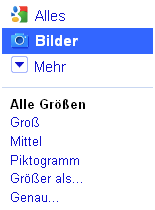
 Bei der Google-Bildersuche kann man die Treffer nach Größen filtern. Dabei gibt es drei allgemeine Größenklassen sowie die Option für „Größer als…“ und die für eine genaue Bildgröße.
Bei der Google-Bildersuche kann man die Treffer nach Größen filtern. Dabei gibt es drei allgemeine Größenklassen sowie die Option für „Größer als…“ und die für eine genaue Bildgröße.
Vor etwa einem Jahr, im August 2009, habe ich bei Putzlowitsch schon einmal die Größenklassen bei der Google-Bildersuche untersucht. Dabei ist mir eine Lücke aufgefallen, die von den drei Größenklassen-Optionen nicht abgedeckt wird. Zeit also für ein Update und aktuelle Untersuchungsergebnisse.
Groß, Mittel und Klein?
Für die Größenklassen gibt es drei auswählbare Optionen: Groß, Mittel und Piktogramm (Large, Medium und Icon). Diese werden als Parameter mit den Buchstaben l, m und i ausgewählt. Das sieht irgendwie unvollständig und inkonsequent aus, denn man würde Large, Medium und Small, also l, m und s erwarten. Gut, Icons oder Piktogramme sind zwar meist auch klein, haben aber etwas andere Eigenschaften und Funktionen, als einfach nur kleine Bilder.
Das Fehlen der kleinen Bilder war mir vor einiger Zeit erneut aufgefallen, als ich mir mal die Thumbnails zu meinen Bildern in der imagesite-Abfrage ansehen wollte. Es sind zwar nicht viele, die da Google im Index hat, aber weder bei „Piktogramm“ noch bei „Mittel“ wurden sie angezeigt und bei „Groß“ natürlich sowieso nicht.
Von der Größe her hätten sie bei den Piktogrammen auftauchen müssen, welche bei Pixelmaßen von 256×256 endet. Meine kleinen Vorschaubilder haben meist die Größe 160×120. Die Klasse „Mittel“ beginnt erst bei einer Pixelgröße von 400×300.
Hier kommt nun die scheinbar fehlende Größenklasse „Small“ (Klein, s) ins Spiel, denn diese gibt es tatsächlich, sie wird nur links bei den Optionen nicht mit angeboten.
Klassenarbeit
Um die neu entdeckte Größenklasse „Small“ einordnen zu können, habe ich die statistische Erhebung von vor einem Jahr wiederholt und auf eine etwas breitere Datenbasis gestellt.
Für die Suchbegriffe habe ich die Top-10 der 27 Hauptkategorien aus Google-Insights für die Bildersuche in Deutschland hergenommen, mithin also 270 Suchphrasen. Das es letztendlich nur 241 sind liegt daran, daß einige Suchbegriffe in mehreren Kategorien auftauchen.
Für die 241 Suchwörter habe ich die Suchergebnisse in den Größenklassen Groß, Mittel, Klein und Piktogramm sowie ohne Größenbeschränkung erfaßt und ausgewertet. Daraus ergeben sich fast 1,2 Millionen Suchtreffer für etwa 880 Tausend Bilder.
Klassengrenzen
| Größe | Anzahl | min. B * H | max. B * H | kleinste | größte |
|---|---|---|---|---|---|
| icon | 233129 | 1 | 65536 | 1 x 1 | 256 x 256 |
| small | 234980 | 100 | 119992 | 100 x 1 | 283 x 424 |
| medium | 235340 | 120000 | 786284 | 400 x 300 | 746 x 1054 |
| large | 235763 | 786432 | 233280000 | 1024 x 768 | 21600 x 10800 |
Größe ist der Name der Klasse, Anzahl die Anzahl der erfaßten Bilder, min. bzw. max. B*H der kleinste bzw. größte Wert für das Produkt aus Bildbreite mal Bildhöhe in Pixel und kleinste und größte die jeweiligen Extremwerte für die Pixelzahl Breite x Höhe in der Klasse.
Entscheiden für die Einordnung in eine Größenklasse ist zunächst das Produkt aus Breite und Höhe des Bildes in Pixel. Die Grenzen haben sich für die drei direkt auswählbaren Größen nicht verändert.
Die Piktogramme (Symbol, Icon) gehen bis 256×256 Pixel, immerhin gibt es z.B. bei einigen Betriebssystemen tatsächlich Icons in dieser Größe. Der Bereich der mittleren (medium) Bilder fängt bei 400×300 an und endet unter 1024×768 (XGA). Alles ab 1024×768 ist Groß (Large).
Klein aber fein
Nicht ganz in das Muster paßt die Klasse „Klein“ (Small). Diese schließt zwar die Lücke nach oben und hört da auf, wo die mittleren Bilder anfangen. Nach unten hin recht sie aber weit in die Klasse „Icon“ hinein. In der kleinen Größenklasse finden sich nun auch meine vermißten Thumbnails wieder.
Wann kommt nun aber welches Bild in die Klasse „Piktogramm“ oder in die Klasse „Klein“? Das wird erst etwas klarer, wenn man sich weitere Daten ansieht. Besonders das Seitenverhältnis spielt hier eine nicht unwichtige Rolle. In der Icon-Klasse findet man vorzugsweise quadratische Bildformate. Häufigstes Format ist dabei 50×50.
Die Klassenbesten
Die häufigsten Bildgrößen habe ich als Top-10 der jeweiligen Klasse in nachfolgender Übersicht zusammengefaßt:
| Platz | icon | small | medium | large | alle |
|---|---|---|---|---|---|
| 1 | 50 x 50 30.8% |
100 x 100 5.3% |
400 x 400 3.2% |
1024 x 768 12.7% |
400 x 400 2.5% |
| 2 | 96 x 96 7.0% |
150 x 150 1.7% |
400 x 300 3.0% |
1600 x 1200 4.4% |
400 x 300 2.4% |
| 3 | 48 x 48 6.4% |
200 x 150 1.7% |
475 x 356 1.9% |
1280 x 960 2.1% |
300 x 300 1.8% |
| 4 | 40 x 40 5.7% |
80 x 60 1.3% |
483 x 322 1.6% |
1280 x 1024 1.7% |
475 x 356 1.6% |
| 5 | 64 x 64 5.3% |
115 x 92 1.3% |
640 x 480 1.5% |
2048 x 1536 1.7% |
483 x 322 1.4% |
| 6 | 128 x 128 2.5% |
228 x 228 1.1% |
500 x 375 1.4% |
768 x 1024 0.9% |
465 x 349 1.2% |
| 7 | 45 x 45 2.0% |
120 x 90 1.1% |
800 x 600 1.3% |
1000 x 1000 0.9% |
1024 x 768 1.2% |
| 8 | 32 x 32 1.9% |
168 x 140 1.0% |
465 x 349 1.3% |
1200 x 1600 0.8% |
640 x 480 1.2% |
| 9 | 42 x 42 1.8% |
200 x 200 0.9% |
550 x 412 1.1% |
1920 x 1200 0.7% |
500 x 375 1.1% |
| 10 | 46 x 46 1.6% |
75 x 75 0.9% |
500 x 500 1.1% |
2592 x 1944 0.7% |
550 x 412 1.0% |
Bei den Icons dominieren, wie oben schon angedeutet, ganz klar die quadratischen Formate, hier besonders 50×50. Bei Small findet man neben quadratischen Bildern aber auch die typischen 4:3-Thumbnailformate wie z.B. 200 x 150, 80 x 60 und 120 x 90.
Etwas ungewöhnlich finde ich, daß sowohl bei der Medium-Klasse als auch ohne Größenbeschränkung (alle) das quadratische 400×400-Format auf Platz 1 liegt. Wobei hier der Abstand zum zweiten Platz 400×300 nicht sehr groß ist. Meine Lieblingsformate 640×480 und 800×600 findet man erst ab Platz 5 aufwärts.
In der Klasse Large dominieren die 4:3-Formate, also damit auch die klassischen Digitalkamera-Formate. Hier liegen „meine“ Formate 1024×768 und 1600×1200 ganz vorn.
Typklassen – klasse Typen
Bilder gibt es in unterschiedlichen Speicherformaten oder Typen, wie z.B. JPEG, PNG oder GIF. Die Typen verteilen sich auf die Klassen wie folgt:
| Platz | icon | small | medium | large | alle |
|---|---|---|---|---|---|
| 1 | jpg 64.3% |
jpg 78.6% |
jpg 91.1% |
jpg 93.6% |
jpg 90.2% |
| 2 | gif 18.6% |
gif 10.3% |
png 4.3% |
png 3.5% |
png 4.7% |
| 3 | png 10.0% |
png 10.1% |
gif 4.0% |
gif 2.1% |
gif 4.4% |
Das Internet wird klar von den jpg-Dateien dominiert. Bei den Icons gibt es einen recht hohen Anteil an gif- und png-Dateien, zusammen fast 30%. Bei den kleinen Bildern sind es immerhin noch gut 20%, bei mittleren und großen Bildern aber unter 10%.
Andere Dateitypen kann man praktisch vernachlässigen. Wobei sich Dateityp in der Statistik auf die Dateinamen-Erweiterung bezieht, das muß nicht dem tatsächlichen Dateityp entsprechen. So gibt es auch Dateiendungen wie php, pl, cgi, aspx und ähnliche. Da werden Bilder mit Programmen oder Skripten dynamisch generiert, der wirkliche Bildtyp läßt sich daraus nicht ablesen.
Klassenziel erreicht
Die scheinbare Lücke wurde geschlossen, sie wird von der Größenklasse Small abgedeckt. Diese ist allerdings nicht direkt über die Auswahl in der Sidebar erreichbar, sondern muß als Parameter s in der Such-URL angegeben werden:
http://www.google.de/images?q=wort&imgsz=s
oder neuerdings
http://www.google.de/images?q=neu&tbs=isch:1,isz:s
Wer Icons für die Bildersuche optimieren möchte, sollte ein quadratisches Format, vorzugsweise 50×50 wählen. Für die normale und mittlere Bildersuche sind Bilder idealerweise nicht kleiner als 400×300 Pixel, große Bilder haben optimalerweise ein Format von 1024×768 oder 1600×1200.
Aber Achtung, die Ergebnisse sagen nicht unbedingt etwas darüber aus, welche Bildgrößen Google möglicherweise bevorzugt oder nicht. Sie ergeben sich größtenteils auch dadurch, daß bestimmte Bildgrößen und Formate im Web häufiger als andere anzutreffen sind.
Zudem sind die knapp 1,2 Millionen Treffer mit gut 880000 Bildern keine ausreichend große Stichprobe, um statistisch belastbare Aussagen treffen zu können. Mit anderen Suchbegriffen dürften sich auch abweichende Werte ergeben. So verstehe ich die Zahlen eher als grobe Orientierung und interessante Erkenntnis.
Danke für die Auswertung und ausführliche Analyse. Dass die Quadrate bis zur Mittelklasse (statistisch gesehen) dominieren, hätte ich nicht erwartet. Vor allem nicht, wenn dass bei der Suche nach „Alle“ auch so ist. Naja, der eigene Blick funktioniert eben nicht statistisch, und offenbar interessieren mich Rechtecke mehr – zumindest habe ich das Gefühl, fast nur Rechtecke wahrzunehmen…
Ein etwas abweichendes Bild ergibt sich, wenn man z.B. nur die ersten 100 Treffer auswertet:
23.0%
3.3%
3.4%
15.0%
2.5%
9.2%
2.7%
1.7%
4.2%
2.5%
6.6%
1.5%
1.6%
2.2%
1.7%
6.0%
1.2%
1.5%
1.8%
1.2%
4.9%
1.1%
1.3%
1.3%
1.1%
4.2%
1.0%
1.1%
0.9%
1.0%
3.2%
0.8%
1.0%
0.8%
0.9%
1.9%
0.7%
0.9%
0.7%
0.8%
1.7%
0.5%
0.9%
0.7%
0.7%
1.5%
0.5%
0.7%
0.6%
0.7%
Hier rutscht das 400×400-Format etwas ab und es liegen die normalen 4:3-Formate vorn. So in etwa hätte ich das auch erwartet.
Meine Lieblingsformate 640×480, 800×600 und 1024×768 stehen nun besser da. :-)
Das ist für mich schon ein kleiner Hinweis, daß Google die Standardformate lеiсht bevorzugt.
Wie schon geschrieben wurde. Ich glaube nicht dass es ein Format gibt, dass Google bevorzugt, sondern dass einige Bildgrößen mehr oder weniger Standard sind.
Ich denke das einzig wichtige ist wirklich, wie in dem artikel von sistrix beschrieben http://www.sistrix.de/news/727...buch-eine-seo-betrachtung.html (Absatz 3): Keywords in Alt, Title, Dateinamen und in der nähe des Bildes. Dann läuft das schon
liebe grüße
vanni