Die „neue“ Google-Bildersuche
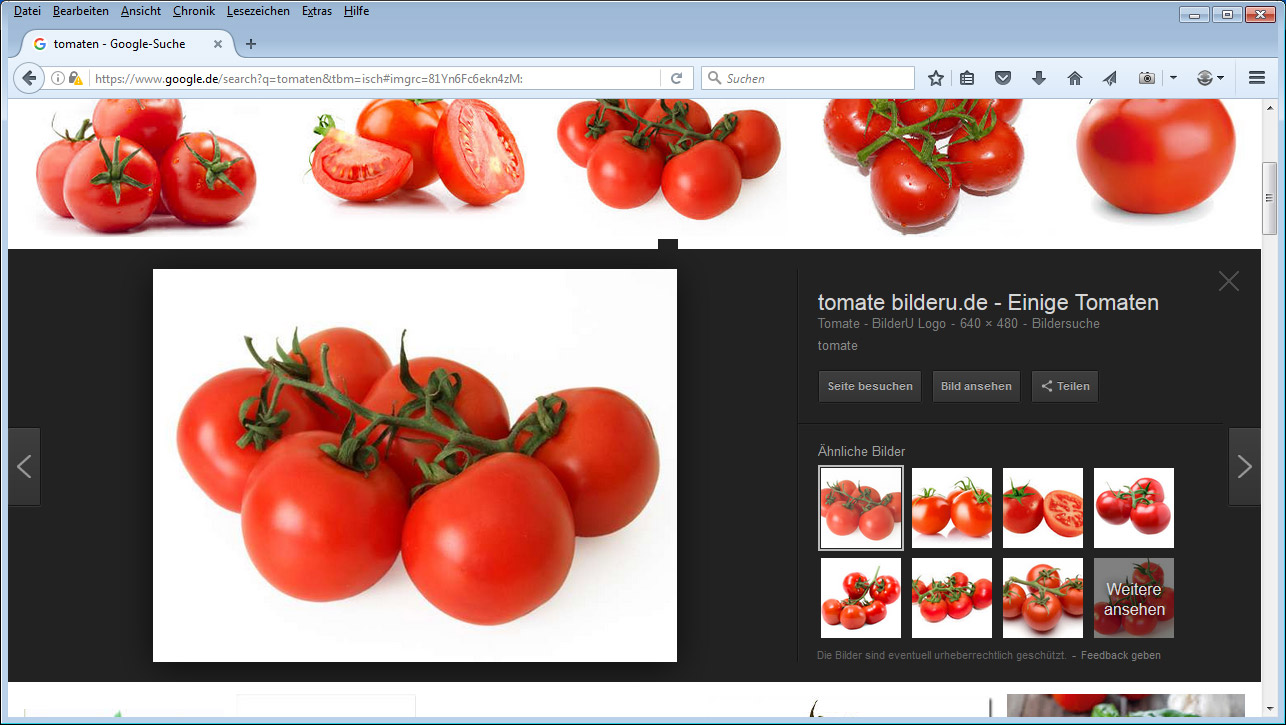
In der „neuen“ Google-Bildersuche wird beim Klick auf ein Ergebnis das Bild direkt in der Bildersuche in voller Auflösung geladen und angezeigt. Das dürfte viele Nutzer davon abhalten, die Ursprungsseite zu besuchen.
Die Idee ist es, dem Nutzer innerhalb der Google-Bildersuche eine Bild in schlechter Qualität (unscharf/verpixel) mit einem zusätzlichen Hinweistext anzuzeigen.
Achtung!
Lest bitte vorher die Hinweise von Google zu „Bilder-Cloaking“ und überlegt Euch, ob Ihr das Riskio eingehen wollt.
Technische Basis
Um zu erkennen, ob das Bilder in der Google-Bildersuche angezeigt wird, muß der HTTP_REFERER ausgewertet werden. Das funktioniert aber nur, wenn die eigene Seite mit https läuf. Von einer Seite mit SSL (Google-Suche) wird kein Referrer zu einer Seite ohne SSL übermittelt.
Das Erstellen der veränderten Bilder erfolgt On-The-Fly per PHP-Skript. Die so erstellten Bilder werden zwischengespeichert und beim nächsten Aufruf dann ggf. direkt ausgeliefert. Damit fällt die nicht gerade ressourcenschonende Bildbearbeitung nur beim ersten Aufruf des Bildes an.
Die Umsetzung
In der .htaccess-Datei habe ich folgende Verzweigung eingebaut:
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{HTTP_REFERER} ^https?://(([^\.]+?\.)?([^\.]+?\.)?[^\.]+?)/ [NC]
RewriteRule .* - [E=DOM_REFERER:%1]
# Für bestimmte Ref-Domains verändertes Bild ausliefern
RewriteCond %{REQUEST_FILENAME} -f
RewriteRule \.(jpg|png)$ - [NC,C]
RewriteCond %{ENV:DOM_REFERER} google\.de$ [NC,OR]
RewriteCond %{ENV:DOM_REFERER} google\.at$ [NC,OR]
RewriteCond %{ENV:DOM_REFERER} google\.ch$ [NC,OR]
RewriteCond %{ENV:DOM_REFERER} example\.com
RewriteRule . /geb/index.php [L]
</IfModule>
Im ersten Block wird Rewrite eingeschaltet und die Basis festgelgt.
Im zweiten Block extrahiere ich den den Domainnamen aus dem Referrer und speichere ihn in einer Umgebungs-Variablen ab. Das vereinfacht die Bedingungen im nächsten Block.
Die eigentliche Verzweigung erfolgt im nächsten Block. Hier prüfe ich zunächst, ob es die angforderte Datei überhaupt gibt und ob es sich um ein Bild handelt. Falls nicht, werden die nachfolgenden Bedingungen gar nicht erst abgearbeitet.
In der folgenden Liste (Black-List) wird geprüft, ob für die Referrer-Domain ein verändertes Bild ausgeliefert werden soll. Falls ja, wird das PHP-Skript aufgerufen.
Das PHP-Skript befindet sich im Unterverzeichnis /geb/ als Index-Datei. Außerdem ist hier das Cache-Verzeichnis und der True-Type-Font für die Textausgabe mit GD enthalten:
/geb/ /geb/index.php /geb/font.ttf /geb/cache/ /geb/cache/.htaccess
Das Cache-Verzeichnis muß vom Webserver/PHP beschreibbar sein. Es wird mit einer .htaccess-Datei vor dirketen Zugriffen geschütz:
<Files *> order deny,allow deny from all </Files>
Das PHP-Skript
Im PHP-Skript habe ich z.Z. zwei Funktionen implementiert, die die Bilder verändern.
Eine Funktion (proc_gd) benutzt die GD-Erweiterung und erzeugt ein verpixeltes Bild. Für die Textausgabe wird unbedingt eine Font-Datei (font.ttf) benötigt.
Die andere Funktion (proc_imagick) benutzt die Imagick-Erweiterung, die bei vielen Webhostern aber nicht zum Standard gehört. Hier wird das Bild unscharf gemacht. Für die Textausgabe wird ein interner Font benutzt.