Gestern hatte ich ja bereits die maschinenlesbaren Daten von ranking-123.de vorgestellt. Ihr könnt diese Daten selbst nutzen und auswerten (wenn Ihr es könnt :-). Oder Ihr benutzt einfach mein WordPress-Plugin, das ich hier kurz vorstellen will.
123 Top-100 Plugin
Das Plugin besteht im wesentlichen aus zwei Funktionen.
Die erste Funktion agn_top100_read_data ist für das Abholen der Daten im JSON-Format zuständig. Hier habe ich etwas mehr Aufwand betrieben, um unnötige Requests und Datenübertragungen zu vermeiden. Die Daten werden lokal auf dem Server der WordPress-Installation im Verzeichnis wp-content/uploads gespeichert. Dieses muß daher von WordPress beschreibbar sein, damit das Caching funktioniert.
Die zweite Funktion agn_top100_shortcode implementiert einen WordPress-Shortcode, mit dem man sich die gewünschten Daten im Artikel oder auf der Seite ausgeben lassen kann.
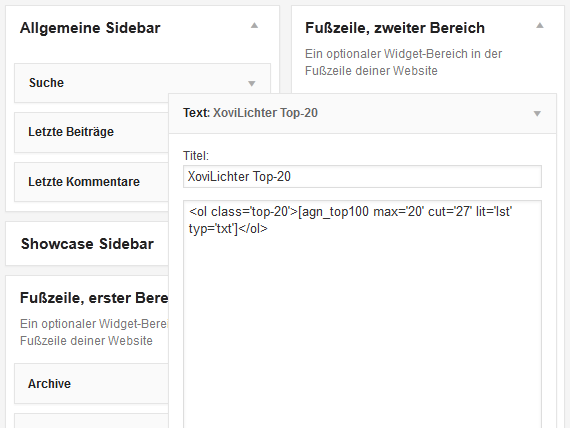
Im einfachsten Fall sieht das dann so aus:
...
Hier findet ihr die aktuelle Siebtlingsgeburt Top-100:
<table class='chart-list'>[agn_top100 nam='siebtlingsgeburt']</table>
...
Per Voreinstellung wird die Liste als Tabelle ausgegeben, allerdings ohne Table-Tags. Die müßt Ihr selbst drumrum packen. Das hat den Vorteil, daß Ihr der Tabelle einfach eine CSS-Klasse oder sonstige Formatierungen mitgeben könnt.
In der Voreinstellung ergibt sich damit eine Tabelle wie auf dieser Beispielseite (ohne Grafik). Die Platzierung wird einfach durchnummeriert, vor der URL steht ggf. ein Symbol für den Ergebnistyp, hinter der URL folgt ein Link-Symbol mit einem (nofollow!) Link zur Seite. URLs, die Länger als 70 Zeichen sind, werden am Ende mit … verkürzt.
Über Shortcode-Parameter kann die Ausgabe angepaßt werden. Folgende Einstellungen sind möglich:
- nam – Name der Daten
Vorgabe: ‚xovilichter‚, hier also siebtlingsgeburt eintragen :-) - ret – Was soll der Shortcode zurückgeben?
Vorgabe: ‚rnk‚, mögliche Werte- rnk – Ranking Tabelle/Liste (siehe lit)
- upd – Datum und Zeit des letzten Updates (siehe dtf)
- cnt – Anzahl der gefundenen Treffer insgesamt
- max – Maximal Anzahl auszugebender Treffer
Vorgabe: ‚100‚, eine Zahl zwischen 1 und 123 - dtf – Ausgabeformat des letzten Updates (siehe ret:upd)
Vorgabe: ‚‚d.m.Y H:i‘‚, Format entsprechend PHP-Date-Funktion - lit – Listentyp: Tabelle oder Liste?
Vorgabe: ‚tab‚, mögliche Werte- tab – Tabelle (table)
- lst – Liste (ol)
- cut – Anzahl Zeichen, ab der eine URL verkürzt wird
Vorgabe: ‚70‚, eine Zahl zwischen 0 (keine Verkürzung) und größer - sym – Typ-Symbol vor der URL anzeigen
Vorgabe: ‚1‚, zum ausschalten ‚0‘ verwenden - lnk – Link am Ende der URL ausgeben
Vorgabe: ‚1‚, zum ausschalten ‚0‘ verwenden
Hier ein paar Beispiele:
...
<ol>[agn_top100 nam='siebtlingsgeburt' max='33' lit='lst' sym='0']</ol>
...
Gibt maximal 33 Einträge als HTML-Liste (OL) ohne vorangestelltem Typ-Symbol aus.
...
Top-100 vom [agn_top100 nam='siebtlingsgeburt' ret='upd' dtf='l, d.m.Y H:i'] Uhr
...
Gibt den Zeitpunkt des letzten Updates formatiert aus.
Technische Voraussetzungen und Download
Technische Voraussetzungen:
- WordPress 3.8 oder höher
- PHP 5.2 oder höher mit curl-Funktion
- Verzeichnis wp-content/uploads muß von WordPress beschreibbar sein
Download Version 0.18: 123 Top-100 Plugin
Falls es Unklarheiten oder Fragen gibt, einfach fragen. :-)