Suche im Wandel der Zeit

Bidox Keywordset Q2/2021
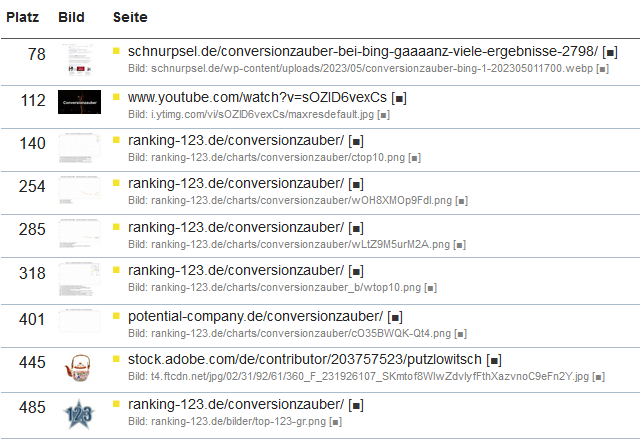
Der Bilder Domain Index (bidox) erfaßt die Top-100 der Google-Bildersuche zu einem Keyword-Set, welches sich aus den Top-Suchbegriffen bei Google-Trends ergibt. Als Filter ist „Bildersuche“, „Deutschland“ und „Letzte 12 Monate“ eingestellt. Da sich die Suchanfragen natürlich ändern, uninteressante Suchen rausfallen und neue, aktuelle Wörter hinzukommen, wird das Keyword-Set quartalsweise angepaßt.
Nun war es wieder so weit, das erste Quartal 2021 ist zu Ende und seit diesem Wochenende werden die bidox-Daten für das veränderte Keyword-Set Q2/2021 erfaßt. Vom letzten Quartal sind 2729 Suchphrasen von 7731 rausgefallen, dafür sind 2969 neue Suchbegriffe dazugekommen. Das Keyword-Set ist also um knapp 250 Begriffe gewachsen und damit etwas größer geworden, nunmehr gibt es 7971 Suchbegriffe.
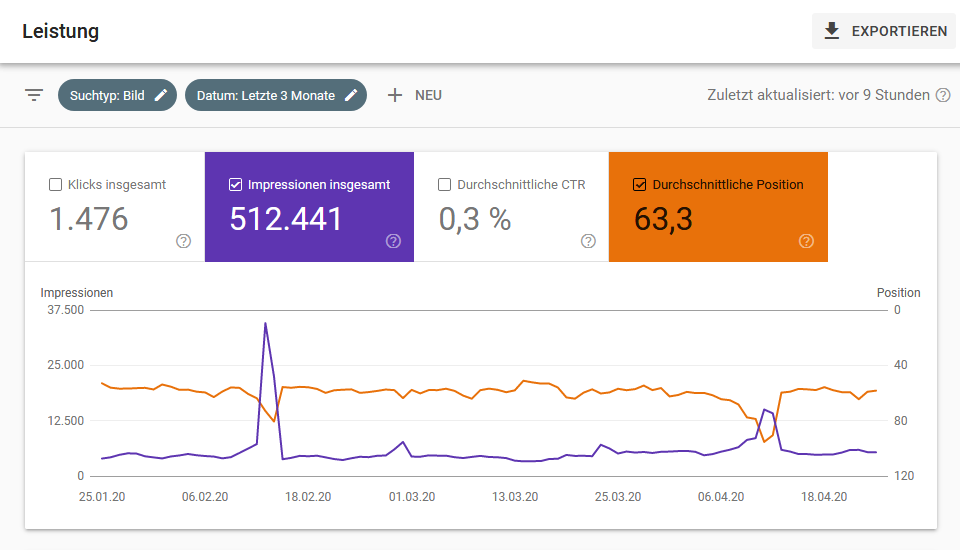
Am Montag kann man dann die Auswirkungen sehen, die bei einer so deutlichen Veränderung gut sichtbar werden dürften.
Abgänge aus Q1/2021
Welche Keywords, zu denen meine Bilder ranken, rausgefallen sind, sehe ich dann am Montag.
Folgende Suchbegriffe haben das Keywordset verlassen:
1 advent, 1000 euro schein, 125ccm, 2 euro sondermünzen, 2 zimmer wohnung, 20er jahre, 50 euro schein, 60er jahre, 69, 420, 666, 1917, 70er, 90er mode, aalen, aaron hilmer, ab in den urlaub, abakus, abblendlicht, abdeckplane, abendkleider lang, abflussrohr, abführmittel, abiball, abitur 2020, abraham lincoln, abstand corona, ace ventura, achensee, acryl, action markt, actros, adam sucht eva, adam und eva, adele 2020 schlank, adele dünn, adidas rucksack, adidas t shirt herren, adison rae, adrenochrome, adriano celentano, aenne burda, afd logo, affe, afrika karte, after, agadir, age of empires, age of empires 4, agnetha fältskog heute, aida logo, air force damen, air force schwarz, air jordan 1, air max 270, airbus a380, airsoft, akinator, aktenvernichter, aktie, aland fisch, alba flores, albino menschen, aldi online, alessandra meyer-wölden kinder, alexa amazon, alexander marcus, alianz arena, alice, alien film, allahu akbar, alles gute zum hochzeitstag, alligator, allosaurus, alpha industries, als hitler das rosa kaninchen stahl, altered carbon, altweiß, alyson hannigan 2020, amarok, amazom, amazonas, american football, american history x, american psycho, amerika, amigos, amira pocher, amon göth, amphibien, amputee, amrum, amsler gitter, amszon, amygdala, anakin skywalker, anastacia, anatomie niere, andre agassi, angel, angelique kerber, angina, animal crossing new horizons designs, animals, anime couple, anime gif, anna kournikova, anna netrebko, annabelle, anonymous, ansbach, antelope canyon, anthony hopkins, antonov 225, anzug, aok logo, aperol, apfelkuchen, appaloosa, apps, aprilia, aquabeads, aquarium fische, araber, araber pferd, arafat, arbeit macht frei, arbeitsschutz, arbeitsvertrag muster, arbeitszimmer, archaeopteryx, ariana grande boyfriend, ariana grande hot, aristoteles, armbanduhr, armut, arsen, art, aschenbecher, asiatische riesenhornisse, askari, aspen, assassins creed logo, aston martin formel 1, asus zenbook, atemmaske, atemschutzmaske ffp2, atemschutzmaske ffp3, atze schröder, aubergine, audi a6, auf streife, aufbau auge, augapfel, ausblick, ausmalbilder einhorn, ausmalbilder kinder, ausmalbilder ninjago, ausmalen, australien brände, autismus, auto kaufen, autobahn, autokran, automarken logos, autoradio, außensteckdose, außentreppe, avatar aang, axa, axe deo, axel springer, azula, baby alpaka, baby im bauch, baby kaninchen, babybett, babyboomer, babyboomer gelnägel, babylon berlin, backgammon aufbau, background tumblr, backnang, bad camberg, bad gastein, bad hersfeld, bad lippspringe, bad münstereifel, bad reichenhall, bad salzuflen, badeanzug damen, badehose herren, bademantel damen, baden online, badeschlappen, badesee, badewannenlifter, badewelt sinsheim, badezimmer deko, baileys, baklava, baldeneysee, baldrian, balenciaga hoodie, balkenwaage, ballerina, ballermann, ballettschuhe, ballkleid, ballon, baltrum, band of brothers, baobab frucht, bares für rares händler, barfußschuhe, barock, barracuda, barry seal, bart vergoossen, basechat, bastian yotta adam sucht eva, batista, batman zeichen, bauchdeckenstraffung vorher nachher, bauchfett verlieren, bauchmuskeln frau, bauhaus baumarkt, bauhaus stil, baum, baum zeichnen einfach, baumaschinen, baumhäuser, baumschule horstmann, baumwollstoff, bayern, bayern landkarte, bayern trikot 2020/21, beachvolleyball, bear, beatrice egli sexy, beats kopfhörer, bebauungsplan, bechtle, bedeutung, beeteinfassung, beetlejuice person, behindertenausweis, benzinkanister, berchtesgaden königssee, berghof obersalzberg, berliner sparkasse, besch farbe, beste freunde sprüche, bestellung schreiben, bettina wulff, bettwanzen bekämpfen, bettwanzen stiche, bewerbung anschreiben muster, bewerbung aushilfe, bewerbung lebenslauf, bewerbungsschreiben vorlage, bewerbungsvorlage, beyblade, beziehung, bhkw, bi, biathlon heute, bibi und tina serie, bichon frise, biden meme, biene maja, bierkrug, big ben london, big lebowski, bikini 2020, bikini push up, bilder natur, bilderrahmen wand, bilderrätsel, bildersuche, bill gates jung, bilou, bindehautentzündung kind, biogas, birds, bisasam pokemon, bitburger, bitte einzeln eintreten, bitte hände desinfizieren, bitte nicht stören, bizeps übungen, bjarke ingels, björn borg, bkk mobil oil, blacklist, blade runner 2049, blaue lagune, blue lagoon, blues brothers, bluetooth, bluetooth headset, bluse, blush, blutgruppe, blutplasma, blüten, bmi berechnen, bmw 118i, bmw felgen, bmw kleinwagen, bmw m6, bmw s1000rr 2020, boateng, bob 2020, bob mit pony, bobby brown, bocholt, bodendecker, boeing 737, boeing 747, bofrost, bogota, bolivien, bolognese, bon jovi, bon prix, bonny lang nude, bonny und clyde, boombox, borat tochter, bordeaux, boris becker jung, bosch backofen, botox lippen, bowling, boxer, boxhandschuhe, bp, br mediathek, brackenheim, brain, brandenburg, brathering, braun strowman, braut, brautpaar, braveheart, brawl stars ausmalbilder, brawl stars leon, brd, breitengrad, brennholz, brings, bruder, bruder muss los, brustvergrößerung vorher nachher bilder gr, brustwirbelsäule, brutto netto, bryan ferry, bräutigam anzug, brüche addieren, brüste, bt21, buch aufgeschlagen, buchfink, buchungssätze, buddha bild, buenos aires, bugatti logo, bulgari ring, bundesländer deutschland, bundesversammlung, bunte buchstaben, burak ozcivit, burberry schal, burger king coupons, burghausen, burj al arab, bushaltestelle, business, business casual, butlers, bvb trikot 2021, bär, bärchen, böckmann, bügeleisen, bügelmessschraube, bürocontainer, cabrio, call of duty warzone, calla, cambridge, camel zigaretten, camembert, canberra, candy bar hochzeit, canon, canon drucker, carcassonne spiel, carhartt, caro robens früher ohne muskeln, caro robens hochzeit, caro robens jung, caro robens mann, caroline robens, carpe diem, carthago wohnmobil, cartoon corona, casa mila, casio taschenrechner, caterpillar, caterpillar schuhe, celtic woman, center park, cessna, chanel, chapeau, charlene von monaco, chase, chauffeur, chefsessel, chemie deckblatt, chemtrails, cheryl blossom, chess, chevrolet pick up, cheyenne ochsenknecht, chirurg, chivas regal, chopin, christian dior, chryssanthi kavazi, cindy aus marzahn, cinemaxx, citroen c1, ck, claudia schiffer 2020, cleopatra, clown schminken, clownfisch, clueso, coachella festival, cod animal, cod modern warfare, cod warzone, coffee to go becher, cold war, cole sprouse and lili reinhart, colonia dignidad, combate, comics, coming soon, concept map, conchata ferrell, containerhaus, containerschiff, convert, copic marker, cordula grün, cornelia funke, corona app, corona deutschland infizierte zahlen, corona deutschland zahlen, corona fallzahlen deutschland, corona fälle deutschland, corona infizierte, corona infizierte deutschland, corona radar, corona schule, corona weltweit, coronavirus china, coronavirus deutschland, coronavirus karte, coronavirus lustig, cosinus, cosplay anime, cougar, countdown, counter strike, creed, creepypasta, creme, crocodile dundee, csu, cube mountainbike, dach, dachgeschosswohnung, dachpappe, daimler aktie, dame, dampflok, dance academy, daniel radcliffe, dart, das auge, das erste, dax 30, dax realtime, dead silence, decision tree, deckungsbeitragsrechnung, degloved face, dekra, delphi, den haag strand, dendriten, denken, denki kaminari, denns biomarkt, der größte mensch der welt, der koloss von rhodos, der schönste junge der welt, desinfektion, desinfektionsmittel hände, desktop, desktop pc, detektiv, detox, deutsch, deutsch spanisch, deutsche schauspieler, deutsche tastatur, deutscher riese, deutsches reich flagge, dhl sendungsnummer, diabetes typ 1, diablo 4, diagonal, dickster mensch der welt, die hochzeit, die partei wahlplakate, die schönsten zwillinge der welt, die siedler von catan, diemelsee, dieter nuhr, dilara, dimetrodon, dinkelsbühl, dinosaurier comic, dior b23, dior sauvage, dirk nowitzki, dirk nowitzki kinder, discharge, discogs, disneyland, diversity, dixi klo, dj, djerba, dji mavic, dji mavic pro, dkb, dlrg, dmx, dna strang, domhnall gleeson, domino, donau, donnie darko, doom, doping, dornwarze fuß, dorothea wierer, dosenöffner, dpd tracking, dr martens, dragonball, dragons, dragoran, drawing, drawings, drei fragezeichen, dresden frauenkirche, drk, drogerie müller, drohnen, drone, dschungelcamp, dsds 2020, duftlampe, dunkin donuts, dunstabzug, dunstabzugshaube umluft, duschkabine, dvd, dynamo dresden, dynamo fahrrad, dystopie, dzana, düsseldorf altstadt, e bay kleinanzeigen, e-bike, earpods, eastpak rucksack, ebax, echse, echtes herz, eckregal, ecksofa, edamer, edding, edeka prospekt, edelstahl, edelweiß, eden sher bikini, edin hasanovic, edo saiya, effizienz, egal wendler, egge, eibsee baden, eiche geölt, einhorn kostüm, einhorn schminken, einhorn schminken kinder, einhorn vorlage, einkommensteuer, einladung kindergeburtstag basteln, einladungskarten, einladungskarten hochzeit, einladungskarten kindergeburtstag, einsamkeit sprüche, eintopf, eisbergsalat, ekg anlegen, elafonisi kreta, elbphilharmonie hamburg, elefanten, elektro roller, elektro scooter, elena miras, elite cast, elo hund, elsa 2, elsa kostüm, eltern, eltville, elysium, embroidery, emden strand, emirates, emirates first class, emmendingen, emmy rossum, ende präsentation, engel bilder, englisch übersetzer, english, enten küken, entenarten, entkalkungsanlage, entschuldigung für die schule, entzündete mandeln, epal 1, epiphyse, eqc, eragon, erdwespen, ergo, ergotherapie, erkältung, erlenmeyerkolben, erlkönig gedicht, ernest hemingway, ernährung, erp, eruieren, erzengel, erzengel michael, espressokocher, essen gehen, ethik, etiketten, etna, etoricoxib, euro jackpot, euro münzen, euro rubel, euro zeichen, europcar, euroscheine, eva, eva herman jung, evan rachel wood, evil dead, evolution des menschen, exo, expeditionsmobil, eye, f1 2020, f22 raptor, fabian hambüchen, fabrik, facility manager, fahrradklingel, fahrräder, fallschirmspringen, far cry, far cry 5, faschingskostüm, fat boy, fb, federer, federmappe, federweißer, feiern, feldsalat, felgenoutlet, felsenmeer, fenchel schälen, fendt farmer, fendt traktoren, fensterfolie, fensterläden, ferari, fernlicht, fernsehprogramm heute abend, ferrari 812 superfast, festo, fettabsaugung bauch vorher nachher, fettabsaugung vorher nachher, feuerkäfer, feuerwehr comic, ffp2 maske mit ventil, ffp3 maske kaufen, fiat tipo, fichtelgebirge, fila schuhe, film, final fantasy 9, finde den fehler, fingertier, fitness model, fitzek bücher, fjällräven kanken, flagge, flamme, flasche, flechtfrisuren kinder, fledermaus suppe, flexibler gartenschlauch, flickr, fliege, fliegengitter, fliesen betonoptik, fliesen küche, fliesen wohnzimmer, fliesenkleber, flogger, floki, florian silbereisen früher, flow chart, flowchart, floyd mayweather, flucht und rettungsplan, flughafen ber, flughafen münchen, flugzeug clipart, flugzeug comic, flugzeug malen, flugzeug zeichnen, flugzeuge, flugzeugträger, flussdiagramm, flyer, flächeninhalt dreieck, flöte, flüchtlinge, flügel, focus st, fondant torte, ford f100, ford raptor preis, forest gump, forest wallpaper, forrest gump, forstnerbohrer, fort fun, fossil, fotoalbum, fotokalender, frank gehry, frank walter steinmeier, frankreich sehenswürdigkeiten, free tiktok followers live, fregatte, freiheitsstatue new york, freitag der 13 jason, freitag wochenende, french press, freud, friends tumblr, friese, friesen, frikadellen, frikandel, frisuren frauen, fritteuse, frohes neues jahr 2021, froschkönig, frühstück, fuchs pferd, funkgerät, fußballer, fußballschuhe, fußstütze, führerschein klasse b, fünf freunde, gabionen zaun, gabriela sabatini, gabriela sabatini 2020, galadriel, galaxie, galaxy s20 ultra, galloway, gaming, gaming monitor, gargoyle, garmin vivoactive 4, garmisch, garrett hedlund, garten sichtschutz, gartenliege, gartenpavillon, gartenschlauch, gartenteich, gary anderson, gary ridgway, gastronomie, gay pride, geberit drückerplatte, geburtenrate deutschland, geburtstagswünsche beste freundin, geburtstagswünsche für kinder, gebärmutterhalskrebs, gefährdungsbeurteilung, geister, geizhals, gelnägel farben, gelnägel rosa, gelomyrtol, gemeinschaft, genitalherpes, genitalherpes mann, geometrie, george floyd, george w bush, gerwyn price rugby, gesamtschule, geschenk basteln, geschenk beste freundin, geschlechtsorgane mann, geschwindigkeit, geschäftsbrief, gesichtsschutz, gesunde zähne, gewichtstabelle mädchen, gewinnspiel, gewächshaus holz, giebel, giersch unkraut, gif sexy, gigaliner, gimp, gina valentina, ginkgo, ginko, ginny weasley, girl, gizmo, gla, gla 2020, glasses, glaswolle, glb, glb mercedes, glc, gleichschenkliges dreieck, gleitschirm, glitzer, glitzer nägel, global warming, gls maybach, gls sendungsverfolgung, glucose, glücksschwein, glückwunsch, glühbirne clipart, glühbirne zeichnen, gntm tamara, go spiel, god, god of war, goldhamster, goldpreis aktuell, golf 7 r, golfball, golfstrom, goodbye deutschland, goodbye deutschland caro früher, goodfellas, google chrome, gooya, gorenje kühlschrank, gps tracker, graffiti buchstaben, graffiti zeichnen, grafiktablett, grand hotel, grapefruit, grapes, gravity, greenpeace, gregs tagebuch 15, gregs tagebuch film, greif, grenzgänger, grindelwald harry potter, gringo, grippe, groningen, grundriss, grundriss haus, grundriss wohnung, größtes flugzeug der welt, grüne, grüner tee, gta 3, guess, guillotine, gute sprüche, guten morgen lieblingsmensch, guten morgen sprüche, guten tag, gutschein basteln, gutschein schriftzug, gutschein verpacken, gyros pita, gästebuch hochzeit, götter, güllefass, günstig tanken, günther beckstein, gürtelrose behandlung, gürtelrose bilder, haarausfall frauen, haare männer, haarfarben, hakuna matata, halbe note, halde hoheward, halloween kostüm selber machen, hallstatt, hallux rigidus, hallux valgus op, hallux valgus schiene, halma, halo top, halskette, halsschmerzen, halswirbel, hamburg sehenswürdigkeiten, hamsterkäufe deutschland, hamsterkäufe lustig, hanau täter, handball em 2020, handdesinfektionsmittel, handtasche, handy wallpaper, hanfpflanze, hannibal lecter, hannoveraner, hantelbank, hanuta, happy birthday bier, harald hänisch afd, hardin scott, harpyie, harpyie mythologie, harriet herbig-matten, harry potter hogwarts, harry potter lego, hartmann, harvey weinstein jung, haschisch, hase comic, haus des geldes professor, hausfassade, hauskatze, hausnotruf, hausschwein mini, hautarzt, hava kopftuch, hawai, haya molcho, hayirli cumalar, hazel eyes, hb männchen, hd wallpaper, heart, hebevorrichtung, hedy lamarr nude, heelys, heide park soltau, heidi klum tochter, heinzelmännchen, heise, heizkörper flach, heizkörper handtuchhalter, heizohack, heizöl, heizölpreis, helene fischer thomas seitel, helga feddersen jung, helge braun gewicht, hello kitty, hellraiser, henri matisse, herbst basteln, herbstdeko, herkules, hermes paket, hermes sendungsnummer, herpes creme, herpes genitalis, herrenhäuser gärten, herrerasaurus, herz anatomie latein, herz beschriftung, herz emoji, herz körper, herzlich willkommen schild, hessenschau, heuschrecke, hexe schminken kinder, high, high waist jeans, hilfe, hilti, hintergrund bild, hintergrund blumen, hintergrund handy, hintergrund iphone, hintergrundbilder schwarz, hip hop, hirschgeweih, hirschkopf, hirschkäfer, hiv ausschlag, hiv symptome, hno arzt, hoch die hände wochenende, hochzeitsanzug herren, hochzeitsbilder, hochzeitsdeko, hochzeitseinladungen, hochzeitsgeschenk geld, hochzeitskleid prinzessin, hochzeitskleider vintage, hochzeitslocation, hochzeitssprüche, hochzeitstag bilder, hodensack, holidaycheck, holunder, holz textur, holzdielen, holzfenster, holzpferd, holzwand, homeoffice lustig, honda cbr, honda motorrad, honigmelone, hoodie damen, horse, hot wheels bahn, hotpants, hsv, hsv logo, huawei p30, hue, hufeisenmagnet, huk24, humbaur, humbaur anhänger, humor, hundekorb, hunsrück, hybrid, hygiene, hyperloop, hyundai i30 kombi, häckchen, häcksler, häfele, häkelmuster, hände desinfizieren schild, häuser kaufen, hüpfburg, hütte, i robot, ib, ibuprofen 600, ich hab dich lieb, ich liebe dich sprüche, ich wünsche dir, ideen gegen langeweile, identifikationsnummer, ihk, ikea kleiderschrank pax, ikea pax eckschrank, ikk classic, illuminati film, imago images, imdb, immobilienmakler, ina müller, ina paul klink playboy, inception, incoterms, indianer schminken, indirekte beleuchtung, indische frauen, indonesien, industriemechaniker, infizierte deutschland, infografik, informatik, infusion, ingo zamperoni frau, ingrid bergman, inhaltsverzeichnis zum ausdrucken, initiativbewerbung muster, innenputz, inneres gerstenkorn, insektenschutz, insta sprüche kurz, integrieren, intimissimi, invisalign, ios 14 aesthetic, iot, ipad pro 2018, iphone 11 max, iphone 11 pro max hülle, iphone 12 preis, iphone 8 plus, iphone 8 schwarz, iphone hintergrundbilder, iphone x wallpaper, iris auge, iron maiden flugzeug, isa briones, ischgl, isg blockade, isopropanol, issey miyake, istock, italien regionen, italiener, italienisch deutsch, iu, ivanka trump, iyi geceler, jack and jones, jack daniels logo, jahreskalender 2020, jared padalecki, jason momoa, javascript logo, jay cutler, jbl flip 4, jbl kopfhörer, jbl partybox 1000, jbl xtreme 2, jeans herren, jeans jacke, jeansjacke damen, jeep, jenke von wilmsdorff schönheits op, jennifer haben, jens spahn hochzeit, jet tankstelle, jiggers, jin, jira, johanna schultz, johanniskraut, john f kennedy, john gotti, john hopkins corona, john mcenroe, john wick 3, johnny cash june carter, johns hopkins corona, joker tattoo, jonas kaufmann, jordan, jordan 1 mid light smoke grey, jordanien, jorge garcia weight loss, joschka fischer, josef fritzl, josh peck, joy, json, juist, julia jasmin rühle, julian assange, julie christie neal, julie-cristie neal, jupiter planet, kabeljau, kabinenroller, kadefungin, kadir gecesi, kaffeeautomat, kaffeemühle, kaffeetasse, kai greene, kaiser und kraft, kaizen, kajol, kakao, kalender 2020 bayern, kalender 2020 pdf, kalender 2021 mit feiertagen, kalender dezember 2020, kalender februar 2020, kalenderwoche 2020, kali, kalium, kallax ikea, kaminfeuer, kaminofen ecke, kanarienvogel, kane, kaninchen spielzeug, kaninchenstall, kapten and son uhr, karambit, karl kani, karneval kostüm, karte geburt, kartennummer sparkasse, kartoffeln pflanzen, karussell, karwendel, kassel herkules, katamaran, katara, katze schminken, katze schwarz, katzenbabys, kawasaki z900, kaylen ward, kazakhstan, kehlsteinhaus, kelly missesvlog onlyfans, kelly oubre jr, kelly rohrbach, kemmerich, kennzeichenhalter, kenzo, kernseife, kerzen, keskin kt17, kettenregel, kia picanto 2005, kibek, kidneybohnen, kiffen, kim jong un dead, kim kardashian ass, kim kardashian body, kinder bueno, kinderbücher, kindergeburtstag kuchen, kinderschminken, kinderspielzeug, kinderzimmer, king arthur, kinsey wolanski, kita, kitchenaid toaster, kittelschürze, klassenfotos, klaviatur, klavier tastatur, klavier tasten, klaviernoten, kleber, klee, kleeblatt glück, kleiderbügel, kleine geschenke, klettergerüst garten, kletterpflanzen, klingel, klitschko, kloster, kneipe, knives out, knuddels, koala, kobe bryant crash, kobe bryant familie, kobe bryant family, kobe bryant frau, kobe bryant helicopter, kobe bryant hubschrauber, kobe bryant leiche, kobe bryant tot, kobe bryant wallpaper, kohlrabi, komatsu radlader, kondor, konjunktivitis, kontonummer, konzentration, koordinaten tattoo, kopenhagen sehenswürdigkeiten, kopfschmerzen arten, kopierer, korfu, kork, korona virus, kosmetik, kostüm, kostüm männer, kostüme, kpi, kraft, krankenkasse, krankenversicherung, krankenwagen, kratos, krebs sternzeichen, krebs tier, kreidefelsen rügen, kreisdiagramm, kreta strand, kreuz tattoo, kreuzbiss, kreuzheben, kriebelmücke, krippe, kroatien urlaub, krokodil droge, krone zahn, krups kaffeevollautomat, krügerrand, krümmelmonster, ktm duke, kuchen geburtstag, kugelfisch, kuh malen, kuka roboter, kulturbeutel, kunststoff, kurama, kurbelwelle, kurze weihnachtsgedichte, kurzurlaub, kurzzeitkennzeichen, kuscheltiere, kw 2020, kw kalender 2020, känguru chroniken, kärcher logo, königskobra, königspudel, königssee winter, küche ikea, kühl gefrierkombination, kühlbox, kühlschrank freistehend, kühlschrank retro, kündigungsschreiben arbeitgeber, la gomera, la multi ani, la rams, lady gaga ungeschminkt, laetitia casta, lagerfeld, lamborghini gallardo, lamborghini murcielago, laminat eiche, laminat fliesenoptik, laminat verlegen, landschaftsbilder, langer bob, lanxess arena, laserschwert, lastenrad, latein, laura müller, laura müller playboy, lauren hashian, lays chips, lazar angelov, le creuset, lea michele, leben lieben lachen, lebenslauf vorlage word, lebensmittel, leber schmerzen, leberwurst, led deckenleuchte, leder, lederjacke, legasthenie, leggins, lego bauanleitung, lego flugzeug, lego moc, lego nexo knights, legoland günzburg, leguan, leier, leila lowfire, leinen, leiste, lendenwirbel, leni riefenstahl, lernplan vorlage, lesbisch, leselampe, lesotho, leuchtmittel, leviathan, levis jeans, lgbtq flags, lia louise, libido, lichen sclerosus, lichtgeschwindigkeit, lichtmaschine, lichtschwert, lidel, lidl logo, liebe braucht keine ferien, liebeskummer, liebessprüche kurz, life quotes, lightning mcqueen, linda ronstadt, lindt, linea arcuata, link, linked in, linz, liv lisa fries, liya silver, liza minnelli, lmu, loch im zahn, loch ness monster, logarithmus, logo deutsche post, logo erstellen, lohnabrechnung, loiza lamers, lokomotive, lombok, loren gray, lorena rae, lorenz chips, lost in translation, lotus elise, louboutin herren, louis vuitton neverfull, louis vuitton wallpaper, louisa jindaoui, lucifer devil, luft wärmepumpe, luftballons geburtstag, lufthansa aktie, luftpumpe, luigi, luisa neubauer, lurch, lusitano, lustige, luxemburg stadt, luxus haus, luxusküchen, lx, länder, läufer, löcher in der haut, löwe sternzeichen, mac book air, madeleine, magdalena neuner, magnete, magnettafel, magnolie, magnum eis, mai, mai duong kieu, mai thi nguyen-kim, maine coon katze, make up look, makita akkuschrauber, makita logo, makramee knoten, malcom x, male model, malediven karte, malta blaue lagune, malte, mama, mandel, mandy capristo, manisch depressiv, manometer, manson family, manuela schwesig jung, mara bergmann, marbella, margarita, margot robbie bikini, margot robbie body, marie antoinette, marina marx, mario barth, mariuhana, mark blum, mark blum crocodile dundee, mark forster lena, mark forster lena meyer, mark forster lena meyer landrut, mark forster ohne basecap, mark forster ohne mütze, mark forster und lena, markus krebs, markus rühl frau, marlboro, marlboro advance blue, marlboro gold, marlboro man, marrakesch, mars planet, mars rover, marshall box, mary poppins, maske ffp3, maskenpflicht, maskenpflicht schild zum ausdrucken, mastercard logo, mate, matisse, matrixorganisation, maulwurfsgrille, maun suresi, max frisch, max von sydow, maxi cosi pearl, maxwell, mayans mc, maßband, maßeinheiten tabelle, mb trac, mclaren 600lt, mcm, medikamente, medizinschrank, meer strand, meer wallpaper, meerwasseraquarium, megyn kelly, meike droste, melanie, melanie leupolz, melissa mccarthy dünn, melitta, melone, meme corona, menorca, mensch zeichnen, menschen sprüche, mercedes cla 2019, mercedes glb, mercedes klassen, mercedes zeichen, messerschmitt, messestand, messi wohnung, metal texture, metallbohrer, metalldetektor, methan, metzgerei, metzingen outlet, mewtwo, miami dolphins, michael b jordan black panther, michael corleone, michael ende, michael wendler egal, michael wendler twitter, michelle pfeiffer 2020, michelle pfeiffer young, michelle rodriguez, micky krause ohne perücke, microsoft surface pro, midas fortnite, migration, mikro penis, mikroskop beschriftung, milien auge, milka schokolade, milo moire, minecraft creeper, mini maus, miniatur wunderland, minibagger, minotaurus, mirac kandili, miss world, mittellange haare, mittelmeer, mittelohrentzündung, ml, mm in cm, mobile de, momox, monatskalender, moncler jacke herren, moncler zeichen, monica bellucci, monica lewinsky, monkey island, mont blanc kugelschreiber, montag morgen, montgomery clift, mordor, moria, mosaik fliesen, motherboard, motivational quotes, motivationssprüche, moto gp, motocross, motorboot, motorroller, motoryacht, moulin rouge, mount everest gipfel, mountainbike damen, mp3, mp7, mr t, msci world, msn, multiplex, mumps, mund, mund nasen maske, mundrose, mundschutz masken, mundschutz nähen schnittmuster, mundschutz schwarz, muräne, museum, musikinstrumente, mustang pferd, muster lebenslauf, mut sprüche, mutation, muttertagssprüche, mvg, mydealz, mymuesli, mädchen bikini, mädelsabend, männchen, männer sprüche, mörser, mücken, mühle spiel, müllauto, mülltrennung, müslüm gürses, n95 mask, nachttischlampe, nacken, nadal, nagelbettentzündung zeh, nageldesign glitzer, nagold, nahrungsergänzungsmittel, nail art, nano aquarium, nanu nana, napapijri, narben, nasenscheidewand, nathalie volk bikini, nato, naturstein, nba logo, nebraska, neco arabaci, need for speed heat, needle turnen, nelson müller, netflix and chill, netflix serien, netzwerkkabel, neu auf netflix, neubrandenburg, neue wege gehen, new balance 574 herren, new holland, new york times, newsletter, next, next steps, niagara falls, nicht lustig, nick carter, nicki minaj, nicole, nicole scherzinger, niemals aufgeben, nierenbecken, nietzsche, nike 97, nike fußballschuhe, nike jordan 1, nike logo, nikita dragun, nikki bella, nikon, ninja japan, ninja schminken, ninjago lloyd, nintendo 3ds, nivea deo, noah beck, nofretete, noonan syndrom, norbert röttgen, norwegen, norwegen karte, nostradamus, notdienst apotheke, notebooksbilliger, notenschlüssel, notizblock, notre dame 2020, notre dame brand, novaminsulfon, nudelmaschine, nvidia, nym kabel, nägel ballerina, nägel french, nürburgring, nürburgring nordschleife, oakley sonnenbrille, oana nechiti, oase, obelink, obelisk, oberammergau, oberhof, oberlidstraffung, obsidian, obst und gemüse, oduman shisha, offenburg, offset, oktober 2020, old school tattoo, old spice, olivia de havilland vom winde verweht, omar elabdellaoui hastane resim, onenote, opel mokka 2020, opel zafira, opium, optiker, ori and the blind forest, orkan, ortlieb, ortovox, oscars 2020, osi modell, ostern corona, osthessen news, ott droge, ottomotor, outie vagina, oval, oxford university, oz felgen, ozonschicht, pacman, paco rabanne, paco rabanne invictus, pagani zonda, painting, pakete, palermo, paletten, palettenregal, palm angels, palm angels logo, palm beach nürnberg, panorama, pansexual, panzerwelse, papaya, papier, papillon, paprika, papst, papst benedikt, papyrus, parabel, paris, parmesan, parrot, parship werbung, partnachklamm, passepartout, patchwork, patrick, patrick spongebob, patrick star, patrick stewart, paul kalkbrenner, paw patrol rocky, paw patroller, pax türen, penguin, penner, pennywise, perimeterdämmung, periode, permanent make up lippen, perserkatze, persil, pesto, peter wright, petersberg, petromax, peugeot 107, pfau kostüm, pferde malen, pferde sprüche, pfingstrose, pflaster, phil heath, photography, php, physiotherapeut, picard, picasso bilder, pide, pierre cosso, pierrot, pig, piggy, pilates, pinnwand, pinterest, pinterest tumblr bilder, pipeline, pipette, pippi langstrumpf kostüm, pirat schminken, piriformis, pisa, pixar, pizza salami, pizza tonno, pizzaria, planet zoo, planetarium münster, planetromeo, plantarfasziitis, plastik im meer, platine, plattenspieler, playmobil feuerwehr, playmobil piraten, playmobil piratenschiff, playstation 2, playstation 3, playstation 5 preis, poc, pog, poke bowl, pokemon karten gx, polaris, polestar 3, polio, politiker, politiker deutschland, polizei uniform, polo sport, polyneuropathie, polyurethan, pommes, pomsky kaufen, ponys, pool garten, poolabdeckung, poolabdeckung rund, porsche 911 gt3, port chemo, portfolio, porto brief, portrait, porzellan, positiv, positive quotes, potenzmittel, powerpoint hintergrund, praktikum bewerbung, preisvergleich, preußen, pride and prejudice, prien am chiemsee, primzahlen, prince damien, prinz marcus, prinzessin brautkleid, projekt, propolis, prora rügen, prospan, protein shake, prüfplakette auto, ps5 controller, psychiatrie, psycho, ptsd, pudding, pudel, puffer jacket, puffreis, pullover herren, pulverbeschichtung, pummeluff, purge, putzplan vorlage, puzzlematte, pvc bodenbelag, pyjama, päckchen dhl, pärchen bilder, pürierstab, quarantine meme, queen elizabeth 2, queen elizabeth jung, queen victoria, quidditch, quilt, quinoa, quote, rafael nadal, raffaello, ragnarök, rahmen, rahmen clipart, raid 6, ral 5018, ral 7030, ral 9005, ral 9010, ralf könig, ramen suppe, rapunzel ausmalbilder, rasentraktor, rathaus hamburg, rauchen aufhören, raucher lunge, raumanzug, raumthermostat, ravensburger spieleland, reaktionsweg formel, rebecca ferguson, rebecca mir hochzeit, receiver, rechteck, regenbogen corona, regenbogen corona vorlage, regenschirm, reggae, regina hixt, reh kostüm, reichstag, reisenthel, reit im winkl, relief, renault, renegade serie, rentenversicherung, rentner, repeater, resin, resin art, resume, rettungsring, reutlingen, revell, rezession, richard wagner, rick okon, ricky schroder, riedenburg, ring fit adventure, risotto, rivanol, riverdale betty, robert redford jung, robert wagner, roblox adopt me, robot, rocky, rohrreiniger, roland kaiser, rolex gold, roller 50ccm, rolling stones zunge, romantik, ron perlman, ronnie coleman 2020, roosevelt, rose tattoo, rose wein, rosen bilder, rosenthal porzellan, rosette, rosie huntington-whiteley, rote augen, rote bete, rote linsen, roter ahorn, rotes meer, rotiform rse, rottweil, rouladen, rowan atkinson, roy horn unfall, rs q8, rsa, rtl moderatorin, rucksack kinder, rudern, ruhestand, rumpf, rumpsteak, rundrücken, rutsche, räucherstäbchen, räucherstäbchenhalter, röhrenradio, römische götter, römisches reich, röteln ausschlag, rückwärtssuche bilder, rüdesheim, rüdiger hoffmann, rüsselsheim, s20 ultra, sabine orkan, sabr, sabrina mockenhaupt, sachsen anhalt, sad, sad emoji, sadio mane, sagaland, salomon schuhe, salsa tanzen, salzstangen, sambuca, samsung galaxy s9, samsung s20 ultra, san gimignano, sandra hüller, sap aktie, sarah gntm, sarina nowak, sartorius, satelliten, satellitenschüssel, satteldecke, saturn 5, satzglieder bestimmen, sauer, saurier, saw, sc paderborn, scanner, scary movie 2, schafgarbe, schaltjahr, scharlach, scharlach ausschlag, schatten, scheibenbremse, scheibenegge, scheiterhaufen hexe, schelle, scheppach, schichtvulkan, schiebetüren, schild, schirmpilz, schladming, schlafanzug damen, schlafmohn, schlangen in deutschland, schlauchklemme, schleierkraut, schlesien, schleuder, schlittschuhlaufen, schloss drachenburg, schloss heidelberg, schloss schwerin, schlupflider op, schnittmuster, schokoriegel, schotter, schranke, schreibtischlampe, schriftarten abc, schriftarten word, schröder, schubkarre, schuhe damen, schulstart, schutzengel, schwalbe vogel, schwarze mamba, schwarzenegger, schwarzes kleid, schwarzlicht minigolf, schwarzwälder fuchs, schwedenhaus, schwefel, schweinefilet, schweinfurt, schweinsteiger, schwerin, schwertwal, schwäbisch gmünd, schäuble, schön dass es dich gibt, schönheits op, schönste mädchen der welt, schönster junge der welt, schönstes mädchen der welt, scott habermann, scrum board, sea, sean connery james bond, sebastian preuss, seborrhoisches ekzem, see, seeteufel, senseo, servietten falten anleitung, servietten falten weihnachten, sexy bikini, sexy gifs, sexy kleid, shadowhunters alec, shadowhunters jace, shaft, shaiden rogue, shark, sharukhan, shawn michaels, shell, shiny pokemon go, shisha rauchen, shorts damen, shoto, shuffleboard, siamesische zwillinge, siamkatze, sichtschutz balkon, sidecut, siebdruck, siebdruckplatte, sieben welten, siegel, siemens aktie, siena, silberfisch, simone sommerland, simpson, simpsons vorhersagen, sims, singen, singer nähmaschine, sinsheim therme, sinus, six nine, six sigma, skagen dänemark, skarabäus, skifahren, skifahrer, skoda octavia rs schwarz, skoda oktavia rs, skoda superb rs, sky moderatorinnen, skydiving, skype logo, skyscraper, smart eq fortwo, smart iptv, smiley emoji, smiley lachen, smiley lachend, smiley traurig, smilies, smily, smirnoff ice, snake game, snake spiel, sneaker weiß damen, snooze tabak, snus tabak, soccer, social distancing, software, sokrates, solar system, solingen, sommerkleider 2020, sommerreifen, son goku, sonnenhut pflanze, sophia flörsch, south park, soziale netzwerke, sparwechselschaltung, spaß, spd politiker, speedfight 2, speyer, spiegelschrank, spina bifida, spinnennetz schminken, spinner, spinning, split klimaanlage, splitt, splitter, sport motivation, sportboot, springer schach, spruch motivation, sprüche corona, sprüche freundschaft kurz, sprüche glücklich, sprüche leben genießen, sprüche liebeskummer, sprüche lustig kurz, sprüche motivation, sprüche tumblr, spule, ss uniform, ssd festplatte, st tropez, stadt essen, stand up paddling, stanford university, star, star wars figuren, star wars poster, star wars rey, starnberg, statistik, stativ, staubsauger vorwerk, stay home, stay home corona, steckdose anschließen, steckdosen, stecknadel, steckschlüssel, stefan raab ehefrau, steigung, steine bemalen ideen, steine bemalen kinder, steinwand, stella maxwell, step by step schulranzen, step up, stephen hawking jung, stepper, sterilium, sternbild, sternbilder, sternzeichen jungfrau, sternzeichen krebs, sternzeichen zwilling, steuer, steuer id, steuerklassen, steve jobs young, steve o, sticker tumblr, sticker zum ausdrucken, stier sternzeichen, stillleben, stinkmorchel, stock photos, stockfoto, stockholm, stoffe, stoffe kaufen, stolberg, stone island logo, straßburg, strick, strickjacke herren, string regal, string tanga, stripperin, strähnen, stufenmatten, stuhlgang, sturm, stövchen, suche, sucht, sudoku leicht, sunexpress, sunlight wohnmobil, sup, super bowl 2020, super mario bowser, suppe, suppengrün, susanne herold, susanne klatten, sven ottke, switch spiele, swot analyse beispiel, sydney opera house, synapsen, syphon waschbecken, sz, t roc vw, t shirt, t2 bus, tabak, taban jafari, tablet samsung, taff moderatorin, tagesschau in 100 sekunden, tahnee, taj mahal, talsperre, tanaka haikyuu, tannenbaum vorlage, tanz der vampire film, tapete, tasche nähen, taschenbuch, tasse, tastatur deutsch, tattoo frau, tattoo hand, tattoo handgelenk, tattoo mann, tattoo oberarm, tattoo unterarm, teak, teamwork, technik, techniker krankenkasse, tefal kontaktgrill, telefonbuch das örtliche, telefonnummer, teleskop, teppich kibek, teppich orientalisch, teppiche, terrarium, terrassen, terrassendielen, tesla cybertruck, tesla model y, tetraeder würfel, teuerste uhr der welt, teuerstes auto der welt, teufel emoji, teufel schminken, teufelssee, texas chainsaw massacre, thaddäus tentakel, thailand könig, the mask, the north face jacke, the old guard, the rock früher, the undertaker, the voice kids, theo james, therme sinsheim, thermomix vorwerk, thonet stuhl, three sixty, thron, thw, tierarztpraxis, tiere australien, tierpark, tijan marei, tijan njie, tilburg, tischdecke, tischdeko hochzeit, tischkicker, tischtennis, tischtennisschläger, titanic movie, titans, todesanzeigen, toga, toilettenpapierhalter, toilettenpapierhalter holz, tommy hilfiger jacke, tommy hilfiger jacke damen, tommy hilfiger logo, tommy hilfiger pullover damen, toni trips, toni trips nude, toom, topflappen häkeln, tornado jet, tortellini, touche, touchscreen, tourette, tower of london, toyota, toyota hybrid, toyota prius, traben trarbach, traduttore, trainingsanzug, tramadol, transformator, transkription, transponder, trapezblech dach, trauer bilder, trauer kerze, traufblech, traumhaus, traurige hintergrundbilder, traurige sprüche, treibhausgase, trekkingrad, trenchcoat, tresor parfum, tretboot, tribal, triest, trinkflasche edelstahl, triple h, triumph, trolley, trolli, trompete, tropical island berlin, trucker cap, trump vs biden, truncus brachiocephalicus, truthahn, tryptophan, trödelmarkt, tubuläre brust, tucan, tulum, tumblr aesthetic, tumblr hintergrundbilder, tumblr outfits, tumblr rosen, tumblr vsco sticker, tunika, turban, tuttlingen, typografie, tönnies logo, tönnies produkte, türgriff, türk bayrağı, türkei urlaub, türscharniere, türsprechanlage, türstopper, udo lindenberg bilder, ulmer münster, uma thurman pulp fiction, umgekehrte bildersuche, umluft zeichen, uni bielefeld, uni konstanz, uni münster, unimog camper, unterwasserwelt, upcycling, ups logo, ursula corbero, us wahl live, usa wahl, usa wahl 2020, usa wahlen 2020, usb stecker, usb stick, utopia, van helsing, vanessa bryant, vater unser, vde, velo, veneers vorher nachher, veneers zähne, venlafaxin, verboten, veronica riverdale, versailles schloss, verschiedene schriftarten, verschwörungstheorien, vertical, veränderung, vespa 125, vespa 50, vespa logo, vet concept, vfb stuttgart, vga kabel, vhs, videoüberwachung schild, vielen dank, vielen dank für eure aufmerksamkeit, vier ohren modell, vikings lagertha, vildan cirpan, vintage, vintage hoodie, vinylboden fliesenoptik, violine, viviane geppert hot, vize, vodafone, vogue, vogue cover, volkmarsen täter, vollmacht, voltaren schmerzgel, volvo v50, vorlage, vorstellungsgespräch, vr brille, vw california, vw t-roc, wachtel, wahlen, wahrheit oder pflicht, wakeboard, walchensee hotel, waldrand, wales flagge, walze, wand deko, wand streichen ideen, wandbild, wanderratte, wanderung, wandfliesen, wandtattoo kinderzimmer, wanduhr holz, wangerooge, wannsee, wappen, waren müritz, warhammer, warten, warzen entfernen, warzone, wasserfilter, wasserpest, wasserpistolen, wasserschwein, wasserski, wasserwaage, water, web de, wedding cake, wedding dress, weihnachten ausmalbilder, weihnachten lustig, weihnachten sprüche, weihnachtsdeko, weihnachtsgedicht kurz besinnlich, weihnachtskarte, weihnachtskarten, weihnachtskarten basteln, weihrauch pflanze, weinglas, weisheitszahn, weiß hintergrund, weiße rose, weißes haus, wellenkupplung, wellnesshotel, welpe, wendler, werder bremen, werkstatteinrichtung, wetter münster, wetterbericht, whatsapp status, whitney houston, wickeltisch, wien sehenswürdigkeiten, willkommen im team, wimpel, wimpernwelle, windows 10 logo, windrose, windsurfen, winkelbungalow, winterberg chaos, winterjacke herren, wintermantel damen, wir in bayern, wischmop, witcher 3, witz, witze corona, witzige sprüche, wizard of oz, wochenende bilder, wochenplan zum ausdrucken, wohnmobil marken, wohnmobile, wohnung mieten, wolf, wolfgang joop jung, woman, word cloud, wow shadowlands, wpc unterkonstruktion, wurmberg, wärmebildkamera, wärmflasche, wölfe, wörterbuch, wörthsee, würstchen, x klasse, x men, xbox x, xfce, yoga bilder, yoga pants, yoga vidya bad meinberg, yunus emre sözleri, zadar kroatien, zagreb, zahl 2, zahlen schriftarten, zahlen tattoo, zahn abgebrochen, zahnbrücke, zarge, zauberstab harry potter, zaunkönig, zeeland, zeitungen, zelda wallpaper, zencefil, ziegel, ziegenlippe, zielgruppe, zigarre, zillertal, zimmermann, zinnowitz, zoo köln, zoo wuppertal, zsa zsa inci bürkle, zuckerrüben, zunge, zutritt nur mit mundschutz, zutritt verboten schild, zvab, zwickau, zwiebel, zyste, zündapp bergsteiger, zündapp ks 50, ähre, ölpreis, ötztal, ü ei, übergangsjacke herren, überraschung, überschriften gestalten, übersetzer deutsch, übersetzer englisch deutsch, übersetzer google, übersetzung deutsch englisch
Zugänge in Q2/2021
Welche Keywords, zu denen meine Bilder ranken, dazu gekommen sind, sehe ich dann am Montag.
Folgende Suchbegriffe sind im Keywordset dazu gekommen:
& zeichen, 007, 1 er bmw, 125, 1er bmw 2020, 1und1 webmailer, 2 euro, 2 euro münzen, 2. weltkrieg, 200 euro schein, 24, 2021 kalender, 30 schild, 4 ohren modell, 5 euro schein, 500 dm schein, 5s methode, 7 zwerge, a klasse, a3, a350, a400m, aaa batterien, aang, aaron hernandez, abensberg, abnehmen, abschluss, abzieher, access, ace, aco rinne, acryl malen, acrylbilder, adidas jogginghose, adidas jogginghose herren, adidas nmd r1, adidas superstar, adiletten damen, adjektive, adopt me trade, adventskalender 2020, aesthetic, aesthetic tumblr, afd wahlplakate, afrikaner, age of empires 1, ahorn blatt, aion, air force 1 flugzeug, airbus beluga, airplane, airstream wohnwagen, aix en provence, ajda pekkan, akame, akkordeon, aknederm salbe, aknederm tinktur, akropolis, aktion mensch, aktuelle corona zahlen, aladin, alan turing, aldi eis, alessandra ambrosio, alex zedra, alexa bliss, alexandria ocasio-cortez, alfalfa strolche, alhamdulillah, alice in wonderland, allee, alles gute für die zukunft, alles liebe zum geburtstag, alm, alma, alopecia areata, alpaca, alpaka baby, alpen karte, alte schrift, altenheim, altes land, altmaier, alvin und die chipmunks, alzheimer, amanda knox, amaretto, amazon fire tv stick, amazon gutschein code, amazon telefonnummer, amazonen, ambrosia, amd, amelie lens, america, american express, amerika wahlen, amg gt 4 türer, amigurumi, ammersee, amphibienfahrzeug, amy deluxe shisha, ana ivanovic, anakonda, analfissur, anatomie mensch organe, andernach, andrea bocelli, andrea paluch, andreas bieber, andreas veauthier, angebote, angela knäble, animal crossing bewohner, animal crossing insel ideen, anime augen, ankylosaurus, anmachsprüche, anne moore, anne schäfer, anneliese michel, anno 1602, anorexie, anschreiben muster, anschreiben vorlage, antennenwels, anthony joshua, anthrazit grau, anthurium, antidepressiva, antike, antike möbel, antilope, antonov, antonov an 2, antrum magen, anwalt, anya taylor-joy split, anzug hochzeit, apache, apache 207, apfelbaum, apfelschimmel, api, apollo 11, apollo 13, app, apple ipad air 2020, apple kopfhörer, aquarium pflanzen, aral tankstelle, aramäer, arbeitsagentur, arbeitsbescheinigung, arbeitsplatte küche, arbeitssicherheit, arche noah, architekt, arcor login, ard moderatorin, argentinien, arian, ariana grande 2020, ariel pods, ariel winter, aristocats marie, arm, armani, arnd peiffer, arnold schwarzenegger bodybuilding, aronia, arthrose finger, artificial intelligence, asbest erkennen, asbest platten, ash, ashley tisdale 2020, aspirin complex, ass gif, assasins creed, assassination classroom, assassination classroom karma, assessment center, asteroid, aston martin, aston martin vantage, astra zeneca, astrazeneca, asus, asus laptop, asus logo, athena, atlas, atlas copco, atom zeichen, attersee, atv, audi konfigurator, audi r8, aufkleber, auflauf, augen make up, augenbrauen färben, augenringe, aurelia love island, ausmalbild einhorn, ausmalbilder brawl stars, ausmalbilder erwachsene, ausmalbilder kostenlos, ausmalbilder paw patrol, australien sydney, autoaufkleber, autokennzeichen deutschland, autoklav, autoscout 24, außer betrieb, avatar, award, axolotl, b dur tonleiter, baby born, babylon, bach, bachelor 2021, bad bergzabern, bad homburg, bad mergentheim, badeanzug mädchen, badehose, baden württemberg corona, baden-württemberg, badfliesen, badheizkörper, baggy jeans, bakara suresi, balenciaga, balkon sichtschutz, balkongeländer, balkontür, ballerina nägel, ballet, balrog, banana, bananenpflanze, bandwurm, bankleitzahl, bansky, barett, barhocker holz, barhocker höhenverstellbar, baron, barren, barrett, barrett mütze, bart, baskenmütze, bastelideen kinder, basteln kinder, batik, battlefield 5, bauchnabelpiercing, bauerfeind katrin, bauernhaus, baufinanzierung, bausparvertrag, bauwagen, bauwagen kaufen, bayern flagge, bayreuth, bayrischzell, bbc, bbs rs, beanie mütze, beau biden, beautiful women, becks, beef, beige aesthetic, beistelltisch, belara pille, bellis, belstaff, beluga vodka, bemalte steine, ben 10, ben zucker, benjamin blümchen torte, bepanthen sensiderm, berg gokart, berlin bezirke, berlin kreuzberg, berlin schönefeld, bernburg, bernhardiner, bernie sanders meme, bernie sanders memes, bernie sanders memes chair, beste freunde, beste freundin sprüche, bester papa der welt, betreten verboten schild, betriebliche altersvorsorge, bette davis, bettwanzen bisse, betzold, bewegung, bewerbung deckblatt, bewerbungsmappe, bgb, bh, bialetti, bibel sprüche, bibelverse, bibs schnuller, biden vs trump, big show, bike, bikini mädchen, bilder auf leinwand, bilder zeichnen, bill clinton, bill murray, billie eilish, billy elliot, bindehautentzündung, bionicle, bionik, bird, birkenpollen, birkenstock arizona, birthday gif, bisexual flag, bismillahirrahmanirrahim, bitbucket, bitcoin mining, bitte mundschutz tragen, björn eisenseite, blac chyna, black hole, black lives matter fist, blackberry, blaue lagune beckum, blaue lagune film, blaumeise, blei, blender, blistex, blockflöte, blockheizkraftwerk, blouson damen, blu ray player, blumen clipart, blumenstrauß bilder, blutgruppen, blutgruppen vererbung, blüte, bo derek, bob, bodenbeläge, bodensee, bodo schiffmann, bodybuilding, bodybuilding frauen, bodyguard, bohne, bohrer, bokeh, bomberjacke damen, bonbon, bonbons, bonsai baum, boote, bora, boris herrmann, borussia mönchengladbach, bose lautsprecher, botanischer garten, botanischer garten berlin, botox, bowser, boxershorts, boxing, boxplot, boyfriend, bpmn, brainstorming, bralette, brandklassen, brauner reis, brautkleid prinzessin, brautstrauß vintage, brazilian butt lift, bridgerton, bridgerton simon, brief porto, brief vorlage, briefkopf vorlage, briefmarke, brillen fielmann, brillen herren, british shorthair, broadway, brontosaurus, broschüre, brotkäfer, bruce willis, bruno banani parfum, brust tattoo, bräter, brüche, brügge, bts wallpaper, buccaneers, buchhalter, buchstabe a, bucket hat, bug, bugatti oldtimer, bulgaria, bulls fahrrad, bundesrat, bundestagswahl 2021, bundeswehr hubschrauber, buntbarsch, buona domenica, buona notte, burak özçivit, burma bilezik, burrito, buxtehude, bvb trikot, bwl justus, bäckerei, bärlauch, börse frankfurt, bückeburg, bühne, bülent ceylan frau, bürgermeister berlin, c dur tonleiter, cafe, calvin klein unterwäsche damen, camcorder, camera, camouflage, campingplatz, can am, canabis, cancun, candice brook, cannibal holocaust, capital bra eistee, capitol washington gestürmt, caravan, carl spitzweg, carmen sandiego, carnotaurus, caro robens früher mann, carsten maschmeyer, cartier ring, cartier tank, cary grant, cassandra steen größe, cat 7 kabel, cat noir, cats, catsuit, cayman gt4, cdc, central park 5, ceo, ceratosaurus, cessna citation, ceylan, chakra, charles bronson, checker tobi, chesterfield sofa, chevrolet silverado, chicago bulls, chicago pd, chiffon kleid, chinchilla baby, chinesische zeichen, chopper, christian lindner, christiane f detlef, christiane f heute, christiane f jung, christiane felscherinow, christiano ronaldo, christina aguilera 2020, christina aguilera parfum, chrom, chromosom, cia, circular economy, cisco, citalopram, cla mercedes, classroom, claudia roth, clever tanken, club penguin, cm, cnn, cochlea implantat, code, cody walker, cognac, coin trends live, cointreau, cola, collien ulmen-fernandes, colosseum, comedian, compass, conchita wurst, condor, conni, constantin schreiber, contergan kinder, continental, converse, coole profilbilder, corona ampel, corona berlin, corona bielefeld, corona hinweisschilder, corona impfstoff, corona impfung, corona meme, corona neuinfektionen, corona nrw, corona ostern, corona regeln, corona regeln bayern, corona schnelltest kaufen, corona schnelltest positiv, corona witze, costa concordia, couple goals tumblr, covid schnelltest positiv, cr7, cradle to cradle, crailsheim, crips, crispr, crm, crossfit, crystal droge, ct, culotte, cuma mesajları, curcuma, curevac, curevac aktie, cv, d cup, d&d, da vinci, dachau, dachpfannen, dachstein, daft punk, daihatsu, daihatsu cuore, dak logo, dakota fanning, dalai lama, damen schuhe, dampflokomotive, dampfreiniger, danke für ihre aufmerksamkeit, danke sprüche, dark souls 3, dark web, darling, darling in the franxx, darmkrebs stuhl aussehen, darß, das doppelte lottchen, das mädchen mit dem perlenohrring, dashcam, datev, dauerwelle, daunenmantel damen, david, daybed, db fahrplan, dc, debeka, debitkarte, decke abhängen, deckenleuchte led, deckungsbeitrag, dect telefon, deer, definition, degloving, degus, deinonychus, deko fenster, dekoration, delonghi magnifica, delta, demografischer wandel, demon, demon slayer, denise herrmann, denk an dich, depressionen, der goldene handschuh, der menschliche körper, der tatortreiniger, dethleffs wohnwagen, deutsche bahn logo, deutsche bank aktie, deutsche marine uniform, deutsche mark, deutsche post logo, deutsches sportabzeichen männer, deutschland bundesländer, deutschland karte städte, deutschrap, dhl packstation, diabetischer fuß, diablo 3, diana princess of wales, diana spencer, diazepam, dickmaulrüssler, die schönsten bilder der welt, die schönsten zwillinge der welt heute, die welle, dielenboden, dienstgrade bundeswehr, dieter bohlen, differenz, diffuser, dilophosaurus, dimples, dina ceylan, dinosaur, diode, dior parfum, diorama, disney charaktere, disney tumblr, dividieren, diy geschenke, dji mavic mini, dm scheine, dobermann kupiert, dobermann welpen, docmorris, dolce gusto kapseln, dollar euro, dominic sherwood, doodle art, doppelgänger, doppelhaus, doppelkinn, doppelrollo, doppelstabmattenzaun, doppelstabmattenzaun anthrazit, dornwarze entfernen, dorsten, down syndrome, dpu krems, draco, dragster, drainage, drainage medizin, draisine, dramione, dream, drehmaschine, dreieck, dreieck flächeninhalt, dreitagefieber ausschlag, dremel, dressurreiten, drohne, drops design, dsds 2021, dsl anschluss, dubai mall, dudelsack, dummy, dunlop, dunstabzugshaube unterbau, durchlauferhitzer, duschvorhang, dwayne the rock johnson, dybala, dyson staubsauger, dümmer see, dürüm, dürüm döner, düsseldorfer tabelle 2021, e bay, e klasse, e mountainbike, e shisha, e-scooter, e27, eagle, eastpak, ebay-kleinanzeigen, ec stadien getreide, ece, echolot, eck badewanne, eckbadewanne 140x140, eckspüle, eden sher, edith piaf, egg chair, egon wellenbrink, ehering, eichenprozessionsspinner nest, eifel nationalpark, einbaustrahler, einwohner deutschland, eisbrecher schiff, eisen, eisenbahn, eiskönigin 2, eisvogel, eizelle, ekg ableitungen, elbsandsteingebirge, elektrische zahnbürste, elektro, elektromotor, elektrotechnik, elephant, elf, elfenbein, ella emhoff, elon musk grimes, emil und die detektive, emilia schüle jannis niewöhner, emilio, emily ratajkowski bikini, emma, emma bading, emmy, emoji iphone, emoji lachen, enay kleinanzeigen, engel malen, engerlinge, englisch deckblatt, epstein, erdgas, erdkunde deckblatt, ergobag cubo, ergonomische tastatur, erich honecker, erika schinegger, erle, erle zapfen, erling haaland freundin, erörterung schreiben, escalade, escape plan 2, escape room, esche, esche frucht, eskadron schabracke, eskimo, espressomaschine, essen stadt, essie, essie nagellack, essig, estelle berglin, estland, eternit, ethernet kabel, etikettendrucker, etuikleid, eugenie bouchard, eukalyptus, euphoria, euro scheine, euro tl, eurofighter, europalette epal 1 wieviel bretter, eutin, eva herman 2020, eventim, evergreen suez, expert, exponentialfunktion, expose, exzenterschleifer, f18, facebook login, fack ju göhte, fahne, fahnen, fahrrad zoll, fahrradgarage, fahrradkorb vorne, fahrradtaschen, fahrradtour, fahrschule, fake news, falafel, fallout 4, faltcaravan, falten, far cry 6, farbkreis itten, farbverlauf, fashion, fassade, fat man, fatbike, faun, fbi, federkernmatratze, feen, feet, feinsteinzeug fliesen, feinsteinzeug terrassenplatten, feld, feldjäger, femibion 2, femur, fensterbank, ferienhaus, ferienwohnung, ferkel winnie pooh, fernsehen heute, fernweh, ferrari f40, feste zahnspange, festival, festool, festung königstein, fethiye, fettabsaugung bauch, feuersäule, feuerwehr kuchen, ffp1, ffp2 maske waschbar, ffp3 maske ohne ventil, ffp3 masken, fiat ducato wohnmobil, fidget toys, fieberthermometer ohr, filzen, final fantasy 7 original, finanzierung, fire, fische aquarium, fischer, fischreiher, fisher price, flachdichtung, flamenco, flatex, flavio briatore, fliegen, fliesen bad, fliesen grau, fliesen holzoptik bad, fliesen marmoroptik, fliesen streichen, fliesenlack, flight simulator 2020, flipper, flora winx, florian homm, fluffy harry potter, flugsaurier, flur, fluss, flächeninhalt, flächeninhalt trapez, folio forte phase 1, font, ford f650, ford fiesta, ford nugget, ford pick up oldtimer, ford raptor f150, formel 1 2021, formel 1 logo, fort knox, fortnite, fotoalbum gestalten, fotocommunity, fotogeschenke, fournier, frag finn, frank rosin, franziska giffey, frau locke, frauen frisuren, frauenkirche dresden, freiburg im breisgau, french nägel, french press übung, freundinnen sprüche, freundschaftsarmband, friedberg, frieden, friese pferd, friesenhaus, friesennerz, frischkäse, frischkäse lidl, frisur, frisuren bob, fritzbox 6591, fritzbox 7430, frosch, frosta, fructose, fräsen, frühblüher, frühling sprüche, frühlingsdeko, fuchsbau harry potter, fuerteventura karte, full hd wallpaper, fully, funktion, funny frisch, funny frisch chips, furry, futon, fuxtec bollerwagen, fächer, g dur tonleiter, gabelstapler, gabriela sabatini heute, gamaschen, gamestop, gamestop aktie, gaming headset, gaming pc, gang, garados, garden, gardena, garderoben haken, gardinenschiene, garnier wahre schätze, gartenfräse, gartenhütte, gartenmöbel set, geberit, geburtstag beste freundin, geburtstag kuchen, geburtstags bilder, geburtstagskalender zum ausdrucken, geburtstagskarten, geburtstagsparty, geburtstagssprüche für frauen, geburtsurkunde, geflügel, gehwegplatten, geierlay brücke, gelatine, gelbe augen, gelbe tonne, gelber sack, geld clipart, geld icon, gelinlik, gelnägel kurz, gelnägel weiß, generator, genfer see, gengar, genshin impact characters, genshin impact noelle, genshin impact razor, genua, george floyd polizist, gepäckträger fahrrad, gerhard richter bilder, gerhard schröder, germanen, gesa eberl, geschenk für freundin, geschenk ideen, geschenkbox, geschenke für männer, geschweifte klammer, geschwollene augen, gespenst, getreide sorten, getreidesorten, geweih, gewächshaus glas, gewürzregal, gg, giannis antetokounmpo, gibbon, gimli, gin gläser, gina carano, gira e2, gizeh filter, gladbach trikot 20/21, gleispläne spur n, gliederschmerzen, glurak pokemon karte, glutexo, glööckler, glücksbringer, glückwünsche, gntm 2021, gntm umstyling, goa, goblin slayer, godzilla vs kong, gogle, golden gate bridge, goldene milch, goldfisch, goldmünzen, golf 8 heck, golf 9, golfen, google lens, google logo, google translator, gopro, gopro hero 8, gorch fock, got, goth, gotham, grafik, gran torino, granada, granatapfel, grasmilben, great khali, greece, green bay packers, gregory peck, greta garbo, grid, griechische landschildkröte, grillplatz garten, grizzly, grogu mandalorian, gropiusstadt, gru, grubber, grundbuchauszug, grundrechte, grundriss bungalow, gruppe, gruselige bilder, grönland, gründerzeit möbel, grüner star, gta 1, gta 2, gta 5 cheats, gucci parfum damen, gucci sonnenbrille, gulag, gulasch, gummiband, gummimatten, guppys, gutes neues jahr 2021, gutschein essen, gynäkomastie, gärten der welt berlin, gürtel, h2o, h2so4, habanero, hacken, hacker, hagia sophia, hahn, halbe noten, halfpipe, halfter, halle, halloween kostüm selber machen kinder, halloween makeup, halloween schminken, halo, hamburger royal käse, hamster meme, hand tattoo, hande ercel eski hali, handelsregisterauszug, handlettering vorlagen, handstand, handtuchheizkörper, handwerkskammer, handy hintergrund, handys, hanfblatt, hannibal, hapoy birthday, happy asian woman, happy birthday ballons, happy birthday bilder lustig, happy meal, harfe, harry potter hermine, harry potter zeichen, harry styles dress, harry styles grammys, harry styles grammys 2021, harry styles vogue dress, harvard, harvey specter, harzer käse, hausarzt, hausboot mieten, haushaltsbuch vorlage, hausmeister, hausstaubmilben, hauswasserwerk, haut, hazet, hcl, hedwig richter, heidepark, heidepark soltau, heidi grey, heidi klum jung, heiko kallbach, heilbutt, heilpraktiker, heimkino, heinz erhardt, heisenberg, helene fischer florian silbereisen, helikopter, hellweg baumarkt, helm, helmut newton, helmut schmidt, hemd, hendricks gin, hengameh yaghoobifarah, henna, herbarium deckblatt, herkules kassel, hermes paketshop, hermine granger, herpes auge, herren schuhe, herrenzimmer, hertha, herz hochzeit, herz kreislauf, herz mensch, herzen bilder, hexe schminken, hexen hexen 2020, highlighter, highschool dxd, hijab, hilal altınbilek, hillary clinton jung, hintergrund weiß, hintergrundbilder 4k, hintergrundbilder tumblr, hippie, hirnstamm, hirsch, hitschler, hobbit, hochbett, hochdruckreiniger, hochhaus, hochzeit comic, hochzeit karte, hochzeitsdeko vintage, hochzeitskleid a linie, hochzeitswünsche, hockey, hofablauf, hoggar night, holsteiner, holzboden, holzhaus, holzofen, holzpool, holzwurm bekämpfen, home sweet home, homepod, homer, honda, honda monkey, honduras, hoodie herren, hookah, horizontal vertikal, hornhecht, hornisse königin, horseland pferde, hotel, hpi, hpi schul cloud, hsv mopo 24, hubsteiger, hugo boss logo, huhn, hula hoop, humidor, hundekissen, hunderasse, hunter x hunter, hunter x hunter killua, hydraulik, hydraulikzylinder, hydrocephalus, hygieneregeln, hygienevorschriften corona, hymen, hymer wohnmobil, hypertrophe narbe, hämorrhoiden after, hämorrhoiden außen, hämorrhoiden bilder, hängeleuchte, höhle, hörgeräte, hüftschmerzen, hühnerauge, hühnerauge kleiner zeh, i have a dream, i phone, i3, ibuflam 600, ice age sid, ich denk an dich, ich liebe dich mein schatz, ich mag dich, icloud, id 3, idstein, iglo, ihc 1046, ihc 1455, ikea kallax, ikea küche, ikea regal, ikea regal kallax, ilias welt, imagine dragons, imbiss, immobilien scout, immobilienscout24, inauguration, index, indian summer, infj, ingo zamperoni frau jennifer bourguignon, initiativbewerbung, inka, inliner damen, innere ruhe, insidious, instagram, instagram zeichen, integration, interior design, intersexuell, interstellar, intex whirlpool, inuit, iota, ipad 7. generation, ipad 8. generation, ipad tastatur, iphone 11 pro hülle, iphone 11 pro wallpaper, iphone 11 verpackung, iphone 11 wallpaper, iphone 12 max, iphone 12 pro blau, iphone 12 schwarz, iphone 12 verpackung, iphone 4s, iphone 6s hülle, iphone 7 hülle, iphone 7 plus, iphone se 2020 weiß, ipod nano, ipod touch, iptv, iq test, iron maiden, isabelle joschke, ischias nerv, iserv igs, island urlaub, islandpferde, isländer, istanbul flughafen, istockphoto, istrien, it, italy flag, itslearning, jabra, jabra evolve 65, jace shadowhunters, jacinda ardern, jack reacher, jacke, jacket, jackie chan, jacuzzi, jacuzzi garten, jahreskalender, jameda, japanischer ahorn, jason voorhees, java, jayjay jackpot, jbl charge 3, jbl flip 3, jbl flip 5, jean seberg, jeddah tower, jeje lopes, jemako, jenga, jennifer bourguignon, jennifer garner, jennifer grant, jens spahn, jerome boateng, jesse james, jesus christ, jever, jil sander, jill hardener nude, jin king, jitsi, jitsi meet, jk rowling, joachim meyerhoff, jobs, jodie calussi onlyfans, joe biden jung, johann sebastian bach, johannes oerding ina müller, john wick 2, joint tumblr, jojo bizzare adventure, jonah hill 2020, jonas brothers, jonathan galindo, jordan 1 dior, josera hundefutter, jotaro, judo, jujutsu kaisen, jujutsu kaisen wallpaper, julia klöckner, julian nagelsmann, julie and the phantoms, julie christi neal, julio iglesias, julius cäsar, jumper, jungfernhäutchen, jungfrau sternzeichen, jura, jurassic world evolution, juventus, k2 inliner damen, kahn, kai pflaume kinder, kaido, kakadu, kakteen, kalender 2021 bayern, kalender 2021 kostenlos, kalender 2021 pdf, kalender 2022, kalender nrw 2021, kali linux, kalkulationsschema, kaltblut, kameha bonn, kamera icon, kaminofen hark, kanada karte, kaninchen baby, kansas city chiefs, kaputter bildschirm, karl lauterbach, karl lauterbach jung, karlie kloss, karma rx, karpaltunnelsyndrom, kartoffelkäfer, karyogramm, kasia lenhardt todesursache, kaskade, kastenwagen, katharine hepburn, katze kaufen, katzen baby, katzenfutter, katzenklo, katzenkot, katzenstreu, kaufland werbung, kaugummi, keanu reeves, kehlkopfkrebs, kehlsteinhaus hitler, kekma. net, kennedy, kenneth branagh, kenzo parfum, kernkraftwerk, keto diät, keyboard, kiffer, kim jong il, kim kardashian hintern, kinder clipart, kindergarten clipart, kinderrechte, kinderzimmer ideen, kingdom come deliverance, kirgistan, kirmes, kiss, kitchenaid zubehör, kiwi, kiz, klapperschlange, klasse, klauenkupplung, klaus schwab, kleiber, kleider, kleiderständer holz, kleinanzeigen ebay, kleine hunde, kleiner wohnwagen, kleiner zeh gebrochen, kleinwalsertal, klemmmarkise, klettern, klimaschutz, klinkersteine, klopfer, klum, klöckner, knie tapen, kniffelblock, kobel eichhörnchen, kobold staubsauger, koh samui, kohlenhydrate, koi, kollagen, kolloidales silber, koloss von rhodos, komposter, kompresse, kompressionsstrümpfe, kompressor, kompressor kühlbox, kongo, konjunkturzyklus, kontoauszug, kormoran, kpop, kraftwerk, kraken, kraniche, krass schule, kratzbaum natur, kreidler, kresse, kretschmann, kreuzschalter, krista kosonen, kristall, krk, kroatien split, krokodil, krokus, krähe, krüppelwalmdach, ksc, kubismus, kuchen backen, kuchen kindergeburtstag, kumpir, kunstwerke, kupplung, kurban bayrami, kurdistan, kurze sprüche, kärcher fenstersauger, kärcher hochdruckreiniger, kölner zoo, könig ludwig, königin elisabeth, königswinter, körpersprache, küchenplaner, kühlschrank klein, kühlschrank mit gefrierfach, kündigung muster, kündigung schreiben arbeit, kündigung vorlage arbeitnehmer, kündigung wohnung, kündigungsschreiben arbeit, kündigungsschreiben vertrag, künstlicher weihnachtsbaum, küss den frosch, lachender smiley, lady di, lager, lagos portugal, lakers, lakritz, lamborghini countach, lamborghini logo, lamy füller, lancome, landhaus, landing page, landkartenzunge, landratsamt, landschildkröte, langhaar meerschweinchen, langhantel, langlauf, langzeit ekg, lanyard, lara gut behrami, larry stylinson, lasagne, lashes, last of us, last of us 2, latte, lauenburg, laufband, laufen, laura morante mike heiter, layout, leah gotti, lebenslauf ausbildung, lebenslauf bewerbung, lebenslauf muster, lebenslauf schreiben, lebenslauf vorlage schüler, leclerc, led lampe, led spots, led strahler, lederjacke damen, lego creator, lego creator expert, lego duplo bauernhof, lego friends, lego harry potter, lego krankenhaus, lego sets, legoland deutschland, leimholzplatten, leinwandbilder, lemminge spiel, lena meyer landrut baby, lena meyer landrut mark forster, lena meyer landrut schwanger, lenkertasche, lenkrad, leon goretzka, leon goretzka muskeln, leon machere, leonardo da vinci, leonardo dicaprio 2020, leonardo dicaprio meme, leopardgecko, lernraum berlin, leroy sane, les paul, lesben, leute die spiegel verkaufen, levis 501, lichtschalter, lidschatten, liebeskummer sprüche, liebherr, liebscher und bracht, liepnitzsee, lil pump, lillet wild berry, lilly becker, lilo und stitch, lilo wanders, limonade, linearführung, liniertes papier, linksschenkelblock, linux mint, liposuktion, little mix, liverpool, liverpool stadt, liza tzschirner, lkw anhänger, lmu münchen, lockdown lustig, logitech mx keys, logopädie, lokum, lol puppen, lotto24, lou ferrigno, louis vuitton zeichen, louisa jindaoui ex, lowa renegade, lowboard, lr, lucky strike, luftballon vorlage, lukaschenko, luke skywalker, luna, lunge, lustiges, luxusvilla, luzifer, lydia benecke, lydia kelovitz, lymphknoten achsel, lüttich, mac book, mac book pro, mac miller, macbook air farben, macbook air space grau, macbook pro 13, macgyver, madagaskar film, madelyn cline, magic, magnesium tabletten, magnet, magnetwand, magnus carlsen, mahagoni, mahlzeit, mahnung, main coon katze, maison margiela, make up pinsel, makeup, makramee anleitung, makramee schlüsselanhänger, malfoy, malteser, mam schnuller, mammutbaum, mandalas, mandalorian ohne helm, mandeln mensch, mandy moore, manga augen, mango kern, mangold, manomano, manta, mantel damen, marc forster, marc terenzi, margot robbie, maria, maria ehrich, maria sharapova, maria theresia, marie wegener, marienkäfer comic, marihuana, marina, marina bay sands, marinette, mario barth freundin, marisken after, maritime deko, mark benecke, mark forster baby, mark forster lena meyer landrut krankenhaus, marketing mix, marktanalyse, marktformen, markus braun, marlon wessel, martin luther king, martin schmitt, martina hingis, marvel figuren, mascara, mashallah, mask, maske ffp2, maske schild, maske tragen, masked singer kostüme, massivhaus, mast, masters of the universe, mathe deckblatt, maulwurf comic, max verstappen, max weber, maxi cosi isofix, maxwell 187, maybach, maybelline sky high mascara, mayersche, mazda kleinwagen, maßeinheiten, mc chicken, mc donalds gutscheine, mc donalds logo, mcdonalds burger, mcgregor, mclaren f1, mdma, me 262, meadow walker, medina, medizin, medizinische maske, meg ryan 2020, meghan markle hochzeit, mehliskopf, mehrfamilienhaus, mehrliniensystem, melania, melanin, melatonin, melina sophie, melinda gates, melinda gates young, melissa rauch, melvin pelzer, meme templates, memories, menemen, mensch, mensch ärger dich nicht, menthol zigaretten, mercedes 6x6, mercedes marco polo, mercedes modelle, merkel raute, messgerät, messschieber, metabo, meteora, meteorit, methanol, metro fliesen küche, mia goth, michael kors, michael oher, michael schumacher rollstuhl, michelin, mick schumacher, mickie krause ohne perücke, miele backofen, mietwohnung, mika häkkinen, mikasa, mike tyson 2020, milchzähne, militär, milz schmerzen, mimik, mindhunter, minecraft, minecraft house, minecraft steve, minecraft texture pack, mini pool, mini usb, missglückte welt, missionarsstellung, missionary, mistgabel, mittenwald, mode, modell, modelleisenbahn, models, moderation, modern family haley, modern talking, mona lisa original, monate, moncler mütze, mondkalender, money, monopoly man, monstera adansonii, monstera deliciosa, monstera obliqua, monte, mood, moon boots, moonrocks, moos, moral, morbus bechterew, mord, morgenmantel, morgenmantel damen, mosaik, moskito, mostar, motorrad anhänger, motorradhelm, mountain bike, mozzarella, mrt kopf, muay thai, muffin, multimeter, multiple sklerose, multiplizieren, mummelsee schnee, mundschutz schilder, mundschutz tragen schild, murnau, music, musik noten, muskeln, muskeln mensch, musterhaus, muttermund, muttertag sprüche, myprotein, mörder, mücke, mühle, müllabfuhr, mülleimer küche, müller drogerie, münchen, münchner merkur, mütze herren, n64, nachtigall, nackte frauen, nadia comaneci, nagellack, nagelstudio, narnia, nascar, nasendusche, nasolabialfalte, natalie wood, nationalpark berchtesgaden, native americans, nato alphabet, natur bilder, natur gelnägel, navy seals, nazgul, ndr, nebeneingangstür, nebenhöhlen, neger, nein, nemesis, neonail, nespresso logo, nestschaukel, neubau, neukaledonien, neutrogena, new balance 530, new balance 550, new kids, new york freiheitsstatue, nfs, nhl, nicole dobrikov onlyfans, niere anatomie, niffler, nike damen, nike damen sneaker, nike huarache, nike jordan damen, nike pullover, nike sneaker herren, nike socken, niko griesert, nikolai kinski, nikolaus sprüche, nina gummich, ninjago ausmalbilder, nintendo 64, nintendo switch spiele, nio aktie, nippon, nisa bölükbaşı, nissan, nivelliergerät, nokia 3310, nonverbale kommunikation, noomi rapace, noppenbahn, nora tschirner mann, nordic walking, nordschleife, note, noten lesen, notfall, novalgin tropfen, ntc, nummer der zulassungsbescheinigung, nura, nurofen, nusret, nymphensittich, nägel rosa, oben, oberarm tattoo, oberfräse, oberschenkel, oblivion, ocd, ocean, ochsen, octavia, octavia 2020, octopus, off white hoodie, offener kamin, oger, ohropax, ok, okey, okka gundel, oktavia, oldenburger, olivia cooke, olivia rodrigo, olympische spiele, oma und opa sprüche, ombre braun, omega 3, onlyfans kelly, opel corsa d, opel zoo, open office, opipramol, optische täuschungen, oral b, orangerie, orchester, ordnungsamt, organische chemie, orientteppich, origami anleitung, orion, orion nebula, ork, orthese, orthopäde, osmose, osprey, oss, osteochondrose, ostergeschenke, osterglocken, ostern 2021, ostpreußen, ostwind 2, otterbox, otto logo, ouija brett, out of order, outlet metzingen, oval office, overlord, oxidation, oxycodon, ozean, ozeaneum stralsund, pablo escobar, pablo schreiber, padel tennis, pagode, palantir, palmsonntag, pandora, panikattacke, pankreas, panta, pantoprazol 40 mg, papiertücher, paradox, paragraphenzeichen, parfum damen, park, parka damen, parkour, partnerarbeit, pascal hens, patient, patricija belousova, pattern, paulina ljubas, pavarotti, payback logo, paysafe, pelletheizung, pellworm, pelvis, penny prospekt, pentagram, periodensystem, periodensystem zum ausdrucken, periodic table, permanent make up augenbrauen, perscheid, perser, personalisierte geschenke, peta, peter zumthor, petersdom, peugeot 207 cc, peugeot 3008, peugeot kleinwagen, pfahl, pfanne, pfeife, pfeil symbol, pferde kaufen, pferdekopf vorlage, pferderassen, pflastersteine anthrazit, pflaume, pflegeheim, pflug, pfund, pharynx, phase 10, phasmophobia, phasmophobia ghosts, philips fernseher, phillip plein, physalis pflanze, piaggio ape, piccolo sekt, picknick, pietro lombardi ohne mütze, pikler dreieck, pilz, pink panther, piriformis dehnen, pizza rezept, plakat gestalten, plakate, planet, plankton, planschbecken, plant, planung, plazenta essen, plissee rock, pluto planet, pneumatik, pneumonie, png transparent, pnl, poc helm, pocket bike, pokal, pokemon bilder, pokemon glumanda, pokemon go, poker hände, polaris ranger, polaroid bild, polaroid kamera instax, poliermaschine, polizei auto, pollen, polo, polypen darm, polypropylen, pool kaufen, poolüberdachung rund, popo, poppers, poppy, porsche gt2 rs, powder brows, powerpoint präsentation, prada bag, prada parfum, pralinen, prefa, pregnant, present perfect, pressekonferenz, prevoditelj, prince charming, prince william, princess anne, princess peach, pringles sorten, prinzessin disney, private equity, probiotika, profilbild lustig, propan, proteinbiosynthese translation, protokoll vorlage, prowin air bowl, prowin logo, prädikat, präpositionen, präsidentschaftswahl usa, ps5 spiele, pse, psg, pteranodon, pubertät, puch, pudel ungeschoren, pula kroatien, puma sneaker, push up bh, putzplan, puzzle 1000 teile, puzzle 2000 teile, puzzle 5000 teile, puzzle weltkarte, pv anlage, pössl campster, qr code scannen, quads muscle, qualitätsmanagement, quasimodo, quecksilber, quittung, quooker wasserhahn, quotes short, rabbit, rachen, rack, rad des lebens, radieschen, radio bob, radtour, raffstore außen, raid, raid 5, rainbow six siege wallpaper, raketenstart, ral 2002, ral 5017, ral 7032, ralf möller gladiator, ram, rama, ramen, randy orton, rapier, rasen, rasierhobel, raspberry, ratte, ratzinger, rauch, raute, ravioli, ray ban brille, ray ban sonnenbrille damen, reagenzglas, real gutscheincode, real online, rebe, rebel wilson weight loss, rebhuhn, recep tayyip erdoğan, rechnung vorlage, rechtschreibung, rechtsschutzversicherung, reck, redmi note 9 pro, reeses, regenbogenflagge, regentropfen, regenwurm, reithose, renaissance architektur, renata lusin playboy, renault koleos, renault r4, renegade raider, rennen, rente, rentenbescheid, reptilien, resident evil 6, resses, retriever, retro kühlschrank, rettungsinsel, rettungswagen, rewe logo, rezo, rhetorische mittel, richard david precht, richard dean anderson, richard ramirez, ringlicht, risiko spiel, rituals, rki, rna, roastbeef, robe, rock, rockefeller, rocky horror picture show, rolex pepsi, rolling stones, rollschuhe kinder, romantische bilder, romy deckert playboy, ronnie coleman now, rosa luxemburg, rosa salazar, rose titanic, rosegold, rossman, rotfeder, rothenburg, roulette, roulette tisch, router, royal donuts, royal enfield, rs232, ruby, rudimentär, rudolf steiner, rudy giuliani, rumpelstilzchen, rursee, russe, russisch blau katze, ryanair, räucherofen, röhrlinge bestimmen, römer, römische zahlen, rückenmark, rückschlagventil, s bahn, s bahn berlin, saarschleife, sabrina, salami, salbutamol, salpetersäure, samsung a52, samsung galaxy a40, samsung galaxy s21, samsung s20 fe, san remo, sanddorn, sandwichmaker, sane, sangria, sanitätshaus, sanna lindström, santa cruz, sarajevo, sardinien, sata kabel, satanismus, satin kleid, satire, satisfactory, sauvage dior, save the last dance, scania lkw, schaf, schalter, schaltplan, schanier, schellack, scherenhubtisch, schiebetür glas, schiedel kingfire, schielen, schilddrüse, schinken, schlafmaske, schlag den star, schlaghose, schleppgaube, schlittschuhe, schloss dankern, schloss hohenzollern, schloss lichtenstein, schloss marienburg, schloss nordkirchen, schlupfwarzen, schmierblutung, schmutzfangmatte, schnaken, schneeball, schneeflocke, schneemann, schneewittchen disney, schnelltest corona, schnittmuster kostenlos, schnittmuster mundschutz, schnupftabak, schokokuchen, scholle, schrecksee, schreibtisch höhenverstellbar, schriften, schriftliche division, schriftrolle, schriftzug, schubert, schuhschrank, schulanfang, schultüte, schutzengel bilder, schutzengel sprüche, schwarzer kaffee, schwarzer stuhlgang, schwarzkümmel, schwedenofen, schwerbehindertenausweis, schwule, schwäbische zeitung, schöne ostern, schönschrift, schönste frau auf der welt, schüssel, science fiction, scorpion mortal kombat, scottie pippen, scp 049, sd karte, seal, seal narben, sean connery bond, seat kleinwagen, seat suv, sebastiao salgado, seeigel, segeln, sehnenscheidenentzündung, seidenhühner, seifenkiste, seiten auf null mit übergang, seligenstadt, seltene 2 euro münzen, sendungsverfolgung, sendungsverfolgung dhl, senkrecht waagerecht, senseo pads, seo, sergio ramos, serie a, serotonin, serverschrank, servierwagen, sesam, sexy cosplay, sexy gif, sge, shakira 2020, shakuntala banerjee, shampoo, shiggy, shiggy pokemon, shisha bar, shisha kopf, shunt, sibirien, sicherungskasten, sichtschutz fenster, sichtschutz garten, siebträger kaffeemaschine, siemens backofen symbole, silbersee haltern, silent hill, silvester 2021, sims 3, sing meinen song 2020, siphon, sirius, sixpack frau, skalar, skatepark, skimmer pool, skoda fabia, skoda octavia 2, skoda octavia kombi, skoda octavia rs combi, skullcandy, skulptur, sleepy hollow, smart for four, smart roadster, smaug, smoking, snape, snow, socken stricken, soja, solar, solarthermie, sonnenblume, sonnenbrille damen, sonnengruß, sonnenuntergang meer, sony ericsson, sophia thiel 2020, sophia tomalla, sophie marceau 2020, sophie scholl, space movie 1992, space x, spahn villa, spanisch, spanische grippe verlauf, sparkasse logo, sparschwein, speed, speed test, spektrum, spider man, spiegelreflexkamera, spiel, spiel des lebens, spielen, spin, spinal tap, spinne schminken, spitze, spitzwegerich, spondylarthrose, spongebob patrick, sport bh, sprachliche mittel, springreiten, spruch liebe, sprüche ich liebe dich, sprüche lebensweisheiten, sprüche pferde, sprüche weihnachten, spuk in bly manor, spülmaschine, squats, st peter ording, st peter ording strand, stabilo, stabmagnet, stade, stadion, stadler, stadt, stadt land vollpfosten, stadtbibliothek stuttgart, stadtpark hamburg, stadtvilla grundriss, stage, stakeholder, standardnormalverteilung tabelle, stanzen, stapler, star stable, stark, starke frauen, starlink satelliten, stauden, steckverbinder, steel buddies, steiff, steine, steißbein schmerzen, stele, stellenbeschreibung muster, stenografie, stephen curry, stephen king, steppjacke damen, steppmantel damen, sternschnuppen, sternzeichen löwe, sternzeichen schütze, sternzeichen steinbock, stettin, steueridentifikationsnummer, steuernummer, steven hawking, stewardess, stichsäge, stickman, stiglitz vogel, stihl kettensäge, stirnradgetriebe, stock x, stoma, strand bilder, strandkleider, strategy, straße, streichholz, streichputz, strickjacke damen, stromzähler, struktur, stummer diener, sturm der liebe, style 2020, stühle, subjekt, subwoofer, sudoku schwer, suezkanal, super, super bowl 2021, super mario bros, superhelden, supernatural, surface, surfbrett, surfer, sweater, sweatshirt herren, swimmingpool, switch pro controller, symbol, sägeblatt, sägen, säule, säulen, sütterlin, süß, t3, tableau, tachykardie, taiga, tamagotchi, tamara gntm, tampa bay buccaneers, tannenbaum geschmückt, tannenzapfen, taormina, taron egerton, tartufo, tasche, taschen, taschenrechner casio, tatra 813, tatto, tattoo frauen, tattoo gutschein vorlage, tattoo löwe, tattoo rose, tattoo zahlen, tatyana ali, taucher, taylor swift grammys 2021, taylor swift sexy, technikbörse, teebaumöl, teen model, teenager, tefal heißluftfritteuse, teilchenmodell, telefonbuch deutschland, telefonieren, teleskopprothese, teller, tempelhofer feld, tennisarm, tennisspieler, teppich blau, teppich kinderzimmer, terassenplatten, terrassentür, tetanus, teufelsberg berlin, the affair, the gentlemen, the mandalorian wallpaper, the sinner, the wolf of wall street, therme euskirchen, thermoelement, theta, thiago, thierry mugler, thomas struth, thor steinar, thoraxdrainage, tichys einblick, tiefbettfelgen, tiere zeichnen, tierpark berlin, tierschutz, tierversuche, tiffany kette, tim raue, tina turner, tinker, tintin, tiny house, tischplatte, titanic untergang, titanosaurus, titration, tk krankenkasse, toad mario, tollwut, tom, tom and jerry, tomaten, tommy hilfiger pullover, tonbandgerät band, tony hawk, tony stark, topf, torsten sträter, toy story, trafo, trainingsanzug herren, traktoren, transparent, trapezblech, trash, trauermücken, traufe, tree, trenchcoat damen, treppe, treppen, trichterbrust, trichterbrust frau, trigeminusnerv, trinken, trinkspiel, trizeps übungen, trockenbau, trockenblumen, trojanisches pferd, trommel, trommelfell, tromso, trucker babe, trucker babe sabrina, trucker babes, true fruits, truman show, trump karikatur, truncus pulmonalis, tschick, tumblr hintergründe, tunesien, turbo, turm, tv color pixel, twenty one pilots, two and a half men, txt, tyra banks, tyson fury, türkische pizza, türschilder, türvorhang, u bahn nürnberg, u boot, ubongo, ucla, ufer, ufos, uganda, uhrzeit lernen, ultraschall baby, umarmung, umlenkrolle, umweltschutz, undercut mit übergang, uni bremen, unicef, uniklinik aachen, uniklinik heidelberg, unilever, union berlin, universität, unterarm tattoo, unterputzdose, unterricht, unterwäsche, urban outfitters, urfa, urlaub lustig, ursula andress, us election, us keyboard layout, us wahlen usa ergebnisse, usa wahlen, usb c, usp, utopie, v bts, vacation, vaillant, valhalla, vampire teeth, varadero, vase, vatikan, vaude, vector, vektor, velux, velux dachfenster, vendee globe, venom, ventil, verdauungsorgane, verhütungspflaster, verliebte zahlen, vertejas, veysel, veysel k, victoria secret body spray, victorias secret, videokonferenz, viel erfolg clipart, vielfalt, vielfraß, villen, vimeo, vincent van gogh, vinted, vinylboden holzoptik, viola, vision board, vistaprint, vitali klitschko, vitamin d3, vladimir putin, vliestapete weiß, vogel strauß, vogtland, vogue logo, voldemort, volkan vvs, volkspark friedrichshain, voltigieren, vordach hauseingang, vorhang, vorhängeschloss, vorschule, vs, vulpix, vw aktie, vw california beach, vw suv, vw t roc, waben, wacker stampfer, waffeln, wagner, wahlen usa 2020, wahlergebnisse, wahre freunde sprüche, wand, wandern clipart, wandfarben, wanduhr groß, wanduhr hingucker, wandverkleidung innen, warnzeichen, warze finger, wasserstoffperoxid, wattenmeer, we transfer, weber grill, wechselschalter, wechselschaltung mit steckdose, wedges, weekend, weidezaun, weihnachtsbilder kostenlos, weihnachtsgeschichte, wein sprüche, weinfass, weinkühlschrank, weird, weiser hautkrebs, weissenhäuser strand, weiße haare, weiße haus, weißer hautkrebs bilder, weißtanne, well done, wellpappe, weltbevölkerung, weltreise, wendy kilbourne, werbung plakat, werkstatt einrichten, werkzeugschrank, wesco brotkasten, wespennest entfernen, weste damen, wetter deutschland, wetter essen, wetter hamburg, wetter köln, wgv versicherung, what dinosaur has 500 teeth, whats app, whatsapp chat, whirlpool garten, whiskey, white american doctor, widerspruch muster, wii, will ferrell, will wheaton, william shatner, wimbledon, wimpern extensions, wimpernverlängerung natürlich, windkraft, windows 95, windpocken, winx, winx club, wir kinder vom bahnhof zoo babsi, wirbelsäule, wirkungsgefüge, wirtschaft, witze zum totlachen, wizard, wladimir putin, wlan, wochenplan vorlage, wohnwagen innen, wolf of wall street, wombat, woolrich, work life balance, world war z, worldometer, ww2, www.youtube.com google, wyandotten, wärmetauscher, wörthersee, wüsten, x3, yahoo mail, yale university, yamaha aerox, yamaha motorrad, yamaha r1, yamaha r6, yao ming, yaron versano, yggdrasil, yoda baby, yoga baum, yogamatte, yolanda hadid, yolanda hadid young, youtube videos, yutub, yves rocher, zahlen zum ausdrucken, zahnimplantat, zahnkrone, zahnlücke, zahnschmelz, zahnstein entfernen, zalando gutschein, zara, zara parfum, zauberwürfel anleitung, zaun, zdf programm, zeichnen ideen, zeigefinger, zelda breath of the wild 2, zelda switch, zellen, zellmembran, zentaur, zermatt, zertifikat vorlage, zeus gott, ziegen, zierapfel, zigarettenschachtel, zigeuner, zingst, zippo, zitate zum nachdenken, zitteraal, zocken, zodiac killer, zoe saip, zohan, zur geburt, zur hochzeit, zutritt verboten, zwergseidenhühner, zwille, zwilling sternzeichen, zwinger dresden, zwischensparrendämmung, zwitter mensch merkmale, zyklus, zyste eierstock, zähne baby, zündapp mofa, çeviri, ölgemälde, özcan cosar, überschriften, übersetzen, übersetzer deutsch englisch, übersetzer englisch, übertopf
(Pudix Kayvirdsat Q2/2021)