Bilder und Artikel
Lädt man in WordPress Bilder direkt im Editor hoch, werden sie automatisch mit dem aktuell bearbeiteten Artikel bzw. der Seite verknüpft. Diese Bilder werden dann z.B. in der Worpdress-Galerie zu diesem Artikel angezeigt. Die Zuordnung eines Bildes zu einem Artikel ist normalerweise nicht änderbar. Auch wenn man ein Bild in einem oder mehreren anderen Artikeln verwendet bleibt die Eltern (Artikel) – Kind (Bild) – Beziehung bestehen.
Elternlose Bilder
Wird ein Bild in der Mediathek hochgeladen, ist es zunächst elternlos. In der Bilderliste steht dann in der Spalte „Verwendet in“ wie bei den Aprikosen nur „(Nirgendwo verwendet)“.
Mit einem Klick auf „Verknüpfen“ kann man das Bild dann einem Artikel oder einer Seite zuweisen. Das Bild bekommt seine Eltern auch zugeteilt, wenn es erstmalig in einem Artikel oder einer Seite verwendet wird.
Bilder-Adoption
Manchmal kann es wünschenswert sein, ein Bild einem anderen Artikel zuzuordnen. Ein Weg ist, dieses direkt in der Datenbank zu erledigen. Dazu muß im Feld post_parent des Bildes die ID des gewünschten Artikels eintragen.
Einfacher ist es natürlich, wenn man die Zuweisung in der WordPress-Mediathek durchführen kann. Eine entsprechende Funtkion kann mit ein paar Zeilen PHP-Code nachgerüstet werden:
function plw123_add_attach( $actions, $post, $detached )
{
if ( current_user_can( 'edit_post', $post->ID ) )
$actions['attach'] = '<a href="#the-list" onclick="findPosts.open( \'media[]\',\''.$post->ID.'\' );return false;" class="hide-if-no-js">'.__( 'Attach' ).'</a>';
return $actions;
}
add_filter( 'media_row_actions', 'plw123_add_attach', 10, 3 );
Der PHP-Code kann z.B. in die Datei functions.php des Themes eingetragen werden.
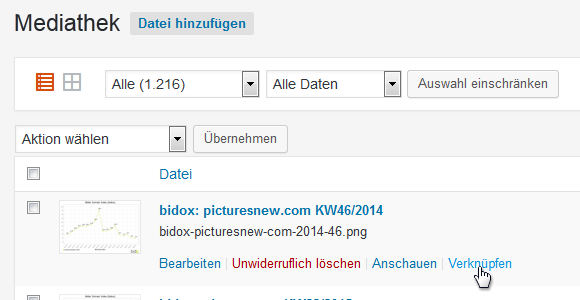
Der Link „Verknüpfen“ wird dann für jedes Bild bei den Funktionen angezeigt, die beim Überfahren einer Mediathekzeile mit der Maus eingeblendet werden (Beispiel Kamera):
Die vorgestellte Lösung habe ich mit WordPress 3.2.x und 3.3.x getestet.


Gibt es auch eine einfache Möglichkeit ein Bild in mehreren Artikeln zu verwenden?
Ich habe das Problem manchmal bei Icons (z. B. ein Pfeil, ein Plus oder ein Minus). Dann suche ich mir einen Artikel, von dem ich weiß, dass das entsprechende Icon drin ist, kopiere von dort den Code und füge diesen in den neuen Artikel ein. Ist ein bisschen mühsam :)
Ja, so mach ich das auch oft. Einen viel einfacheren Weg kenn ich auch nicht.
Oder ich gehe beim Bearbeiten des Artikels auf den Upload-Button und dann dort in die Mediathek. Da kann man zumindest auch suchen und findet das gewünschte Bild möglicherweise schneller.
Kurze Frage: Wenn man Bilder über die URL in WP einbindet, spart man doch Speicherplatz, oder? Oder wird das Bild doch irgendwie bei einem „abgelegt“?
Genau, die „Von URL“-Funktion erzeugt nur einen Hotlink auf die angegebene Bilddatei. Es wird nichts lokal auf dem Blog gespeichert.
Also ich mach das dann doch eher so wie in der Büchern beschrieben wird, man sollte generell etwas mehr in den Webspace investieren.. Mache ich zumindest so..LG
Danke für den Tipp! Ich schließe mich Cujo an. Wie kann man eine Mehrfachverknüpfung realisieren. Hast du einen Tipp für uns?
Eine Mehrfachverknüfung ist mit WordPress-eigenen Mitteln nicht möglich. Ein Bild gehört immer zu genau einem Artikel (oder keinem). In der Tabelle wp_posts gibt es das Feld post_parent, das genau eine ID eines Elternartikels aufnehmen kann.
Möglicherweise gibt es aber Plugins, die z.B. mit Hilfe der Post-Metadaten eine mehrfache Verknüpfung zulassen. Diese sind mir allerdings nicht bekannt, ich habe auch noch nicht danach gesucht.
Unabhängig von der Zuordnung kann man natürlich jedes Bild in beliebig vielen Artikeln verwenden. Auch in einer WP-Galerie per include. Ist halt von der Handhabung her etwas umständlich.
Das Plugin ‚Post2Media‘ ermöglicht es ein Bild aus der Mediathek einem Post zuzuweisen (ohne kopieren, nur als Verweis). Dieses Bild kann dann beim Post so behandelt werden, als wenn es direkt hochgeladen wurde.
„This adds a new button on the media page, which allows to link a media to a post, without inserting it into the content. „
[…] Im vorletzten WordPress-Newsletter habe ich dies zwar beschrieben, aber ich dachte mir, da es ja ein guter Tipp ist, ich stelle den Tipp auch hier mal vor. Entdeckt habe ich es in diesem Weblog. […]
[…] in der WordPress-Mediathek abgelegte Bilder mit anderen Artikeln zu verknüpfen, findet ihr auf diesem Blog – ein kleines aber hilfreiches Snippet, wie ich […]
Ich lade die Bilder mittlerweile selber per FTP hoch und verlinke dann hart im Code die Bilder. So habe ich es immer einmal und gut ist. Ich spame mir den Server nicht voll!
Was leider etwas schade ist, das man den Bildern erst noch Beschreibung und Titel geben muss, damit sie in den Serps gelesen werden..
Vielen Danke für den Tipp!!!
Aaaaalda …. ich popel hier rum wie ein Wahnsinniger, weil ich davon ausgehe, dass man in dieser verf*ckten Mediathek die Fotos den Artikeln immer wieder zuweisen kann.
Ich finde es unglaublich, dass dies nicht der Fall ist.
Auf jeden Fall habe ich den Code in die function-php gesetzt und es läuft total super!!!
Vielen Vielen Dank dafür.
Versuche Minimatica zu customizen und breche mir dabei die Knochen.
Weiß jemand, wo ich viellеiсht eine deutsche Anleitung finden kann? Das wäre total super.
martinus2[at]gmx.net
Danke
Danke dir für den Code-Schnipsel! Genau das habe ich gesucht :-)
Ich wollte gerade schon in der Datenbank nach diesem Feld „post_parent“ suchen. Das kann ich mir auf Grund des Code-Schnipsels ja jetzt sparen. Funktioniert super! Vielen Dank dafür!
1000 Dank für diesen Schnippsel, der auch in der aktuellen WP-Version (3.4.2) tadellos funktioniert.
Dir (und allen anderen) wünsche ich eine wunderschöne Vorweihnachtszeit.
LG Elke
Hallo, danke für das Snippet, das habe ich auch gesucht!
Danke für den Code. Nach einem ersten Test alles i.O
wünsch allen ein schönes Osterfest
Danke für diesen Artikel. Eine Frage drängt sich mir als WP-Gelegenheitsnutzer auf: Wozu ist diese Verknüpfung eines Bildern zu einem bestimmten Artikel denn überhaupt nötig?
Ich habe nachträglich ein paar zuvor „heimatlose“ Bilder verknüpft und stelle jetzt fest, dass ich mich dabei vertan habe. Das scheint aber überhaupt nichts auszumachen, die Bilder werden weiterhin auf den Seiten angezeigt, auf denen sie sein sollen, obwohl die Verknüpfung falsch ist. Sehr verwirrend. Ich wäre euch Profis echt dankbar für einen Hinweis, wozu das gut sein soll und ob es Sinn macht, die falschen Verknüpfungen irgendwie zu reparieren?
Sehr gute Beschreibung, sowas habe ich für unsere Kunden gesucht. Vielen Dank!
[…] schnurpsel.de habe ich dazu eine schöne und funktionierende Lösung gefunden. […]
Der Code-Schnipsel funktioniert auch mit WordPress 4.0. Der Beitrag und der Codeschnipsel haben mir sehr geholfen, denn ich hatte ein paar Bilder zum falschen Artikel hochgeladen.
Dankeschön!
Funktioniert leider nicht mehr mit WP 4.2.2, da ist dann kein Punkt „verknüpfen“ mehr zusehen – leider :-(
Doch, funktioniert auch noch in WP 4.2.2, habe es hier am laufen. Es geht aber nur in der Listenansicht:

Die Listenansicht kann man oben links auswählen.
ich bin schon am verzweifeln, ich möchte einfach ein Bild URL ändern, wie funktioniert das?