Klappfenster
Ohne ausklappenden Fenstern geht im modernen Webdesign fast gar nichts mehr. Dynamische Webseiten sind in und auch gar nicht mal so schwer zu erstellen. Durch die Nutzung einer passenden JavaScript-Bibliothek wie jQuery sind oft nur ein paar Zeilen JavaScript-Code notwendig, um die gewünschten Effekte zu erzielen.
Das nachfolgende Beispiel verwendet die Funktionen .hover() und .slideToggle() und sieht im Quelltext recht überschaubar aus:
$("#festes-fenster").hover(
function(){
$(this).next().slideToggle(150);
}
);

Beim div (Fenster) mit der id „festes-fenster“ wird für das Mausereignis „Betreten“ und „Verlassen“ eine Ereignisfunktion (Event-Handler) installiert, die das nächste div mit der Funktion slideToggle() ein- oder ausklappen läßt.
Hier das Beispiel:
festes Fenster
Bewegt man die Maus in das feste Fentster, wird das Zappel-Fenster ausgeklappt. Verläßt der Mauszeiger wieder den gestrichelt umrandeten Bereich, verschwindet das Fenster wieder. So weit, so gut.
Zappelphilipp
Interessant ist der untere Rand des festen Fensters, denn dieser wird vom Zappelfenster, wenn es sichtbar ist, teilweise überdeckt. Wenn nun der Mauszeiger in diesen Bereich gelangt, beginnt das Zappel-Fenster zu zappeln.
Der Grund ist die Überlappung. In dem Moment, wo das zweite Fenster ausgeklappt wird, überdeckt es das erste Fenster, wodurch die Maus dieses Fenster verläßt. Dadurch wird das Zappelfenster zugeklappt, die Maus ist wieder im festen Fenster, also wird das Zappelfenster wieder ausgeklappt, übderdeckt wieder das feste Fenster, wird wieder zugeklappt usw. usw. Das geht immer weiter, so lange sich der Mauszeiger im Überlappungsbereich der beiden Fenster befindet.
Beispiele aus der Praxis
Daß das nicht nur theoretische Überlegungen sind, zeigen zwei Bespiele aus der Parxis. Dadurch bin ich überhaupt erst auf dieses Phänomen aufmerksam geworden.
Bei Google+ gibt es in der linken Symbolleiste den Menüpunkt für „Fotos“ und ganz unten „Mehr“. Hier werden jeweils Unterfenster nach rechts ausgeklappt, die man zum Zappeln bringen kann. Ich habe das hier in einem kurzen Video demonstriert:
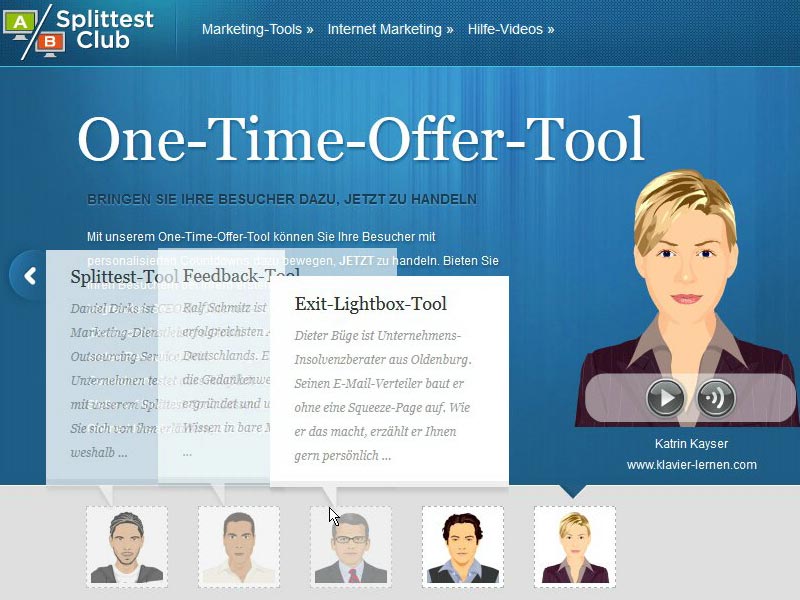
Beim zweiten Beispiel kommt noch eine weiterer Aspekt hinzu, ein Zappel-Speichereffekt. Ich habe es jetzt nicht genauer untersucht, aber es sieht so aus, als würden die Mausereignisse in eine Art Warteschlange eingereiht und asynchron abgearbeitet werden.
Wenn die Maus eine Weile im Zappel-Bereich verweilt und zum nächsten wechselt, zappelt das vorhergehende Fenster noch weiter. Das gibt ganz lustig aussehenden, nun ja, fast schon Tanzdarbietungen:

Die „Musik“ ist auf der ursprünglichen Webseite nicht vorhanden, die habe ich erst im Video drunter gelegt. :-)
wenn du die jquery-effekt-Warteschlange nicht willst, kannst du ja mit dem jQuery-„.stop()“ vor dem Effekt arbeiten
Ich find die Effekte mancher Webseiten echt toll und sie sehen auch echt Stylisch aus. Allerdings finde ich es absolut nervig, wenn zu jedem Fenster das auf geht auf ein Ton kommt.
Teilweise finde ich, dass einige mit den Effekten auf den Internetseiten völlig übertreiben. Egal wo man mit der Maus drüber geht, es passiert etwas oder es wackelt etwas.