Bookmarklets
Die Bookmarklets sind feine Sachen, denn man kann tolle Dinge damit machen. :-)
Ein Bookmarklet ist ein Browser-Lesezeichen, welches aber nicht die URL einer Webseite speichert, sondern Javascript-Code. Dieser kann dann auf eine gerade im Browserfenster angezeigte Webseite losgelassen werden.
Das Bookmarklet hat Zugriff auf den kompletten Seiteninhalt, kann diesen verändern oder Daten extrahieren und z.B. in einem neuen Fenster darstellen.
Vor einiger Zeit hatte ich bereits ein Bookmarklet für die Google-Bildersuche erstellt. Das habe ich nun für die Bing-Bildersuche adaptiert, denn auch bei Bing ist es recht mühselig, die relevanten Informationen aus der Ergebnisseite zu extrahieren.
Bing Bilder-Liste

Bookmarklet – Bing Bilder-Liste (1.0)
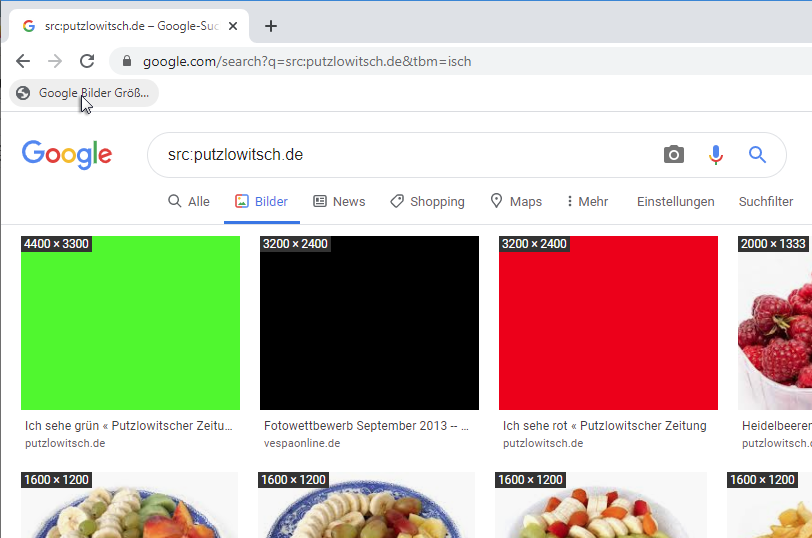
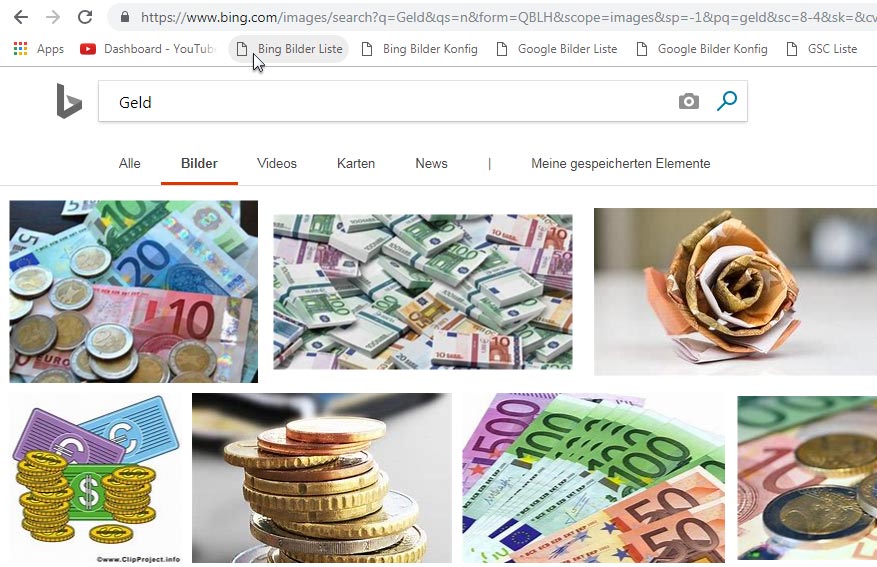
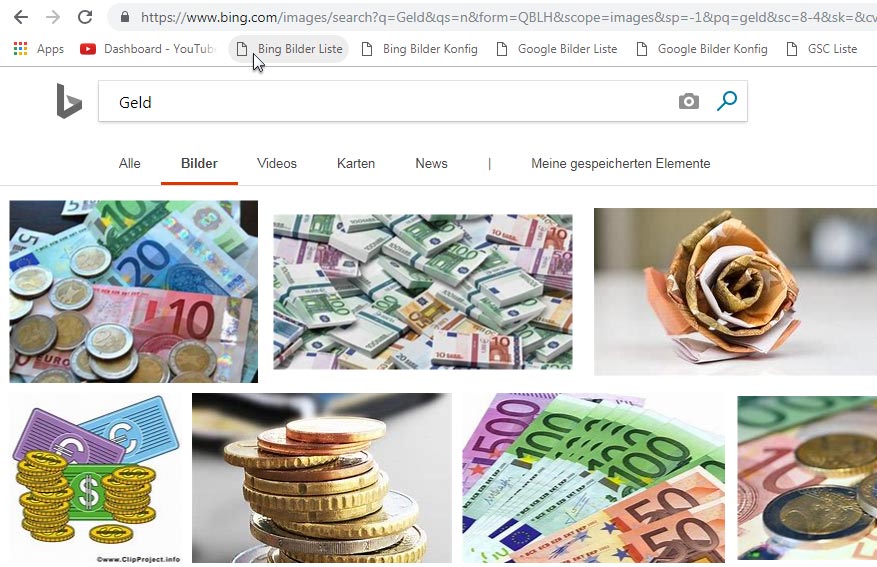
So sieht die Trefferliste der Bing-Bildersuche für Geld nach Aufruf des Bookmarklets aus. Die Ausgabe ist gefiltert, Bing findet natürlich mehr Geld-Bilder als nur vier. :-)
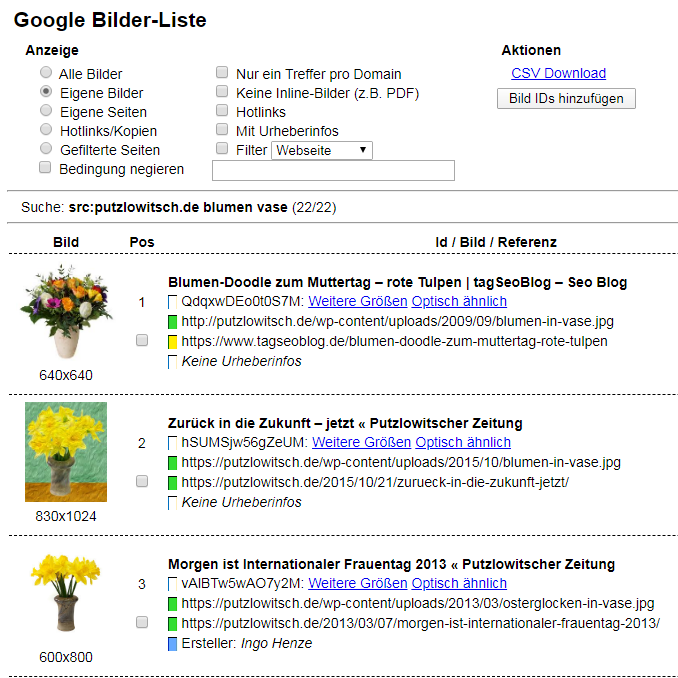
Die Liste
Die Tabelle zeigt in der ersten Spalte das Thumbnail und die Bildgröße, in der zweiten die Position in der Bildersuche an. In der dritten Spalte findet man untereinander Bild-Id, Bild-URL und Seiten-URL (Referenz). Die Kästchen davor geben durch verschieden Farben Auskunft über den Status.
Für Bild-ID, Bild-URL und Seiten-URL bedeutet grün, daß es sich um ein eigenes Bild bzw. eine eigene Seite handelt. Ist das Kästchen vor der Seiten-URL gelb, kommt der Treffer von einer erlaubten Domain, die aber keine eigene ist.
Das rote Kästchen zeigt einen Hotlink bzw. eine Bildkopie an. Das Bild ist also ein eigenes Bild (ID oder Bild-URL), die Seite ist jedoch nicht in der Liste der eigenen oder erlaubten Domains zu finden.
Ein Klick auf eines der Kästchen zeigt folgendes an:
Bild-URL: das Bild
Seiten-URL: die Seite mit dem Bild
Die Optionen
Im oberen Berich kann man Ausgabe-Filter festlegen. Folgende Optionen sind für die Anzeige möglich:
(●) Alle Bilder
alle Bilder, die in der Bing-Trefferliste vorhanden sind
(●) Eigene Bilder
Bilder, die in der Liste der eigenen Domains oder bei den gespeicherten Bild-IDs zu finden sind
(●) Eigene Seiten
Seiten, die in der Liste der eigenen Domains zu finden sind
(●) Hotlinks/Kopien
Eigene Bilder, bei denen die Seite nicht in der Liste der eigenen oder erlaubten Domains zu finden ist
(●) Gefilterte Seiten
Seite, die in der Domain-Filter Liste zu finden sind
Die Option [x] Filter negieren dreht die Logik um. Das beutet z.B. für die Option Eigene Seiten, daß nun alle Seiten angezeigt werden, die nicht in der Liste der eigenen Domains zu finden sind.
Mit der Option [x] Nur ein Treffer pro Domain wird nur der jeweils erste Treffer einer Domain angezeigt.
Die Aktionen
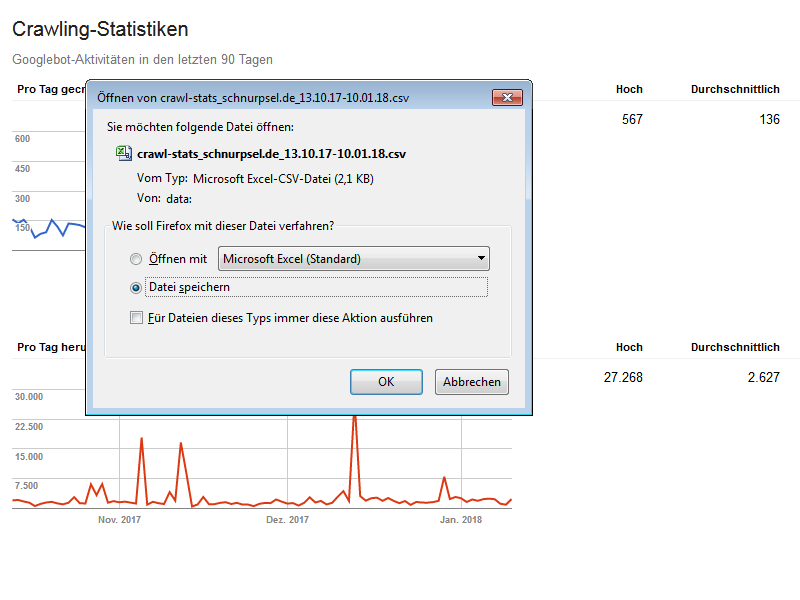
Einzige Aktion ist im Moment der Download der Bilderliste als CSV-Datei mit CSV Download. Die Liste wird so ausgegeben, wie sie gerade angezeigt wird. Die Felder sind mit Semikoln getrennt. Damit können die Daten einfach z.B. in Excel weiterverarbeitet werde.
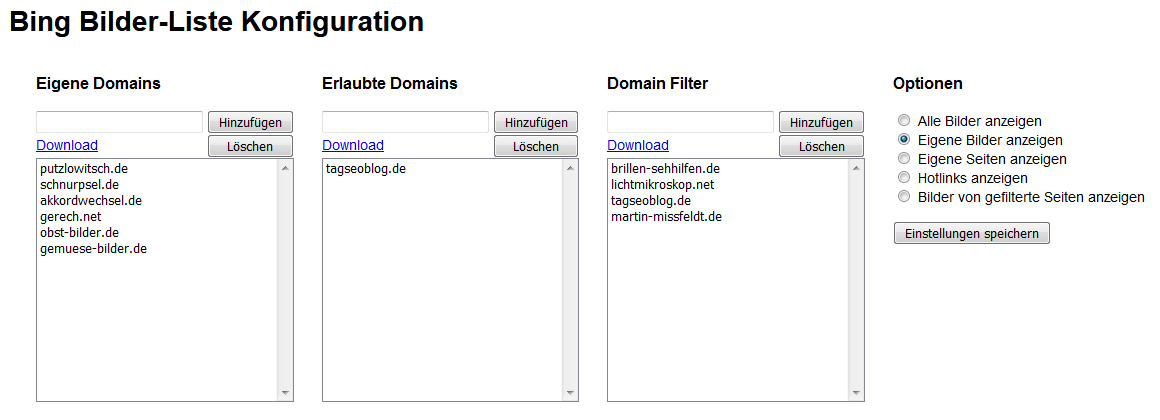
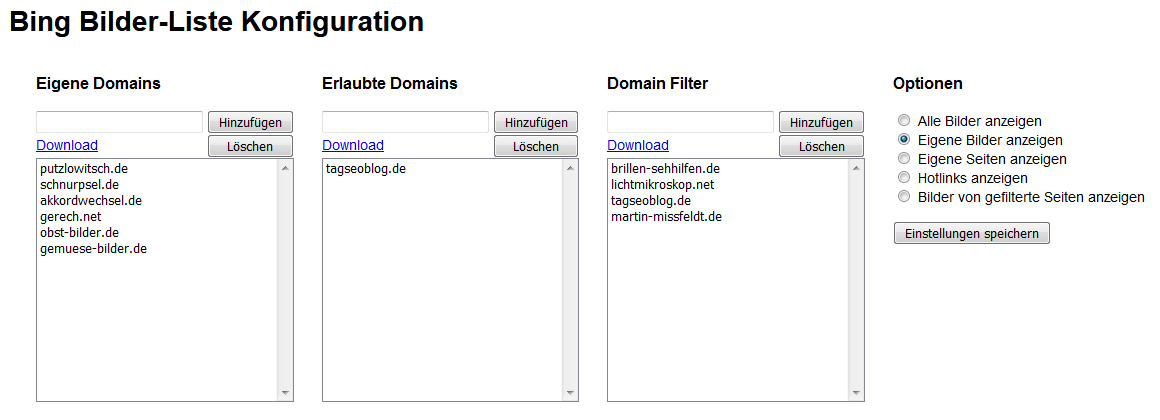
Bing Bilder-Liste Konfiguration

Bookmarklet – Bing Bilder-Liste Konfiguration
Mit dem Konfigurations-Bookmarklet können die Domainlisten und Optionen verwaltet werden.
Welche Liste wofür benutzt wird, geht aus Beschreibung oben zu den Filtern hervor.
Der Text im Eingabefeld wird mit [Hinzufügen] der Liste hinzugefügt. Dabei wird nicht geprüft, ob es sich syntaktisch um eine Domain handelt. Die Text ist ohne http:// und / am Ende einzugeben, also nur der Domainname. Es konnen auch mehrere Namen mit Leerzeichen, Komma oder Semikolon getrennt eingegeben/eingefügt werden.
Mit [Löschen] werden Einträge aus der Liste gelöscht. Eine Mehrfachauswahl ist möglich. Die aktuelle Liste kann mit Download als Textdatei heruntergeladen werden. Die Einträge sind mit Semikolon getrennt.
Mit Optionen kann die Voreinstellung für das Anzeigefilter festgelegt werden.
Zu guter Letzt und gaaanz wichtig, mit [Einstellungen speichern] werden die Einstellungen übernommen.
Die Listen der Domains und die Optionen werden im localStorage gespeichert, was bei sehr alten Browsern nicht funktioniert. Zudem müssen Cookies für die Bing-Domain erlaubt sein.
Die Bookmarklets
Aktuelle Version: 1.0
Bing Bilder Liste Bing Bilder Konfig
Die Bookmarklets sind zwar Links, es macht aber wenig Sinn, diese hier direkt anzuklicken. Vielmehr müßt Ihr sie als Lesezeichen im Browser speichern, also z.B. einfach in die Bookmarkleiste ziehen.
Hinweise zur Benutzung
Dann ruft Ihr die Bing-Bildersuche mit dem gewünschten Suchbegriff auf und startet das Bookmarklet durch Anklicken des Lesezeichens (Buttons in der Lesezeichenleiste).

Bookmarklet – Bing Bilder-Liste Anwendung
Bing stellt in der Bildersuche direkt nach dem Aufruf zunächst die Liste der ersten 70 Treffer bereit. Falls Ihr mehr Ergebnisses in der Liste haben wollt, müßt Ihr mit dem Scrollbalken rechts ganz nach unten Scrollen. Dann werden ggf. in 70er Blöcken weitere Suchergbnisses nachgeladen. Und auch hier gilt, wollt Ihr die komplete Liste haben, müßt Ihr ganz nach unten scrollen.
Getestet habe ich die Bookmarklets bisher mit Firefox 63.0.1 und Google Chrome 49.0.2623.87, damit funktioniert es. Mit dem Internet Explorer 9.0 funktioniert es nicht, dem sind die URLs zu lang.
Viel Spaß beim finden Eurer Bilder! :-)