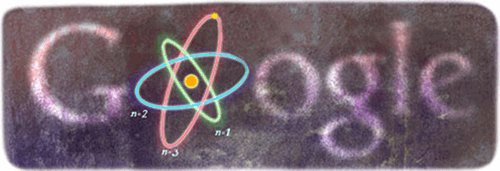
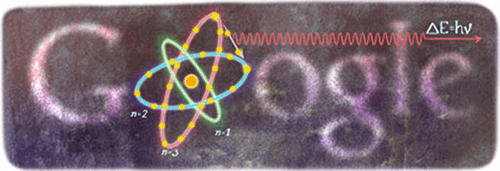
Wie schon früher bei einigen anderen Doodles gibt es hier ein kleines „Making Of“ für die Animation zum Niels Bohr Google Doodle. Das Doodle ist dem 127. Geburtstag des dänischen Physikers gewidmet und zeigt das nach ihm benannte Bohrsche Atommodell.
Wie schon früher bei einigen anderen Doodles gibt es hier ein kleines „Making Of“ für die Animation zum Niels Bohr Google Doodle. Das Doodle ist dem 127. Geburtstag des dänischen Physikers gewidmet und zeigt das nach ihm benannte Bohrsche Atommodell.
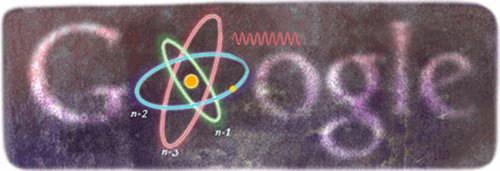
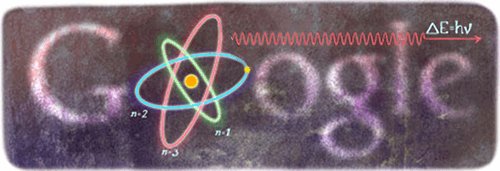
Beim Übergang eines Elektrons von einer höheren (rot, n=3) auf eine nieder (blau, n=2) Umlaufbahn wird vom Atom ein Photon (rote Wellenlinie) ausgesendet.
Naheliegend war für mich, die Elektronen auf ihren Bahnen kreisen zu lassen. Für die äußere Bahn (n=3) sieht das so aus:
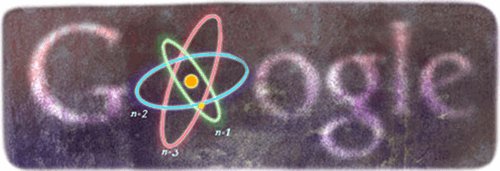
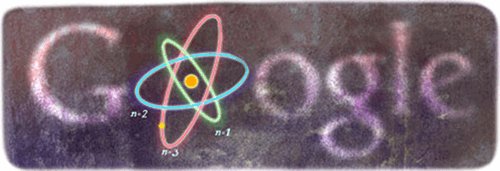
Der Übergang vom Niveau n=3 zu n=2 und die Aussendung des Photons ist die eigentlich wichtige Animation:
Die Animation war diesmal technisch nicht besonders anspruchsvoll. Ich mußte nur die beiden Elektronen auf den Bahnen, den Pfeil und die Photonenwelle wegretuschieren. Die Elektronen habe ich dann einfach wieder als gelbe Punkte in eigenen Ebenen hinzugefügt und entlang der farbigen Ellipsen bzw. des Pfeils bewegt.
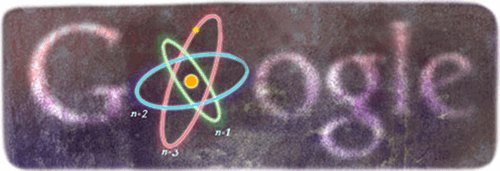
Alle Einzelbilder zusammen dargestellt sehen so aus:
Für das Video habe ich dann die Anfangssequenz einige Male wiederholt, dann kommt der Elektronen-Übergang und zum Ende die mehrfach wiederholte Endsequenz.
Für die Vertonung habe ich auf altbewährte Musik und Geräusche zurückgegriffen. Das ist vielleicht auf Dauer für Stammseher etwas langweilig. Ich werde meine Musik- und Geräuschesammlung demnächst erweitern, um abwechslunsreicheres Audio-Material zur Verfügung zu haben.
Ob ich das bis zum nächsten Doodle schaffe, weiß ich allerdings nicht.