Links die keine sind
Mittlerweile habe ich mich fast schon daran gewöhnt, daß Google alles was auch nur annähernd nach URL aussieht, wie einen Link behandelt und entsprechend den Crawler darauf losläßt. Selbst unsinnige URLs mit drei Punkten in der Mitte oder am Ende werden verfolgt. Alle diese erfundenen URLs werden dann natürlich als Fehler in den Webmastertools gemeldet, denn der Webserver liefert einen „404 Not found“ zurück.
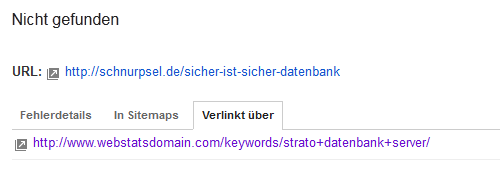
Nun bin ich kürzlich mal wieder so einer von Google ausgedachten URL nachgegangen. Meist kann man in den Webmastertools auch die Quelle des „Links“ sehen.
Das ist wieder so eine abgeschnittene URL, normalerweise geht es um diesen Artikel. Allerdings fehlen da die drei kleinen Punkte am Ende, mal sehen, was dort auf der „verlinkenden“ Seite verzapft wurde.
Einen richtigen Link zu meinem Artikel gibt es dort erwartungsgemäß nicht, aber zumindest ist die URL selbst textlich korrekt und unverkürzt dargestellt. Allerdings sind die Suchwörter, für die meine Artikel dort auf der Seite erscheint, hervorgehoben.
HTML als Stolperfalle
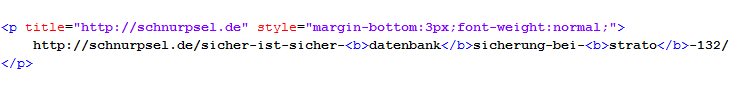
Im Quelltext der Seite sieht das dann so aus:
Zur Hervorhebung sind die Keywords mit dem HTML-Tag b als fett ausgezeichnet. Ich hätte ja nun irgendwie erwartet, daß Google mit HTML-Tags umgehen kann. Erstaunlicherweise hat nicht das erste HTML-Tag die URL-Raterunde beendet, sonder erst das zweite, schließenden Tag. Der Google-Link endet hinter …datenbank:
/sicher-ist-sicher-datenbank
Ich kann es gerne nochmal wiederholen. Wie auch die Erkennung der drei Punkte in den unsinnigen URLs würde das Entfernen der HTML-Tags wohl jeder mittelmäßige Programmierer hinbekommen. :-)
Ich hätte gedacht, daß Google bei der richtigen Interpretation von HTML etwas weiter ist.
Es ist ein Fehler
Selbst wenn ich die Verfolgung von mit drei Punkten verkürzten Textlinks für unsinnig und falsch halte, habe ich mich damit zumindest abgefunden. Aber nicht existierende URLs zu crawlen, die durch mangelhafte Interpretation von HTML entstehen, steht einem Weltkonzern wie Google schlecht zu Gesicht. Das sind aus meiner Sicht einfach nur Fehler.
Fehler sind ja auch dazu da, daß sie behoben werden können. Ich will mal hoffen, Google schafft das und kann sich dann wieder den echten Links und anderen Problemen zuwenden.