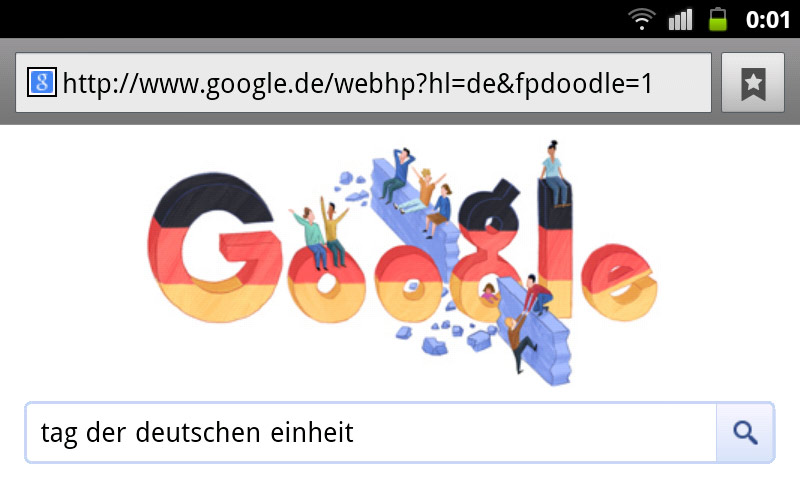
Heute gibt es auf der Startseite bei google.de ein Doodle zum Tag der deutschen Einheit. In der mobilen Version sieht es so aus:
Dem Bild nach könnte man meinen, Google hätte die Mauer zerschlagen.
Bisher gab es einschließlich 2012 neun Doodle zum „Tag der Deutschen Einheit“, in der Doodle-Übersicht bei Google „German Reunification Day“ genannt. Ich habe alle diese Doodle in einer GIF-Animation zusammengefaßt:
Das erste Doodle gab es 2002 und dann mit Unterbrechung 2004 und 2005 jedes Jahr am 3. Oktober eins. Bis 2008 war es eine Modifikation des Google-Standardlogos, 2009 der Gewinner von „Doodle 4 Google“ und ab 2010 dann mit spezieller grafischer Gestaltung.
Ein kleines Video zum Tag der deutschen Einheit habe ich auch erstellt. Es verwendet allerdings nicht wie sonst meist das Doole selbst, sondern Aufnahmen von wehenden Deutschland-Flaggen:

Musikalisch habe ich die fliegenden Fahnen mit den Nationalhymnen der DDR und der BRD unterlegt. Zunächst erklingt der Anfang der Hymne (die ersten 8 Takte) jeweils allein, anschließend dann zusammen, also gewissermaßen vereint.
Für die Vertonung hatte ich vorgestern nach passenden MIDI-Dateien gesucht, bin aber nicht so recht fündig geworden. Ich wollte nur die Melodien haben, möglichst nah am Original.
So habe ich beide Stücke kurzerhand selbst „eingespielt“ und biete sie nun hier zur freien Verwendung an. Die MIDI-Dateien enthalten das Initialisieren des GM-Modus (Genaral MIDI), die Auswahl eines Intrumentes und natürlich die Noten selbst. Ich habe einmal eine Klavier-Version (GM:001 – Grand Piano) und eine Streicher-Version (GM:050 – Slow Strings) erstellt.
DDR Nationalhymne „Auferstanden aus Ruinen“
(Hans Eisler/Johannes R. Becher)
– Nationalhymne der DDR – Grand Piano
– Nationalhymne der DDR – Slow Strings
Deutsche Nationalhymne „Lied der Deutschen“
(Joseph Haydn/Hoffmann von Fallersleben)
– Nationalhymne der BRD – Grand Piano
– Nationalhymne der BRD – Slow Strings
Wem die Musik so nicht gefällt, kann sie natürlich auch als Basis für eigene Bearbeitungen verwenden. Für meine Zwecke waren sie ideal geeignet.
So, der Tag der deutschen Einheit neigt sich schon langsdam dem Ende entgegen. Trotzdem wünsche ich allen noch einen schönene Restfeiertag! :-)




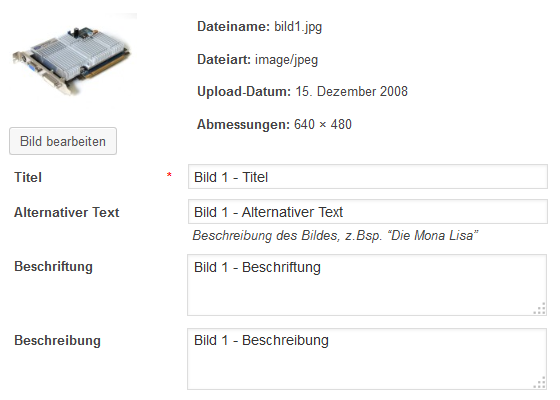
 In das dritte Textfeld trage ich eine Bildunterschrift ein. Dieser Bildtext kann eine kurze Beschreibung des Bildinhaltes oder auch ein Hinweis auf den Urheber sein. Falls vorhanden, wir das Beschriftungsfeld mit den passenden EXIF/IPTC-Daten belegt.
In das dritte Textfeld trage ich eine Bildunterschrift ein. Dieser Bildtext kann eine kurze Beschreibung des Bildinhaltes oder auch ein Hinweis auf den Urheber sein. Falls vorhanden, wir das Beschriftungsfeld mit den passenden EXIF/IPTC-Daten belegt.