Suchgegenstände, keine Zeichenfolgen
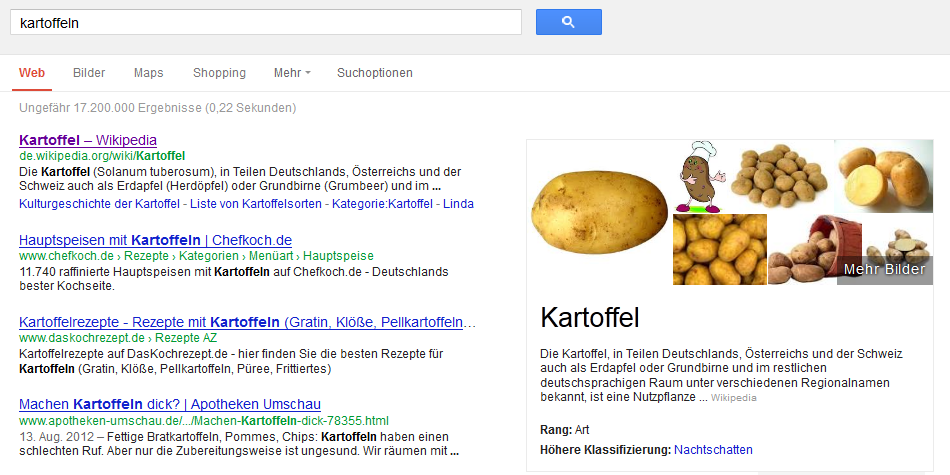
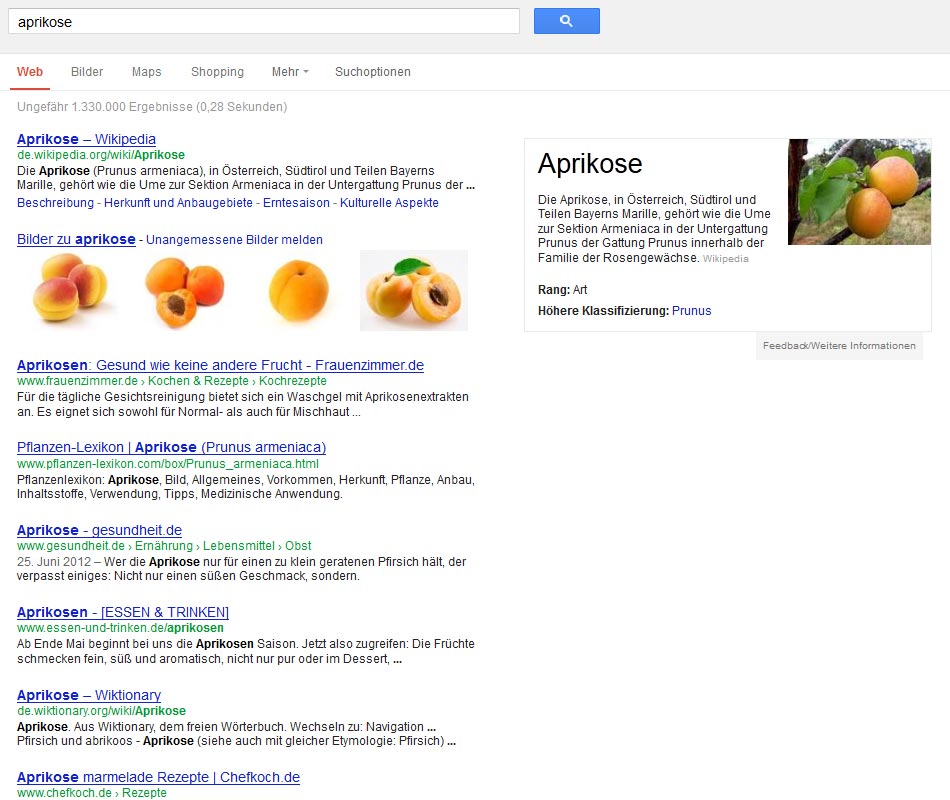
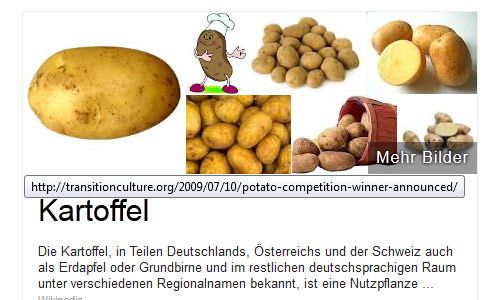
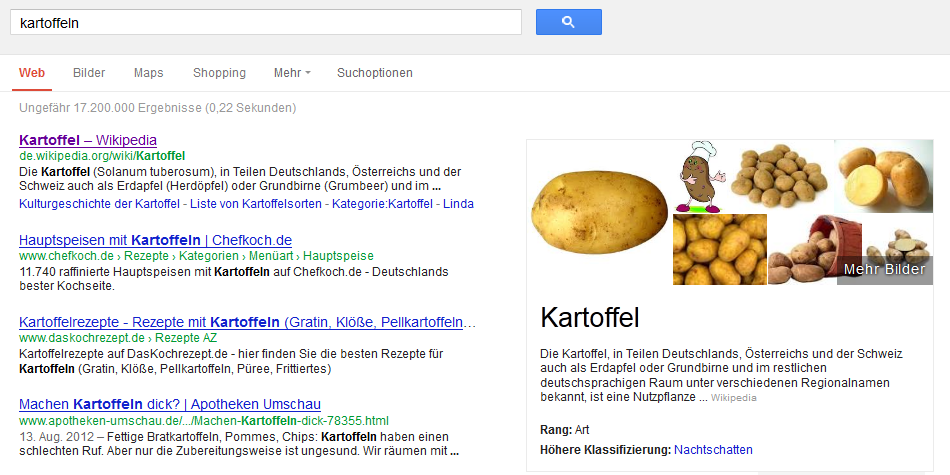
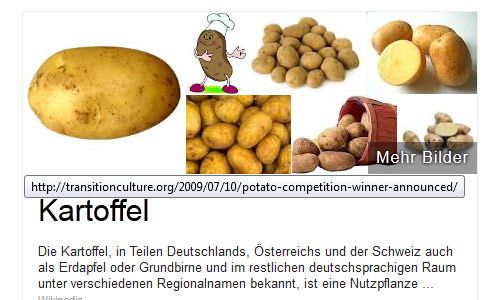
Seit einigen Tagen gibt es ihn auch in den deutschen Suchergebnissen, den Google Knowledge-Graph. So sieht er z.B. für den Suchbegriff Kartoffeln aus:

Wenn Google zu Suchbegriffen wie etwa berühmten Personen, Städten, Sportmannschaftenn, Gebäuden, Filmen, Kunstwerken und anderen Fakten im Wissensgraphen findet, werden diese Informationen direkt in einer Box rechts neben den Suchergebnissen angezeigt.
Bei meinen Betrachtungen geht es hier nur um gegenstädliche Sachthemen wie Obst, Gemüse und Speisekartoffeln, nicht aber um Personen, Kunstwerke, Orte und Ähnliches. Der Inhalt, Umfang und die Darstellung der Daten hängt eben auch vom Themengebiet ab.
Der Text in der Knowledge-Graph-Einblendung stammt bei Sachthemen aus der Wikipedia, zumindest habe ich noch keine anderen Quellen gesehen, und verlinkt auf den passenden Wikipedia-Artikel. Der Text steht entweder trocken ohne Bild in der Box, oder es gibt ein Bild oder mehrerer Bilder. Der Fall ohne Bild ist hier nicht weiter interessant, denn es geht mir hier um die Bilder und die Bildersuche.
Die Frage ist nun, wo kommen das Bild oder die Bilder her, welche im Knowledge-Graph angezeigt werden.
Viele Bilder in der Knowledge-Graph-Box
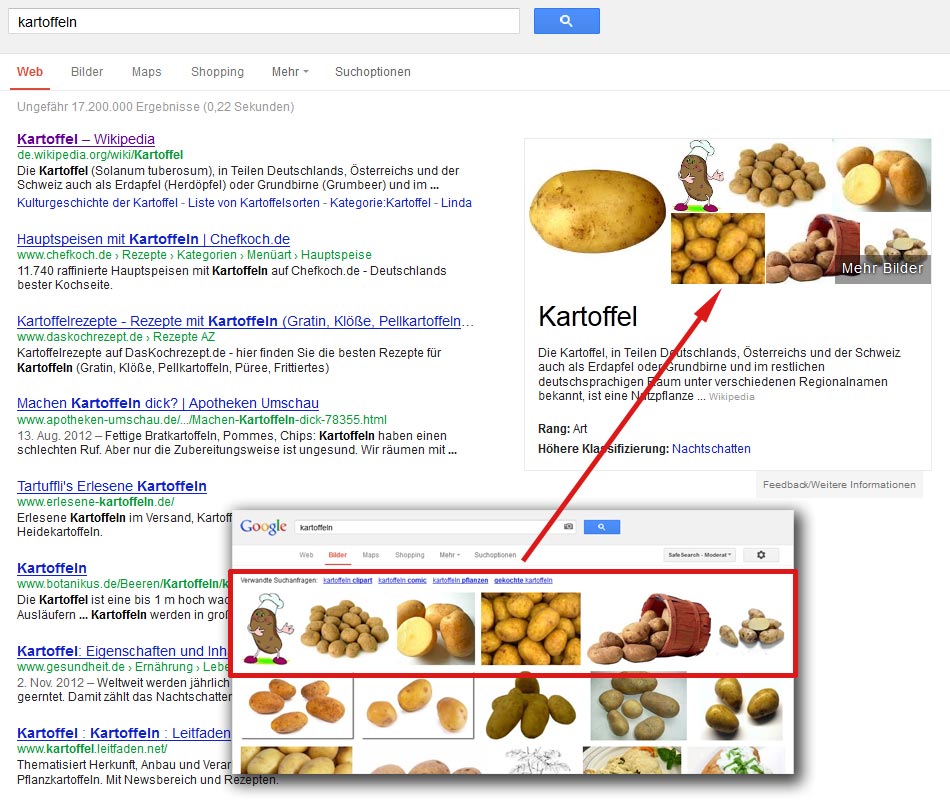
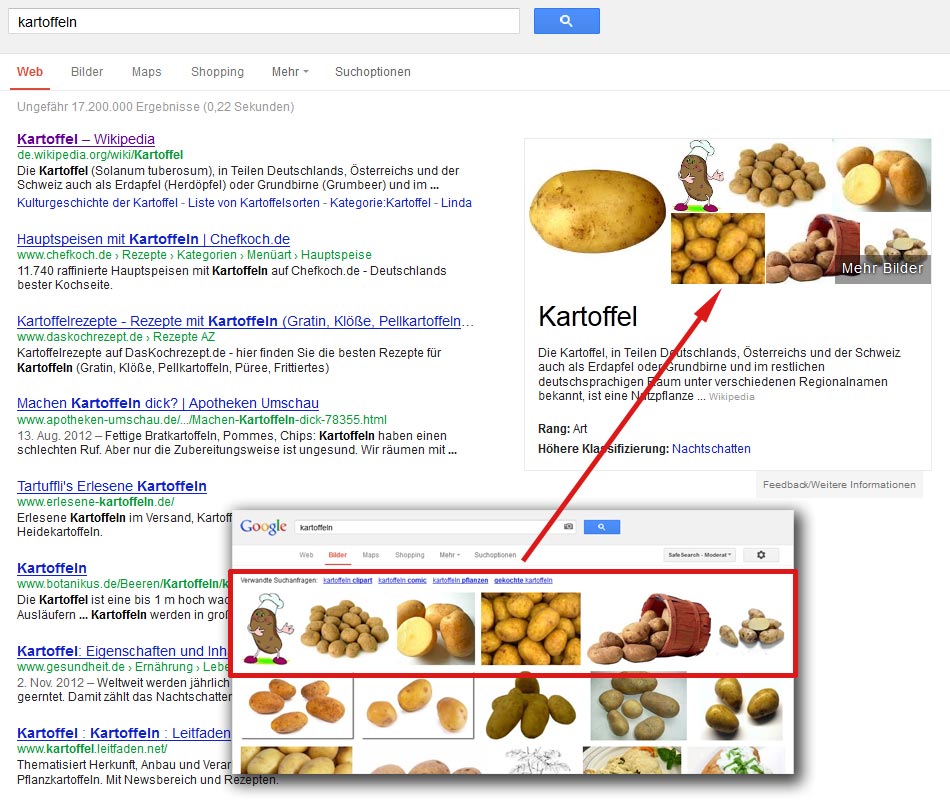
Die Herkunft der Bilder hängt von der angezeigten Anzahl der Bilder ab. Der für mich als Bildermensch beste Fall sind natürlich viele Bilder (wie im obigen Kartoffel-Beispiel).
Nach meinen bisherigen Beobachtungen kommt das erste, vergrößert dargestelllte Bild immer aus englischsprachigen Quellen. Dazu weiter unten noch ein paar Beispiele. Die anderen Bilder, etwa 4 bis 8 an der Zahl, sind die Bilder aus der Bildersuche und zwar genau die ersten entsprechend der Anzahl in der KG-Box:

Zur Verdeutlichung habe ich eine verkleinerte Ansicht der Bildersuchergebnisse eingeblendet. Die 6 Bilder neben dem großen Bild im Knowledge-Graph sind die Bilder Nummer 1 bis 6 aus der Bildersuche und zwar zum eingegebenen Suchbegriff Kartoffeln (Mehrzahl) und nicht zum angezeigten Wort Kartoffel (Einzahl).
Und noch etwas ist anders, die Universal-Search Bilder-OneBox auf der ersten Seite ist verschwunden. Die Bilder sind gewissermaßen von der Universal-Serach in den Knowledge-Graph gewandert. Aber das ist nur die halbe Wahrheit:

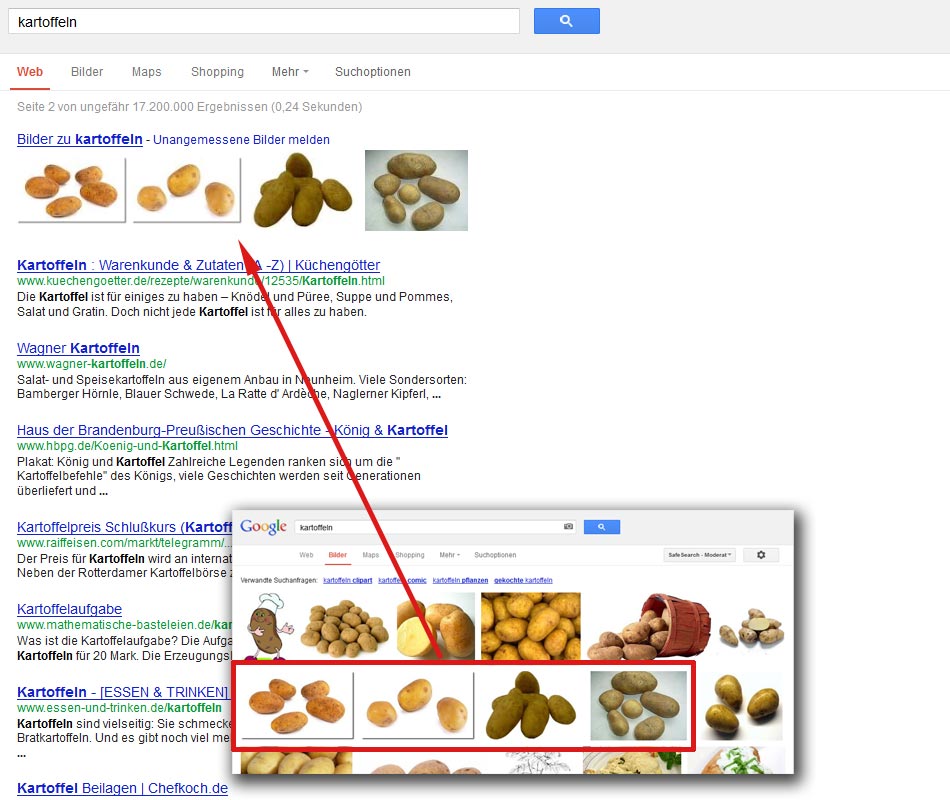
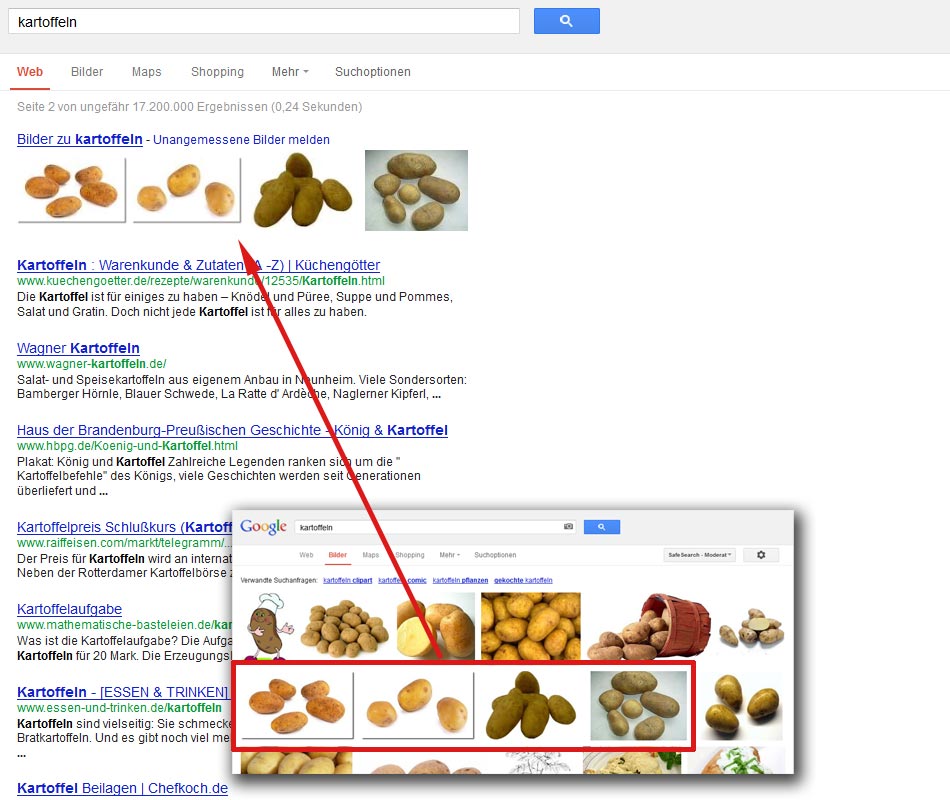
Auf der zweiten Treffer-Seite gibt es sie dann doch, die Bilder-OneBox. Hier landen dann weitere Bilder aus der Bildersuche, die nicht in der Knowledge-Graph-Box angezeigt werden. Bei den Kartofflen z.B. die Bilder 7 bis 10 aus der Bildersuche.
Ein oder kein Bild in der Knowledge-Graph-Box
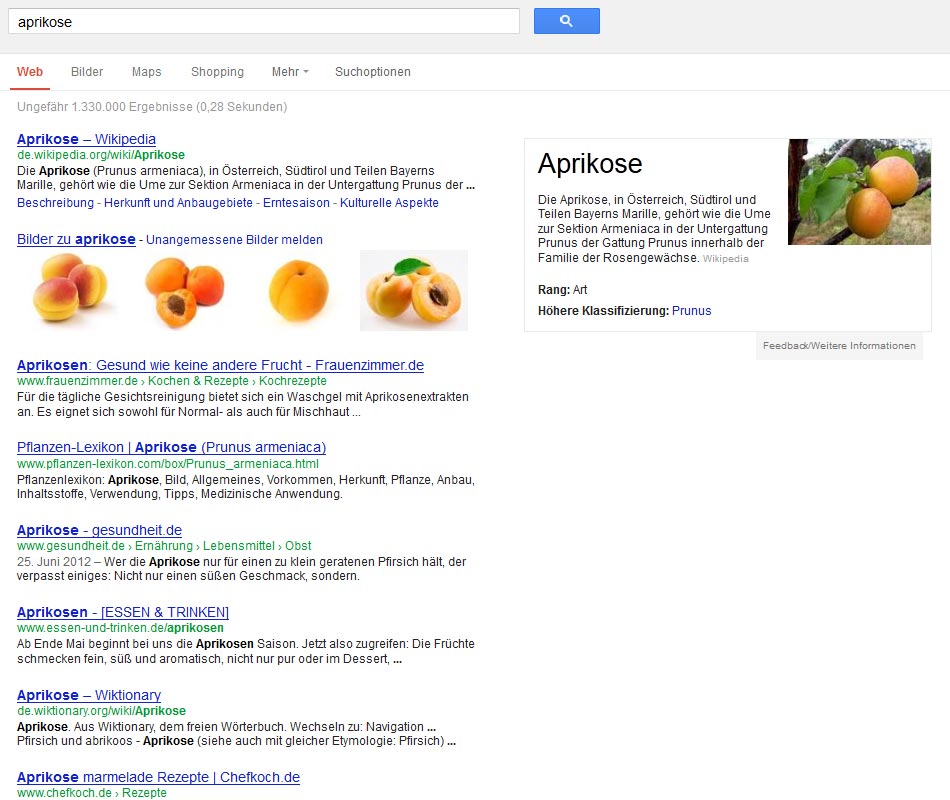
Falls nur ein oder kein Bild im Knowledge-Graph angezeigt wird, bleibt die normale Universal-Search-Box auf der ersten Seite an ihrer normalen Position erhalten (sofern es vorher schon eine gab):

Top- und Einzelbild nur aus englischen Quellen
Wie oben schon angedeutet, stammt das vergrößert dargestellte Top-Bild bzw. das einzelne Bild, wenn es nur eins gibt, aus einer englischsprachigen Quelle. Das ist oft die englische Wikipedia, aber es gibt auch andere Quellen. Hier ein paar Beispiele:
Pfirsich

Zum Pfirsich gibt es ein Bild aus der englischen Wikipedia, verlink mit dem entsprechenden Artikel Peach.
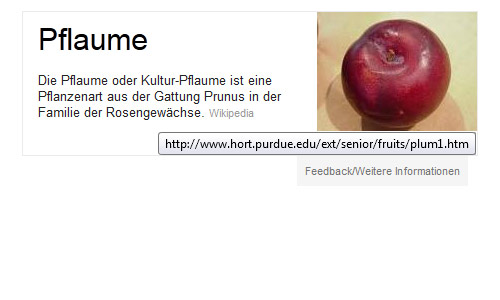
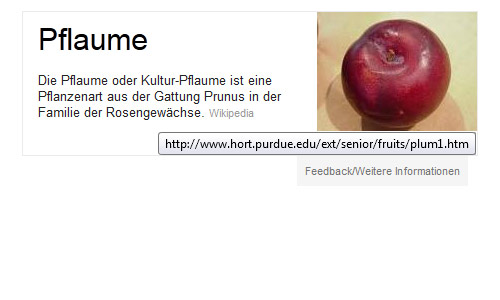
Pflaume

Das einzelne Pflaume Bild stammt aus einem Artikel bei einer EDU-Seite, der „Purdue University“, mithin eine gewisse Autorität.
Kartoffel

Die Kartoffel kommt von der Seite einer Umweltbewegung, auf der der Gewinner eines Kartoffel-Wettbewerbes bekannt gegeben wurde.
Banane

Das Top-Bananen-Bild von der „Banana Café & Piano Bar“ ist zwar lustig, ich finde es aber für den Knowledge-Graph nicht unbedingt optimal. Es ist mir etwas zu unseriös, um nicht zu sagen, albern. :-)
Tomate

Bei der Tomate wird das Bild einer Tüte Tomatendünger einer Gärtner-Seite im Knowledge-Graph angezeigt. Aus meiner Sicht ist das auch nicht unbedingt die beste Wahl. Da gibt es passendere und schönere Tomaten-Bilder.
Warum auch im deutschen Google Knowledge-Graph als Haupt-Bild nur solche aus englischsprachigen Quellen angezeigt werden, ist für mich nicht wirklich nachvollziehbar. Gut, ein Bild ist ein Bild, das sollte weitestgehend sprachunabhängig sein. Aber die Auswahl der Bilder ist durchaus Verbesserungsfähig und außerdem ist es für Bilder aus dem deutschsprachigen Raum schade, wohl (vorerst) nicht das vergrößerte Top-Bild oder Einzelbild stellen zu können.
Google Knowledge-Graph mit Bildern – ein kurzes Fazit
Auf einen kurzen Nenner gebracht, die Knowledge-Graph-Box ist die neue Bilder-OneBox.
Gut, das trifft nicht immer zu, aber wenn es der Fall ist, könnte es durchaus ein mehr an Besuchern bringen. Leider wird man es aus deutscher Sicht mit einem Bild wohl nicht auf den Platz an der Sonne im Knowledge-Graph schaffen und die weiteren Bilder werden etwas kleiner als in der Universal-Search-Einblendung dargestellt.
Aber insgesamt ist bei gegenständlichen Sachthemen ein Bild wohl die einzige Möglichkeit in der Knowledge-Graph-Box überhaupt mitzumischen. Na dann, auf zum Bilderoptimieren. :-)
Nachtrag: Ein Aspekt ist mir noch eingefallen. Wie gehen eigentlich die SEO-Tool-Anbieter, die auch die Universal-Search Ergebnisse erfassen (z.B. SISTRIX, SEOlytics, Searchmetrics), mit der veränderten Situation um? Die Bilder in der Knowledge-Graph-Box entsprechen ja nun teilweise den Universal-Search-Ergebnissen (außer Bild 1). Die Bilder in der KG-Box müssen somit auch erfaßt werden, denke ich.
Anders gesagt, plötzlich deutliche Verluste in der Universal-Search (Bilder) könnten an der Einführung des Knowledge-Graph liegen.