hochgeschwindigkeitsSEO – 22 Uhr fällt der Hammer

Hier bei schnurpsel.de habe ich mich mit dem hochgeschwindigkeitsSEO-Contest eher zurückgehalten. Nur die Übersicht der Ranking-Seiten gab es bisher zu diesem Thema. Meine Aktivitäten habe ich auf gerech.net verlagert, eine Website, die schon immer mit SEO-Wettbewerben zu tun hatte.
 Die ersten Inhalte erhielt die Seite mit der Hommingberger Gepardenforelle. Das ist nun auch schon wieder sieben Jahre her, damals habe ich noch kein WordPress, kein CMS verwendet. Es waren alles handgeschriebene, statische HTML-Seiten.
Die ersten Inhalte erhielt die Seite mit der Hommingberger Gepardenforelle. Das ist nun auch schon wieder sieben Jahre her, damals habe ich noch kein WordPress, kein CMS verwendet. Es waren alles handgeschriebene, statische HTML-Seiten.
Zu der Zeit hatte ich auch das erste Mal etwas von SEO, der Suchmaschinenoptimierung, gehört und ein gewisses Basis-Wissen zu dem Thema erlangt.
 Dann dümpelte die Seite viele Jahre unverändert vor sich hin, bis ich sie vor gut einem Jahren für den Simsalaseo-Bildersuche-SEO-Wettbewerb wieder reanimiert habe.
Dann dümpelte die Seite viele Jahre unverändert vor sich hin, bis ich sie vor gut einem Jahren für den Simsalaseo-Bildersuche-SEO-Wettbewerb wieder reanimiert habe.
Der Start war auch recht vielversprechend, allerdings hat es im Endspurt dann doch nur für einen undankbaren, weil preislosen, fünften Platz gereicht.
Aber das ist alles sentimentales Geschwätz, hier und heute geht es um den hochgeschwindigkeitsSEO. :-)
Heute Abend um 22 ist also Schluß, das Zielfoto (Screenshot) oder das offizielle Sixtrix-Ranking entscheiden über Sieg und Niederlage beim hochgeschwindigkeitsSEO-Wettbewerb.
hochgeschwindigkeitsSEO – Suche, Bilder, Videos
Auch wenn es für eine Schlußbetrachtung noch zu früh ist, kann ich jetzt schon sagen, es gewinnt wieder die Seite mit den meisten und/oder stärksten Links, vereinfacht gesagt.
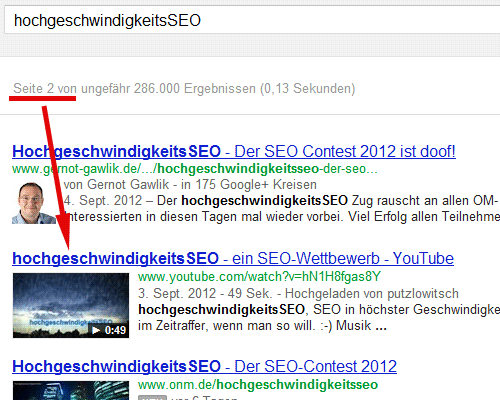
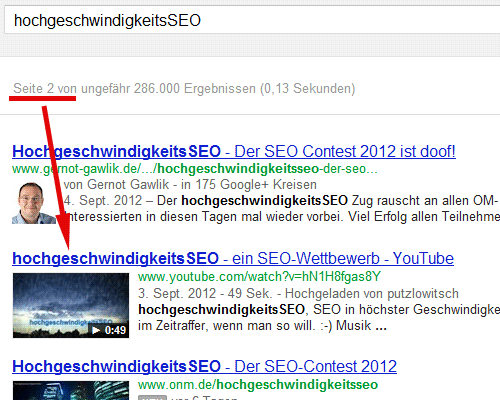
 Bei der normalen Suche hatte ich mit meinem gerech.net-Artikel zwischenzeitlich sogar mal Platz 3 inne (im Diagramm nicht zu sehen), weil ich am Anfang recht schnell „am Markt“ war. Der Artikel konnte sich zunächst gut in der Top-10 halten, wurde dann auf die Trefferseite 2 verdrängt und ist seit gestern nur noch auf der dritten Seite zu finden.
Bei der normalen Suche hatte ich mit meinem gerech.net-Artikel zwischenzeitlich sogar mal Platz 3 inne (im Diagramm nicht zu sehen), weil ich am Anfang recht schnell „am Markt“ war. Der Artikel konnte sich zunächst gut in der Top-10 halten, wurde dann auf die Trefferseite 2 verdrängt und ist seit gestern nur noch auf der dritten Seite zu finden.
Ich sag mal so, etwas anderes habe ich auch nicht erwartet.
Nicht wirklich erfolgreich war diesmal meine hochgeschwindigkeitsSEO-Top-123 und auch meine Artikel hier bei Schnurpsel mußte sich mit hinteren Rängen zufrieden geben.
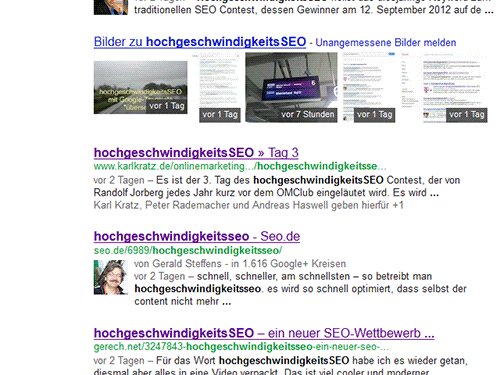
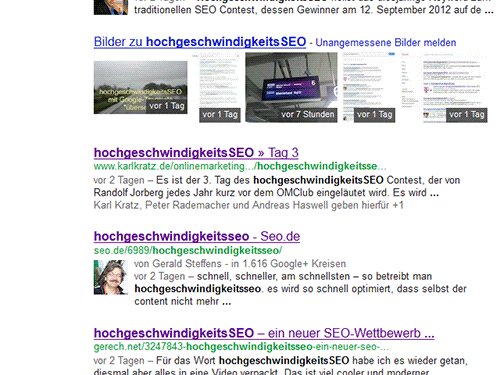
 Etwas besser lief es in der Bildersuche, auch wenn die Rankings dort keine offizielle Beachtung finden. Eine Ausnahme wäre es vermutlich, falls es die Bilder-OneBox (Universal-Search) auf die Top-Position schaffen würde. Dann wäre nach meinem Dafürhalten der mit dem ersten Bild der Gewinner des Preise. Aber danach sieht es im Moment eher nicht aus.
Etwas besser lief es in der Bildersuche, auch wenn die Rankings dort keine offizielle Beachtung finden. Eine Ausnahme wäre es vermutlich, falls es die Bilder-OneBox (Universal-Search) auf die Top-Position schaffen würde. Dann wäre nach meinem Dafürhalten der mit dem ersten Bild der Gewinner des Preise. Aber danach sieht es im Moment eher nicht aus.
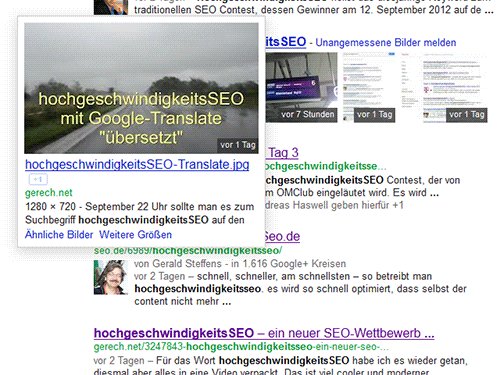
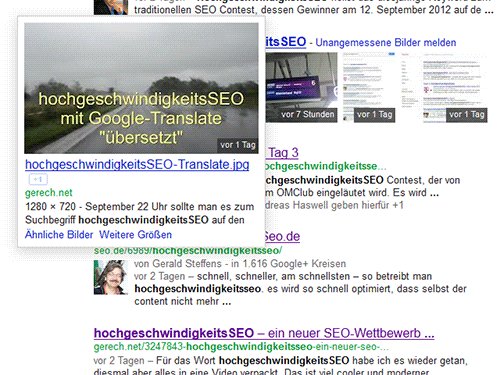
Bei der Bildersuche zeigt sich mal wieder die deutliche Diskrepanz zwischen Bilder-Ranking und Universal-Search-Einblendung. Vor einigen Tagen hatt es das hochgeschwindigkeitsSEO-Translate-Bild auf den ersten Platz der Bilder-OneBox geschafft, war aber im Ranking der Bildersuche auf den ersten Seiten gar nicht zu finden.

Auch im Moment findet man recht unterschiedliche Bilder in der Bildersuche und in der OneBox. Aus meiner Sicht hat das viel mit Aktualität zu tun. Die Bildereinblendung in den Suchergebnissen reagiert schneller auf Veränderungen und zeigt vorzugsweise neue Bilder oder alte Bilder in einem neuen, aktuellen Kontext an.
Und was ist mit Videos?
Wie es im Moment aussieht, wird mein erfolgreichester Beitrag zum hochgeschwindigkeitsSEO-Contest ein Video sein:
Hier zahlt sich vielleicht auch die Schnelligkeit aus, denn ich hatte das Video bereits am 3. September kurz vor 20 Uhr am Start, also schon etwa zwei Stunden nach dem hochgeschwindigkeitsSEO-Startschuß. Es hat zwar bisher nur knapp 100 Views, liegt aber noch als bestes Video bei Google auf Platz 12:

Aber es sind ja noch 9 Stunden Zeit bis zum hochgeschwindigkeitsSEO-Finale, da kann noch so einiges passieren.