Das Problem
In den letzten Tagen ist die Aufregung ob der neuen Google-Bildersuche recht groß und viele versuchen, einen Ausweg aus den sinkenden Besucherzahlen zu finden.
In der neuen Bildersuche werden die Bilder direkt in Original-Auflösung auf der Ergebnisseite geladen. Der Nutzer hat also wenig Anlaß, die Ursprungsseite zu besuchen.
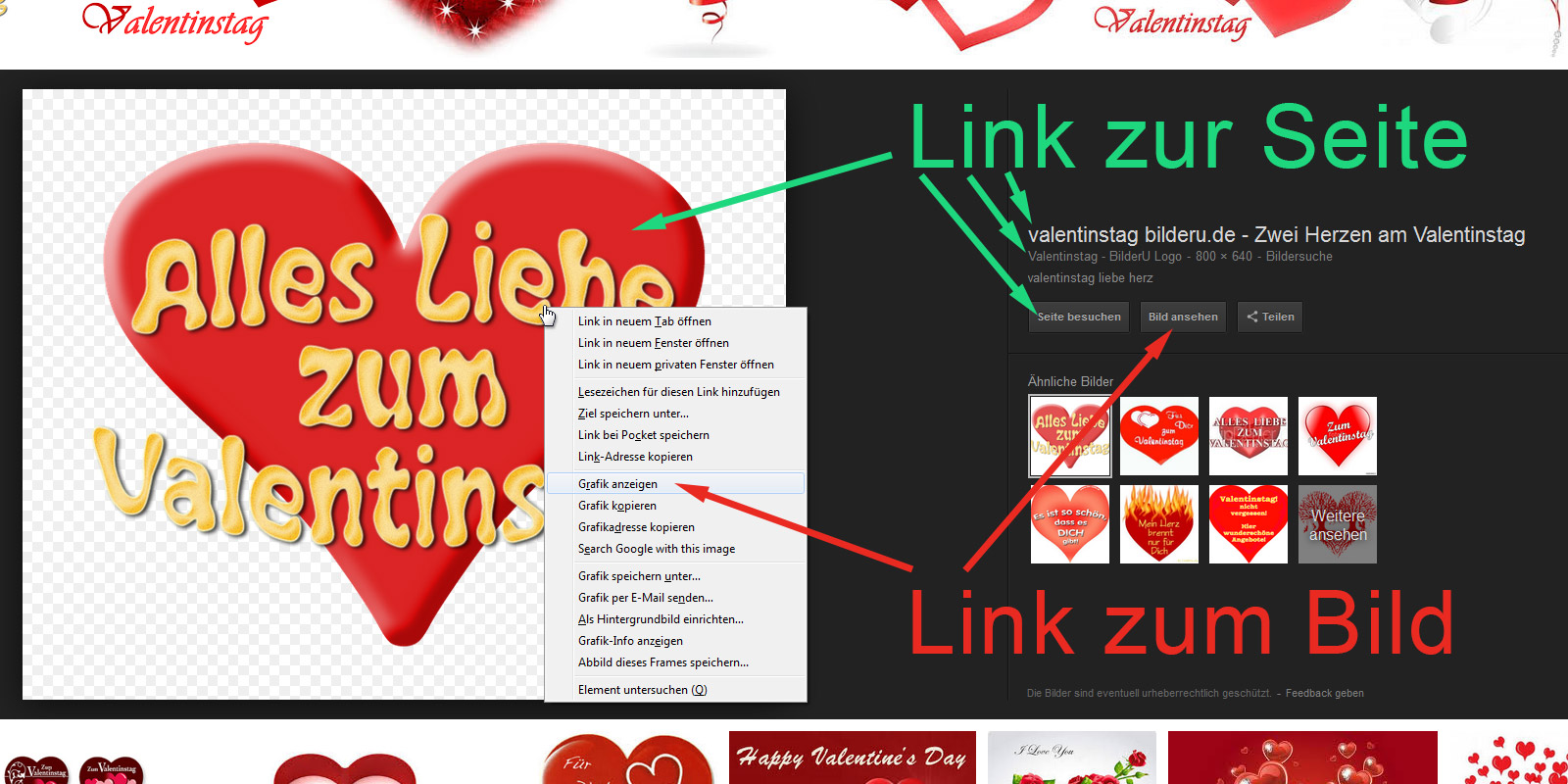
Immerhin gibt es vier Links (grün), die den Benutzer auf die Ursprungsseite mit dem Bild führen. Dazu kommt ein Link direkt zum Bild [Bild ansehen] und indirekt die Möglichkeit, per Rechtsklick und „Grafik anzeigen“ nur das Bild aufzurufen.
Der direkte Link zum Bild bringt allerdings keine Besucher auf die Seite. Daher gibt es die Idee, den direkten Aufruf eines Bildes aus der Bildersuche auf eine Seite mit dem Bild umzuleiten.
Achtung!
Lest bitte vorher die Hinweise von Google zu „Bilder-Cloaking“ und überlegt Euch, ob Ihr das Riskio eingehen wollt.
So gehts
Um zu erkennen, ob jemand von der Bildersuche kommt, kann man den Referrer auswerten. Vereinfacht gesagt, könnte man folgende Regel formulieren:
„Ist die Referrer-Domain google.* und die angeforderte Datei ein Bild (jpeg,png,…), dann leite den Nutzer auf eine Seite mit dem Bild um.“
In der .htaccess könnte das so aussehen:
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} -f
RewriteCond %{HTTP_REFERER} ^http(s)?://(www\.)?google [NC]
RewriteRule \.(jpg|png|gif)$ /redirect.php [L]
</IfModule>
Zunächst wird Rewrite eingeschaltet und die Basis festgelgt.
Dann wird geprüft, ob es die angeforderte Datei überhaupt gibt und ob der Referrer Google ist. Falls ja und die Datei ein Bild ist, wird das PHP-Skript zur Weiterleitung aufgerufen.
So weit, so gut, nur gibt es noch einige Probleme zu lösen.
Leider wird der Referrer auch gesendet, wenn das Bild als Bild auf der Google-Seite geladen wird. Da soll natürlich keine Weiterleitung erfolgen, weil das im Kontext eines Bilder zu einem Fehler führt. Kann man also unterscheiden, ob das Bild geladen wird oder ein Link auf das Bild aufgerufen wird? Ja, mann kann. Zumindest meistens.
Außerdem wird ein bereits geladenes Bild vom Browser im Cache vorgehalten, was zu unvorhergesehenen Ergebnissen bei der Weiterleitung führen kann. Kann man das verhindern? Ja, man kann.
Meine Problemlösungen
Als technische Basis setze ich einen Apache-Server mit den aktiven Modulen mod_rewrite, mod_headers und mod_setenvif voraus. Wobei das Modul mod_setenvif nicht zwingend erforderlich ist, es macht die Sache aber übersichtlicher:
<IFModule mod_headers.c>
Header set Cache-Control "no-cache, no-store, must-revalidate" env=NO_CACHE
Header unset Expires env=NO_CACHE
Header unset Last-Modified env=NO_CACHE
Header unset ETag env=NO_CACHE
</IfModule>
<IfModule mod_setenvif.c>
SetEnvIf Accept "text/html" REQ_HTML=1
SetEnvIf Referer "^https?://(([^\.]+?\.)?([^\.]+?\.)?[^\.]+?)/" DOM_REFERER=$1
</IfModule>
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /bilder
RewriteCond %{REQUEST_FILENAME} -f
RewriteRule \.(jpg|gif|png)$ - [NC,C]
RewriteCond %{ENV:DOM_REFERER} google\.de$ [NC,OR]
RewriteCond %{ENV:DOM_REFERER} google\.at$ [NC,OR]
RewriteCond %{ENV:DOM_REFERER} google\.ch$ [NC,OR]
RewriteCond %{ENV:DOM_REFERER} example\.com
RewriteRule .* - [E=DO_RDR:1,E=NO_CACHE:1]
RewriteCond %{ENV:REQ_HTML} 1
RewriteCond %{ENV:DO_RDR} 1
RewriteRule ([^-]+)-([0-9]+)\.(jpg|gif|png)$ /bild-$1-$2.html [R=302,L]
</IfModule>
Zur Unterscheidung von Bildaufruf (img src=…) und Link verwende ich den Wert von „Accept“ im HTTP-Request-Header. Nach meiner Beobachtung enthält dieses Header-Feld bei Bild-Aufrufen nicht den Typ „text/html“, beim Aufruf von Links, auch zu Bildern, aber schon. Wenn also „text/html“ im Accept-Header zu finden ist, dürfte es sich um den Link zum Bild und nicht um das Laden des Bildes in der Google-Ansicht handeln.
<IfModule mod_setenvif.c> SetEnvIf Accept "text/html" REQ_HTML=1 SetEnvIf Referer "^https?://(([^\.]+?\.)?([^\.]+?\.)?[^\.]+?)/" DOM_REFERER=$1 </IfModule>
Den Accept-Header werte ich in einer SetEnvIf Anweisung aus und setze eine entsprechende Variable, die ich später in den Rewrite-Regeln auswerten kann. Zudem extrahiere ich in dem Block den Domain-Namen aus dem Referer, da ich diesen auch in anderen Rewrite-Regeln benötige.
RewriteCond %{REQUEST_FILENAME} -f
RewriteRule \.(jpg|gif|png)$ - [NC,C]
Mit den Rewrite-Regeln prüfe ich zunächst die Existenz der Datei und über die Datei-Erweiterung, ob ein Bild aufgerufen wird. Falls nicht, wir der zweite Block der Rewrite-Regeln gar nicht erst ausgeführt.
RewriteCond %{ENV:DOM_REFERER} google\.de$ [NC,OR]
RewriteCond %{ENV:DOM_REFERER} google\.at$ [NC,OR]
RewriteCond %{ENV:DOM_REFERER} google\.ch$ [NC,OR]
RewriteCond %{ENV:DOM_REFERER} example\.com
RewriteRule .* - [E=DO_RDR:1,E=NO_CACHE:1]
Im zweiten Block wird eine Liste von Referrer-Domains abgearbeitet, für die die Weiterleitung erfolgen soll. In dem Fall sind es die drei Google-Domains, von denen die meisten meiner Besucher kommen (exemple.com ist nur ein Platzhalter). Die Abfrage nach dem Referer kann man natürlich auch anders gestalten. Das hängt halt davon ab, was man damit erreichen will. Hier setze ich mir wieder ein Flag (DO_RDR), das ich später für die Weiterleitung auswerte.
<IFModule mod_headers.c> Header set Cache-Control "no-cache, no-store, must-revalidate" env=NO_CACHE Header unset Expires env=NO_CACHE Header unset Last-Modified env=NO_CACHE Header unset ETag env=NO_CACHE </IfModule>
Außerdem setze ich einen Wert (NO_CACHE), mit dem am Ende geprüft wird, ob das Caching deaktiviert werden soll. Der Block mod_headers steht zwar am Anfang, der Webserver führt diese Anweisungen aber erst ganz zum Schluß aus, kurz bevor die Antwort an den Client gesendet wir. Damit wird das Caching des von Google direkt geladenen Bildes verhinert.
RewriteCond %{ENV:REQ_HTML} 1
RewriteCond %{ENV:DO_RDR} 1
RewriteRule ([^-]+)-([0-9]+)\.(jpg|gif|png)$ /bild-$1-$2.html [R=302,L]
Im dritten Rewrite-Block erfolgt dann die Weiterleitung, falls es sich um einen Link-Request (REQ_HTML) handelt und eine Weiterleitung überhaupt ausgeführt werden soll (DO_RDR).
Wohin weiterleiten?
Ein weiteres Problem kann die eigentliche Weiterleitung sein. Wohin soll die Reise gehen?
Im Beispiel ist das relativ einfach. Die Bilder liegen in einem Unterverzeichnis /bilder/ und der Dateinamen besteht aus Bezeichnung und laufender Nummer. Die Zielseiten mit den Bildern bestehen auch aus Bezeichnung und laufender Nummer. Damit läßt sich schon in der .htaccess Datei die Weiterleitungsregel unmittelbar formulieren.
/bilder/tomaten-7.jpg -> /bild-tomaten-7.html /bilder/banane-23.jpg -> /bild-banane-23.html ...
Schön, wenn man so eine klare Struktur für seine Bilder hat. Ich habe die leider nicht. :-)
RewriteCond %{ENV:REQ_HTML} 1
RewriteCond %{ENV:DO_RDR} 1
RewriteRule .* /rdr.php [L]
Also muß die Weiterleitung z.B. von einem PHP-Skript erledigt werden, in dem man dann praktisch beliebige Weiterleitunsziele adressieren kann.
In WordPress gibt es für die über die Mediathek hochgeladenen Bilder jeweils eine Attachment-Seite. Nun könnte man sich die Informationen zum Weiterleitungsziel aus der WP-Datenbank holen. Aus Performance-Gründen habe ich da einen etwas anderen Weg gewählt.
Für WordPress, wie z.B. hier bei schnurpsel.de, sieht das rdr.php-Skript so aus:
<?php
define( 'THISPATH', dirname(__FILE__) . '/' );
@include( THISPATH.'redir.php' );
function set_404() {
header( "HTTP/1.0 404 Not Found", true, 404 );
echo <<<EOT
<!DOCTYPE html>
<html>
<head><title>404 Not Found</title></head>
<body>
<h1>Not Found</h1>
<p>The requested URL was not found on this server.</p>
</body></html>
EOT;
exit;
}
function set_header( $ctype ) {
@header( "Content-type: $ctype" );
@header( 'Cache-Control: no-cache' );
@header( 'Cache-Control: max-age=0', false );
@header( 'Expires:'.gmdate('D, d M Y H:i:s', 0 ).' GMT' );
}
function redirect( $url, $status = 302 ) {
@header( 'Cache-Control: no-cache, no-store, must-revalidate' );
@header( "Location: $url", true, $status );
exit();
}
$img_uri = urldecode( $_SERVER['REQUEST_URI'] );
$redir_url = $redir_b[$img_uri];
if( !$redir_url && @preg_match( '~(.+?)-(1600|1200)\.(jpg|png|gif)$~', $img_uri, $treffer ) ) {
$redir_url = $redir_b[$treffer[1].'.'.$treffer[3]];
}
if( $redir_url )
redirect( $redir_url );
else {
$img_file = THISPATH.$img_uri;
$img_size = @getimagesize( $img_file );
if( $img_size ) {
set_header( $img_size['mime'] );
@readfile( $img_file );
exit;
}
}
set_404();
?>
Download: rdr.zip
In meinem rdr-Skript includiere ich eine weitere PHP-Datei (redir.php), die nur ein Array mit den Weiterleitungszielen für die Bilder enthält. Falls kein Weiterleitungsziel gefunden wird, gebe ich einfach das Bild selbst aus.
Die redir.php PHP-Datei lasse ich mir von einem Skript durch WordPress erstellen:
<?php
define( 'THISPATH', dirname(__FILE__) . '/' );
define( 'WP_USE_THEMES', false );
define( 'USE_ATTACHMENT_URL', true );
@include( THISPATH.'redir.php' );
require('./wp-blog-header.php');
echo '<pre>';
$args = array( 'post_type' => 'attachment', 'posts_per_page' => -1, 'post_mime_type' => 'image', 'post_parent' => null );
$attachments = get_posts( $args );
if ( $attachments ) {
foreach ( $attachments as $post ) {
$attachment_url = wp_get_attachment_url( $post->ID );
$attachment_uri = @parse_url( $attachment_url, PHP_URL_PATH );
if( USE_ATTACHMENT_URL )
$page = get_attachment_link( $post->ID );
else
$page = get_permalink( $post->post_parent );
if( $page && $attachment_uri && !$redir_b[$attachment_uri] ) {
if( strpos( $page, 'attachment_id' ) === false ) {
$redir_b[$attachment_uri] = $page;
echo "+ $attachment_uri -> $page\r\n";
}
else
echo "- $attachment_uri -> $page\r\n";
}
else
echo "* $attachment_uri -> $page\r\n";
}
}
$export_data = "<?php\r\n\$redir_b = ";
$export_data .= var_export( $redir_b, true );
$export_data .= ";\r\n\r\n?>";
file_put_contents( THISPATH.'new_redir.php', $export_data );
echo '</pre>';
?>
Download: get-redir.zip
Mit der Konstante ‚USE_ATTACHMENT_URL‘ wird festgelegt, ob die Weiterleitung auf die Attachment-Seite (true) oder zur Artikel-Seite mit dem Bild (false) erfolgen soll.
Zum Anfang wird die bestehende ‚redir.php‘ geladen. Es werden dann nur Einträge hinzugefügt, die es noch nicht gibt.
Außerdem prüfe ich, ob es die Attachment-Seite wirklich gibt, denn für Bilder ohne Eltern-Seite bzw. Bilder in nicht veröffentlichten Artikeln wird kein Permalink zurückgeliefert, sonder nur die URL mit dem ‚attachment_id‘-Parameter.
Am Ende wird eine neue Datei ’new_redir.php‘ geschrieben, mit der man dann die alte ‚redir.php‘ ersetzen kann.
Folgende Dateien sind an der Methode beteiligt:
/rdr.php
/redir.php
/wp-content/uploads/.htaccess
In der .htaccess-Datei muß die RewriteBase entsprechend angepaßt werden:
RewriteBase /wp-content/upload
Für meine Putzlowitscher Zeitung enthält das Array etwas mehr als 2000 Einträge. Das ergibt eine Dateigröße von ca. 350k. Wer deutlich mehr Bilder in WP verwaltet, muß sich ggf. etwas anderes einfallen lasse.
So ein Array hat aber den Vorteil, daß ich darin auch beliebige, andere Weiterleitungsziele definieren kann.
Noch ein paar Tips und Hinweise
Falls sich alle Eure Bilder in einem Unterverzechnis befinden, bei WordPress z.B. /wp-content/uploads/, dann packt die .htaccess-Datei genau dort rein. Für alle anderen, normalen Seitenaufrufe wird sie dann gar nicht erst abgearbeitet.
Was irgendwie möglich ist, sollte schon in der .htaccess-Datei erledigt werden. Der Aufruf eines Skriptes, eventuell sogar mit Datenbankabfragen, kostet mehr Server-Leistung und verschlechtert die Performance.
Ihr könnt sogar unterscheiden, ob jemand den Button [Bild ansehen] angeklickt oder per Rechtsklick das Bild aufgerufen hat. Beim Rechtsklick wird ggf. vom Browser als Referer die komplette Google-Such-URL übermittelt. Das kann man zur Unterscheidung auswerten, z.B. ob der Parameter tbm=isch im Referer enthalten ist.
Das Speichern mit Rechtsklick auf das Original-Bild in der Bildersuche funktioniert nicht. Es wird die HTML-Seite des Weiterleitungs-Ziels gespeichert. :-)
Ich habe bisher nur mit wenigen Browsern getestet. Bei denen hat es aber funktionert, wie es soll.
Ich übernehme keine Haftung für Schäden, die möglicherweise durch die Umsetzung der hier vorgestellten Methoden entstehen.

Danke für den Tipp! Gibts das auch für Nginx? :-O
Hier ist auch eine Petition gegen Google:
https://www.change.org/p/margr...tposition-die-neue-bildersuche
Hallo Ingo,
zunächst vielen Dank für deine Mühen dieses Script zu entwickeln und ein weiterer Dank dafür, dass Du dir die Mühe gemacht hast, diese Anleitung zu erstellen und Du diese dann auch noch publiziert hast.
Gerne möchte ich diese Funktion auch auf einer kleinen Seiten von mir testen. Sofern alles läuft, kann ich es für andere Seiten (ohne WordPress) adaptieren. Zuerst muss es aber mal auf einer kleinen Seiten mit 8 indexierten Bildern laufen. Hier habe ich aber so meine Probleme und hoffe auf deine Unterstützung.
1. In der Domainroot „/“ wurde die Datei rdr.php erstellt. In diese Datei habe ich deinen Code kopiert um mir die new_redir.php erstellen zu lassen.
Wenn ich nun die Datei http://www.example.de/rdr.php im Browser öffne, sehe ich das array der Bilder. Bei einem F5 im FTP ist die Datei new_redir.php vorhanden. Öffne ich die Datei new_redir.php sehe ich das Array wie folgt (Ich beschränke mich der Einfachheit halber auf ein Bild)
‚https://www.example.de/unterordner/unterseite.php/mein-bild‘,
);
?>
Meine Bilder liegt im Ordner /bilder/ und meine Unterseite mit dem Bild endet mit php. Das im Array enthaltene Ziel hat allerdings nach der „.php“ Endung nochmals den Bildnamen anhängen. Muss dies so sein? Ich denke nicht, deswegen habe ich zunächst mal das Array so geändert:
‚https://www.example.de/unterordner/unterseite.php‘,
);
?>
2. Ich in meine root htaccess Deinen Code kopiert und:
RewriteCond %{ENV:REQ_HTML} 1
RewriteCond %{ENV:DO_RDR} 1
RewriteRule ([^-]+)-([0-9]+)\.(jpg|gif|png)$ /bild-$1-$2.html
ersetzt mit
RewriteCond %{ENV:REQ_HTML} 1
RewriteCond %{ENV:DO_RDR} 1
RewriteRule .* /new_redir.php [L]
Meine Rewrite Base war bereits auf „/“ gesetzt. Den Code von Dir habe ich auskommentiert
#RewriteBase /bilder
3. Wenn ich nun den „Bild öffnen“ Button betätige, erfolgt keine Weiterleitung sondern es öffnet sich nur eine weiße Seite wo das Bild sein sollte. Das Bild wird auch ausgeliefert aber es wird nicht angezeigt. Ich habe festgestellt, dass dies daran liegt:
SetEnvIf Accept „text/html“ REQ_HTML=1
SetEnvIf Referer „^https?://(([^\.]+?\.)?([^\.]+?\.)?[^\.]+?)/“ DOM_REFERER=$1
Wenn ich diese Code nämlich entferne, wird das Bild angezeigt aber eben keine Weiterleitung. mod_setenvif ist aktiv auf dem Server.
Hast Du noch eine Idee was ich tun? Ist ein Fehler offensichtlich?
Hallo Marc,
das ist dann wohl in meinem Beitrag etwas mißverständlich formuliert.
Das eigentliche rdr-Skript habe ich gar nicht beschrieben. Mit meinem Skript erstelle ich nur die PHP-Datei mit dem Array, das dann in das eigentliche rdr-Skript includiert wird.
Ich erweitere den Beitrag glеiсh noch um die notwendigen Informationen…
Warum enden bei Dir die Artikelseiten mit .php? Verwendest Du keine „noramalen“ WP-Permalinks. Die Attachment-URL setzt WP aus dem Artikel-Permalink + Dateinamen des Bildes zusammen. Insofern wäre das mit „https://www.example.de/unterordner/unterseite.php/mein-bild“ schon richtig.
Du kannst aber natürlich auch auf die eigentlichen Artikel weiterleiten, dann müßtest Du den angehängten Bild-Namen entfernen. Ich werde mal mein Skript dahingehend anpassen, so daß man das Ziel auswählen kann, Attachment-Seite oder Eltern-Artikel-Seite.
Hallo,
zunächst mal danke für den nützlichen Beitrag. So konnte ich nun für meine Seite auch den „Bild ansehen“-Button hacken.
Weißt du, wie man den tatsächlichen Erfolg der Maßnahme messen kann? In Google Analytics werden die Besucher über die Bildersuche nun ja wohl nicht mehr als Verweis über images.google.de angezeigt und bei den organischen Suchzugriffen lassen sie sich schlecht rausfiltern.
Grundsätzlich würde mir noch einfallen, z.B. einen Parameter an die URL anzuhängen beim Weiterleiten und diesen dann in Analytics auszuwerten, aber gibt es dafür keine generische Lösung um den Bildertraffic zu messen?
Hallo Ingo,
vielen Dank für die weiterführenden Informationen. Ich habe das nun alles verstanden. Eine Sache funktioniert allerdings noch nicht, hier hoffe ich auf Deine Hilfe.
Problem:
Wenn die Weiterleitung zur Attachmentseite eingestellt ist, funktioniert alles bestens.
Wenn die Weiterleitung aber zur Artikelseite geht, dann öffnet sich zwar die Artikelseite aber das Bild wird nicht angezeigt. Getestet mit Chrome und Firefox. Grund warum das Bild nicht angezeigt wird ist über den Netzwerktab (f12) sichtbar.
Das Bild hat den Status 302 und als Location ist die Artikelurl angegeben. Geladen wird es aus dem Cache, obwohl der ja aus sein sollte.
Erst wenn man auf der Artikelseite nochmals f5 drückt erscheint das Bild.
Testen geht ja recht schnell, in dem man einfach das erstelle Array ändert. Wäre toll, wenn es hier eine Lösung gibt.
Cache habe ich natürlich gelöscht vor meinen Tests.
Danke
Technisch passiert bei der Weiterleitung auf die Attachment-Seite ja nichts anderes als bei der Artikelseite. Der Fehler ist mir nicht so ganz klar.
Man könnte mal versuchsweise in der Redirect-Funktion noch vor den Location-Header einen Cache-Control-Header setzen:
Noch eine Möglichkeit wäre, das Deine Artikelseiten im Unterschied zu den Attachment-Seiten eine Caching verwenden. Das müßte man dann ausschalten.
Hallo Ingo,
danke für deine Rückantwort.
Du meinst ich soll:
function set_header( $ctype ) {
@header( „Content-type: $ctype“ );
@header( ‚Cache-Control: no-cache‘ );
@header( ‚Cache-Control: max-age=0‘, false );
@header( ‚Expires:‘.gmdate(‚D, d M Y H:i:s‘, 0 ).‘ GMT‘ );
}
ersetzen durch
function set_header( $ctype ) {
@header( „Content-type: $ctype“ );
@header( ‚Cache-Control: no-cache, no-store, must-revalidate‘ );
@header( ‚Cache-Control: max-age=0‘, false );
@header( ‚Expires:‘.gmdate(‚D, d M Y H:i:s‘, 0 ).‘ GMT‘ );
}
Korrekt?
Ja, ich habe gesehen, dass die Artikelseiten im Gegensatz zu den Attachment-Seiten aus dem Cache geladen werden. Eigentlich gibt es bei den Seiten aber kein Unterschied. Ich dachte aber, dies hängt irgendwie mit deinem htacces Code zusammen oder das der Browser im Hintergrund die URL auf welcher sich das Bild befindet schon cacht bevor man die Seite öffnen. Ich habe kein explizites Caching auf den Seiten eingestellt. Bis auf „mod_expires“.
ExpiresByType text/html „access plus 2 days“
ExpiresByType text/php „access plus 2 days“
Da die Artikelseite aber auch eine php Seite ist, dürfte es dort ja auch nicht funktionieren.
Hast Du es bei Dir mal getestet? Viellеiсht ist es da ja auch so…Geht ja schnell über dein hardcodiertes Array :)
Nein, in der Funktion redirect() muß das eingefügt werden:
function redirect( $url, $status = 302 ) { @header( 'Cache-Control: no-cache, no-store, must-revalidate' ); @header( "Location: $url", true, $status ); exit(); }Bei mir habe ich das getestet, da ist es nicht so. Ich habe aber auch kein ExpiresByType für text/html bzw. text/php drin. Viellеiсht liegt es doch irgendwie daran.
Nachtrag:
Wenn ich mir beim Klick auf den Button schnell mit f12 die Console öffne, dann sehe ich folgendes:
Status HTML Datei Ursprung Typ Übertragen
302 GET ichbindasbild.jpg img html Aus Cache
200 GET ArtikelmitBild.php img html Aus Cache
Der Ursprung ist bei der Artikelseite also auch img. Irgendwie zieht das Bild wohl automatisch die Artikelseite mit in den Cache.
Ok, jetzt gehts :)
@header( ‚Cache-Control: no-cache, no-store, must-revalidate‘ );
in der redirect Function ist die Lösung. Hab herzlichen Dank!
Hallo Ingo,
auf meiner Testseite ist alles nun „live“. Die Seite hat 70 Bilder indexiert. Mit 2 guten Keys sind die Bilder auf der Startseite zu finden. Der Rest nur in der Bildersuche. Die 2 Bilder leite ich auf die passende Unterseite. Den Rest der Bilder leite ich auf eine Übersichtsseite.
Wäre toll, wenn wir unsere Beobachtungen im nächsten Monat hier auf Deiner Seite nochmal zusammenfassen. Sofern 70 Bilder indexiert bleiben und die 2 top Bilder auch in den Serps erscheinen, nehme ich mehr Seiten damit live.
Danke nochmal für deine 1a Lösung!
[…] 2“ ging Ingo mit uns durch die Entwicklung der Bildersuche und stellte vor, welche Auswirkungen seine im Blog bereits vorgestellten Maßnahmen zur Klickraten-Erhöhung der neuen Bildersuche vor. Und hier die Folien des Vortrags. […]
Vielen Dank für die Tipps. Habe diesen Artikel abgespeichert, da der Text gute Punkte enthält, die mir später sicherlich behilflich sein werden.
[…] rechtlich ungeklärten Fragen zum Urheberrecht führt zu einer Diskussion im WEB zum Teil auf einer sehr technischen Ebene oder in Bezug auf die Rechtmäßigkeit. Wohin diese Diskussion führen wird, steht noch in den […]