Wenn man derzeit bei Google etwas sucht, sieht die Google-Benutzeroberfläche fast jedes Mal etwas anders aus. Drei wesentliche Änderungen sind mir in den letzten Tagen aufgefallen.
Die schwarze Google-Navigationsleiste
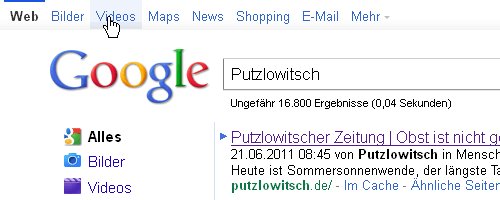
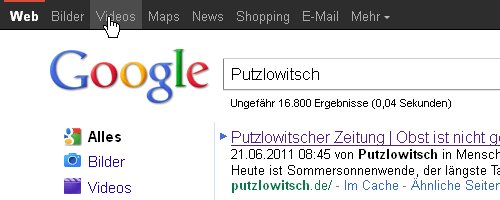
 Schon vor drei Tagen hatte ich erstmals die schwarze Menüleiste am oberen Bildrand bemerkt.
Schon vor drei Tagen hatte ich erstmals die schwarze Menüleiste am oberen Bildrand bemerkt.
Dementsprechend ist die Schrift nun weiß bzw. grau. Der kleine farbige Balken oben, der die aktuelle Auswahl hervorhebt, ist nicht mehr blau, sondern rot.
Eigentlich ist auch das Schwarz kein Schwarz sondern ein dunkles Grau (18% Helligkeit). Es wirkt je nach Monitor-Einstellung aber fast wie schwarz, besonders im Kontrast zum umgebenden Weiß.
Die grauen Google-Optionen und der Suchfeldrahmen
 Eher selten habe ich bisher die neue graue Optik der Googleoberfläche gesehen. Dabei werden die Navigation und die Optionen in der linken Sidebar grau mit grauen Symbolen dargestellt.
Eher selten habe ich bisher die neue graue Optik der Googleoberfläche gesehen. Dabei werden die Navigation und die Optionen in der linken Sidebar grau mit grauen Symbolen dargestellt.
Der aktuelle Menüpunkt und die Optionsgruppen werden rot eingefärbt.
Das Suchfeld hat einen hellgrauen Hintergrund und einen grauen Rahmen bekommen. Der Suchbutton ist vom Eingabefeld abgesetzt und hat keine Beschriftung mehr, sondern ein weißes Lupensymbol aus blauem Grund.
Der Trend geht eindeutig zum schlichten, flachen Design und weg von bunten, pseudo-3D Elementen mit Schatten-Effekten.
Die Google-Bildereinblendung mit Hover-Effekt
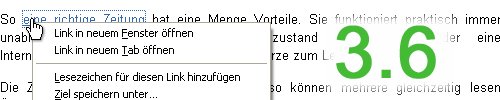
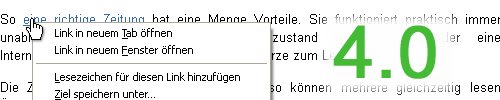
 Wenn bei den normalen Suchergebnissen Bilder eingeblendet werden, erhalten diese nun auch den bereits aus der neuen Bildersuche bekannten Maus-Hover-Effekt. In einem aufpoppenden Fenster werden dann weitere Informationen zum Bild, wie Dateiname, Größe und verweisende Domain angezeigt.
Wenn bei den normalen Suchergebnissen Bilder eingeblendet werden, erhalten diese nun auch den bereits aus der neuen Bildersuche bekannten Maus-Hover-Effekt. In einem aufpoppenden Fenster werden dann weitere Informationen zum Bild, wie Dateiname, Größe und verweisende Domain angezeigt.
Das wurde zwar bereits vor ein paar Wochen angekündigt, ist nun aber erst auch bei google.de angekommen.
So könnte das neue Google-Design aussehen
 Interessanterweise habe ich die drei Veränderungen bisher nur einzeln gesehen, obwohl gerade die schwarze Navigationsleiste mit den grauen Optionen und dem grau unterlegten Suchfeld optimal zusammen passen. Für einen Gesamteindruck habe ich einfach alles mal zusammenmontiert.
Interessanterweise habe ich die drei Veränderungen bisher nur einzeln gesehen, obwohl gerade die schwarze Navigationsleiste mit den grauen Optionen und dem grau unterlegten Suchfeld optimal zusammen passen. Für einen Gesamteindruck habe ich einfach alles mal zusammenmontiert.
Die neue Google-Oberfläche sieht für mich frischer und moderner aus als zuvor. Bei den Bildern in der Universalsearch habe ich mich schon dabei ertappt, daß ich mit der Maus über dem Thumbnail wartete, bis das Infofenster eingeblendet wird. Das kam dann aber nicht, jetzt wird die Benutzeroberfläche auch diesbezüglich konsistenter.
Fragt sich nur, wann aller Neuerungen vereinigt werden.
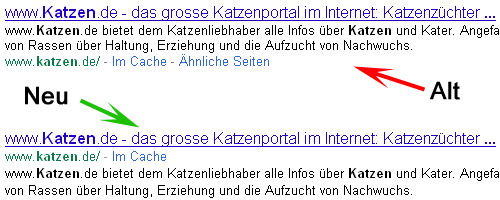
Update 30.06.2011:

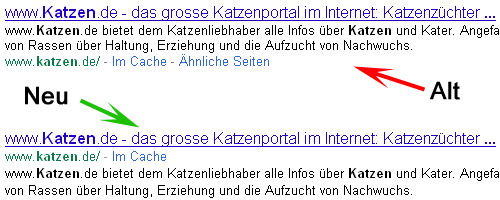
Was mir vorgestern gar nicht aufgefallen war, die URL der Zielseite steht jetzt direkt unter dem Titel noch vor dem Text-Snippet. Früher stand sie darunter. Außerdem ist die Funktion „Ähnliche Seiten“ weggefallen.
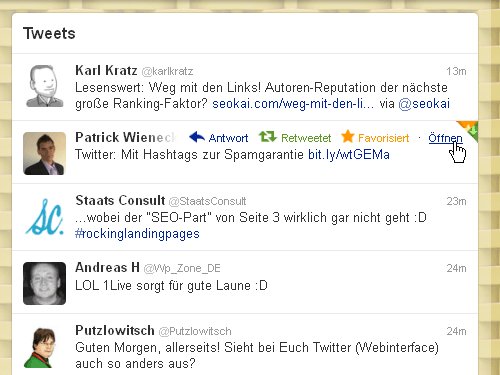
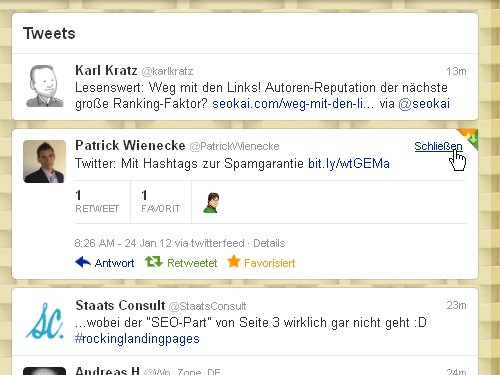
 Wer Twitter nicht per Web-Interface verwendet, wird es gar nicht gemerkt haben. Die Twitter-Weboberfläche sieht seit heute mal wieder komplett anders aus. Da habe ich mich so langsam an die „alte“ Twitter-Oberfläche gewöhnt, schon gibt es eine neue. Von Kontinuität hält man bei Twitter wohl nicht viel. :-)
Wer Twitter nicht per Web-Interface verwendet, wird es gar nicht gemerkt haben. Die Twitter-Weboberfläche sieht seit heute mal wieder komplett anders aus. Da habe ich mich so langsam an die „alte“ Twitter-Oberfläche gewöhnt, schon gibt es eine neue. Von Kontinuität hält man bei Twitter wohl nicht viel. :-)