Bis zur Version 3.4 war die WordPress-Welt für mich noch in Ordnung.
Doch mit Version 3.5 wurde ein neuer Dialog zum Hochladen von Dateien installiert, der mir überhaupt nicht zusagt.
- WordPress: Dateien hinzufügen (alt)
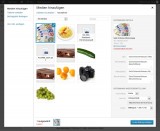
- WordPress: Medien hinzufügen (neu)
Das linke Bild zeigt den alten Dialog, das rechte den neuen.
Gut, es gibt nun eine hübsche Thumbnail-Übersicht, aber darunter leiden die Beschreibungs- und Beschriftungsfelder zum Bild. Sie sind einfach zu schmal.
Außerdem ist mir die Handhabung der neuen Galerie-Funktion zu umständlich. In der alten Version konnte ich einfach alle zum Artikel hochgeladenen Bilder als Galerie einfügen. Jetzt muß ich erst eine Galerie erstellen.
Ich weiß nicht, wie es Euch geht, mir zumindest hat der alte Medien-Dialog besser gefallen.
Kurz und gut, ich habe mich durch die WordPress-Dateien gewühlt und den alten Upload-Dialog wieder hervor geholt. Es war letztendlich einfacher, als ich dachte. Mit ein paar Zeilen PHP-Code kann man den guten alten Datei-Hochlader wieder ans Licht holen.
Diese paar Zeilen PHP habe ich in ein kleines Plugin verpackt, welches Ihr hier findet:
123 Old Uploader
Nun will ich mal hoffen, daß der Code für den alten Uploader von WordPress nicht entfernt wird, dann sähe es nämlich schlecht aus. Aber solange die Möglichkeit besteht, werde ich den alten Uploader nutzen.