Erklärungen überspringen – direkt zur Lösung :-)
Die WordPress-Bildergalerie
Seit WordPress Version 2.5 gibt es eine eingebaute Bilder-Galerie, die mit dem Shortcode [gallery] in einen Beitrag integriert werden kann.
Der ersten Version fehlten ein paar sinnvolle Optionen wie Include und Exclude und auch die Art des Links, mit dem ein Galerie-Bild unterlegt ist, konnte nicht beeinflußt werden. Das Bild verlinkte immer auf die Anhang-Seite.
Da ich aber lieber direkt auf die Bilddatei verlinke, habe ich das Plugin „123 Extended Gallery“ geschrieben, welches die WordPress-eigene Gallery-Funktion ersetzt und erweitert.
Mittlerweile kennt WordPress für die Galerie auch die Parameter exclude und include, um Bilder von der Anzeige auszuschließen oder beliebige Bilder hinzuzzfügen. Mit dem Parameter [gallery link=“file“] kann nun auch auf das Bild direkt verlinkt werden.
Was aber immer noch fehlt ist die Möglichkeit, überhaupt keine Links zu verwenden. Das scheint für den einen oder anderen aber durchaus eine erwünschte Option zu sein.
Mein Plugin hat gewissermaßen ausgedient, denn WordPress kann nun praktisch alles selber, was meine „Extended Gallery“ bisher umgesetzt hat, außer eben keine Links zu verwenden.
Deshalb stelle ich im Folgenden eine eigenständige Lösung dafür vor, die z.B. in die Datei functions.php des Themes intergriert werden kann.
In den Tiefen der WordPress Action- und Filter-Hooks
Erweiterungen und Änderungen für WordPress sollten immer über die definierte Plugin-Schnittstelle erfolgen, direktes Manipulieren der WP-Dateien ist unsauber, fehleranfällig und daher zu vermeiden.
In der Gallery
Die Implementierung der Shortcode-Funktion gallery_shortcode in der Datei media.php hat am Anfang einen Filter-Einstiegspunkt (Hook), mehr aber nicht:
// Allow plugins/themes to override the default gallery template.
$output = apply_filters('post_gallery', '', $attr);
if ( $output != '' )
return $output;
An der Stelle kann man die gesamte Funktion ersetzen, indem man den selbst erzeugten Gallery-HTML-Code zurück gibt. Genau an der Stelle setzt auch mein altes Gallery-Plugin an, aber ich will ja jetzt nur die Links entfernen.
Die Bilder mit den Links werden weiter unten erzeugt:
foreach ( $attachments as $id => $attachment ) {
$link = ... ? wp_get_attachment_link($id, $size, false, false) ...
Die Funktion wp_get_attachment_link bietet auch einen Filter-Hook, aber ein dort eingehängtes Filter soll ja nur innerhalb der Galerie-Erzeugung aktiv sein.
Nun kann man zwar mit einer Filterfunktion für ‚post_gallery‘ am Anfang eine passende Funktion bei wp_get_attachment_link einklinken, bekommt sie aber am Ende nicht mehr weg. Dann wirkt sie aber auf alle noch folgenden Attachment-Links auch außerhalb der Galerie, was natürlich nicht erwünscht ist.
Wenn man die Anzahl der Bilder kennen würde, könnte man diese in einer globalen Variable vermerken und im eigenen Attachment-Link-Filter runterzählen. Wenn der letzte Link bearbeitet ist, kann man die Filterfunktion wieder ausklinken.
Die anzuzeigenden Bilder werden in der WP-Gallery mit den WordPress-Funktionen get_posts bzw. get_children ermittelt. Diese Funktionen bieten leider keine Filter- oder Action-Hooks. Sie erzeugen ein neues WP_Query-Objekt und holen sich das Ergebnis mit der Objekt-Funktion query ab.
Im WP_Query-Objekt
In der Funktion query gibt es erfreulicherweise mehrere Action- und Filterhooks. Am besten geeignet erscheint der Filteraufruf für ‚the_posts‘ fast am Ende, da hier alle Daten vorliegen und damit die Anzahl der gefundenen Bilder bekannt ist. Leider wird dieser Hook nur bedingt aufgerufen:
if ( !$q['suppress_filters'] )
$this->posts = apply_filters_ref_array('the_posts', array( $this->posts, &$this ) );
Man ahnt es schon, genau die Variable suppress_filters wird von get_posts und damit auch get_children gesetzt, um die Ausführugn der meisten Filter zu unterdrücken. Das ist auch wichtig und richtig, denn diese Filter sind oft nur in der WordPress-Loop sinnvoll einsetzbar und würden bei der Abfrage einer kompletten Liste der Bilder möglicherweise unerwünschte Ergebnisse liefern.
Und nun? Der Rettungsanker ist der Action-Hook ganz am Anfang der Funktion query:
do_action_ref_array('pre_get_posts', array(&$this));
Meine erste Idee war es nun, die Variable suppress_filters einfach zu löschen, so daß die Filter aufgerufen werden. Das führt aber wie schon gesagt möglicherweise zu unerwarteten Ergbnissen, weil die Filter für die WordPress-Loop gedacht sind. Keine Gute Idee!
Mein nächster Ansatz war nun, daß ich mir zunächst in der Action-Funktion für pre_get_posts das WP_Query-Objekt global speichere um später wieder darauf zugreifen zu können.
Wenn es eine Funktion nach der eigentlichen Abfrage der Datenbank gibt, die ihrerseits einen Filter- oder Action-Hook enthält, könnte ich diese „mißbrauchen“, um über das gespeicherte Objekt schließlich die Anzahl der Bilder zu ermitteln.
Seit WordPress 2.7 gibt es die Sticky-Posts, also Beiträge, die ganz oben auf der Artikelseite fest getackert werden können. Um diese Sticky-Posts vor allen anderen in die Liste einzufügen, wird in der Funktion query die Option ’sticky_posts‘ abgefragt:
$sticky_posts = get_option('sticky_posts');
Die Funktion get_option enthält netterweise ganz am Anfang den Filterhook für ‚pre_option_‘ . $option. Damit kann ich nun meine Abfrage der Anzahl über das zuvor gespeicherte WP_Query-Objekt „triggern“, die Anzahl der Bilder global speichern und letztendlich das eigentliche Filter für wp_get_attachment_link installieren.
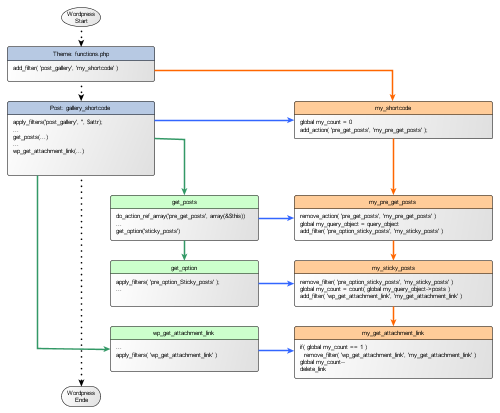
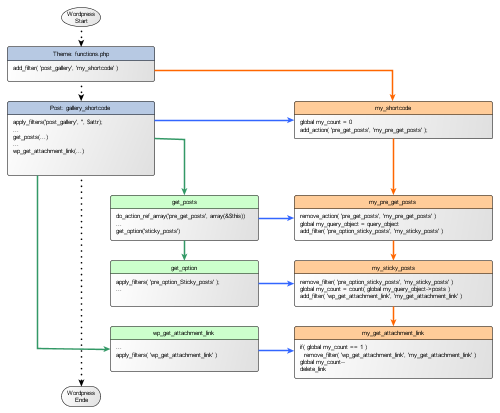
Die Filter- und Action-Kette zusammengefaßt
Ist doch eigentlich alles ganz einfach, oder? :-)
Hier nochmal eine kurze, grafische Zusammenfassung aller Schritte:

Erstellt mit yEd
WordPress-Galerie ohne Links
Nachtrag 13.02.2012: Es geht auch viel einfacher, wie man hier sehen kann: Gallery with No Image Links-Plugin :-)
Die Zip-Datei gallery_no_link.zip runter laden und auf dem heimischen Rechner entpacken.
Download: 123 Gallery No Link
In der enthaltenen Datei plw123_gallery_no_link.php kann eine Option konfiguriert werden.
define( 'PLW123GOL_NO_LINK', false );
Mögliche Werte:
– false: die Links werden durch den Link-Parameter ’none‘ im gallery-shorcode unterdrückt:
[gallery link="none"]
– true: die Links werden immer in allen Galerien unterdrückt
Das Modul 123 Gallery No Link kann auf drei unterschiedlichen Arten in WordPress installiert werden.
1. in der functions.php des Themes
Dazu ist die Datei plw123_gallery_no_link.php in das WordPress-Theme-Verzeichnis des aktiven Themes zu kopieren und in der functions.php am Ende folgendes einzufügen:
@include( 'plw123_gallery_no_link.php'
2. als Plugin
Dazu ist die Datei plw123_gallery_no_link.php in das WordPress-Plugin-Verzeichnis (/wp-content/plugins/) zu kopieren und im Backend bei den Plugins zu aktivieren.
3. als MU-Plugin (ab WordPress 2.8)
Dazu ist die Datei plw123_gallery_no_link.php in das MU-Plugin-Verzeichnis (/wp-content/mu-plugins/) zu kopieren. Falls dieses Verzeichnis nicht existiert, muß es neu angelegt werden. Eine Aktivierung des Plugins ist nicht erforderlich, PHP-Dateien in diesem speziellen Verzeichnis werden immer geladen.