Bilder in WordPress nutzen
Ich benutze für meine Bilder den in Wordpess vorhandenen Dateiupload und auch die integrierte Gallery-Funktion. Zusätzliche Plugins sind dafür bei mir nicht im Einsatz.
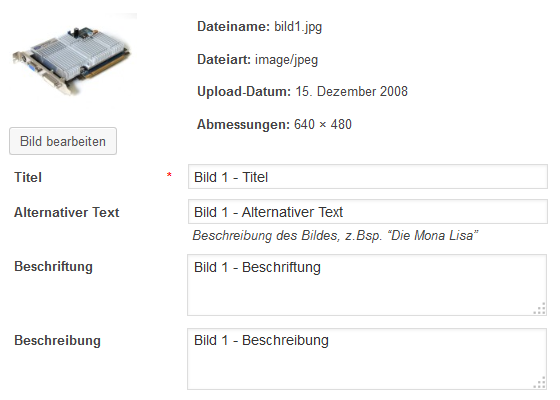
Wenn ich in WordPress ein Bild hochlade, bekomme ich gleich vier Felder für Texteingaben angeboten. Doch was kommt in welches Feld und wo wird es später angezeigt?

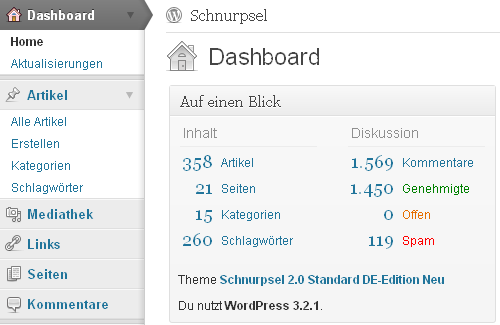
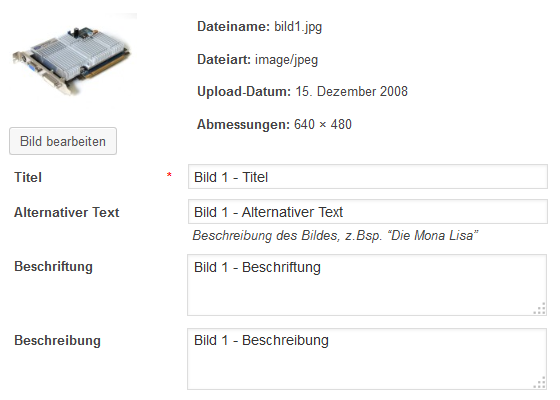
Die neue Version des Media-Uploaders sieht etwas anders aus (links). Am konfortabelsten lassen sich die Informationen und Texte zu einem Bild im Editor der Mediathek (rechts) bearbeiten
-

-
Bilderupload – Texte (neu)
-

-
Text zum Bild (Mediathek)
Titel – Title
Das erste Feld ist selbsterklärend, hier schreibe ich den Titel, die Überschrift für das Bild rein. Der Titel ist mit dem Dateinamen des Bilder vorbelegt und ein Pflichtfeld. Falls vorhanden, wir das Titelfeld mit den passenden EXIF/IPTC-Daten belegt.
Die Daten zu Bildern werden in WordPress genau wie Artikel und Seiten gespeichert. Also entspricht der Titel eines Bilder dem, was ich für einen normalen Beitrag als Titel eingebe.
Wenn ich ein Bild in einen Artikel einfüge, wird der Titel später auf der Seite nicht direkt sichtbar. Er wandert in das title-Attribut des img-Tags und wird vom Browser als Tooltip beim überfahren mit der Maus eingeblendet.
Auf einer Bilder-Einzelseite ist der Titel wie bei Artikeln und Seiten die Überschrift (h2).
Alternativtext – Alternate Text
Die deutsche Übersetzung des zweiten Textfeldes ist seit WP 3.x etwas unglücklich ausgefallen, denn hier kann ich den alternativen Text eintragen. In der aktuellen WP-Version (4.1) ist das richtig mit „Alternativer Text“ bzw. „Alternativtext“ beschriftet. Dieser erscheint dann im alt-Attribut des Image-Tags.
Falls ich „Alternativtext“ leer lasse, wird der Titel-Text als alt-Text übernommen. Der Alt-Text wir immer dann ausgegeben, wenn aus irgend einem Grund keine Bilder angezeigt werden können oder sollen. Außerdem spielt dieser Text eine wichtige Rolle für die Suchmachinen, denn die Suchmaschinenbots können Bildinhalte auch nicht „sehen“.
Beschriftung – Caption
 In das dritte Textfeld trage ich eine Bildunterschrift ein. Dieser Bildtext kann eine kurze Beschreibung des Bildinhaltes oder auch ein Hinweis auf den Urheber sein. Falls vorhanden, wir das Beschriftungsfeld mit den passenden EXIF/IPTC-Daten belegt.
In das dritte Textfeld trage ich eine Bildunterschrift ein. Dieser Bildtext kann eine kurze Beschreibung des Bildinhaltes oder auch ein Hinweis auf den Urheber sein. Falls vorhanden, wir das Beschriftungsfeld mit den passenden EXIF/IPTC-Daten belegt.
Der Text wird je nach verwendetem WordPress-Theme direkt unter dem Bild angezeigt. Deshalb sollte dieser Text auch nicht zu lang sein.
Auch dieser Text ist für Suchmaschinen wichtig, falls er als Bildunterschrift sichtbar ist, da er sich in unmittelbarer Nähe des Bildes befindet.
Beschreibung – Description
 Im vierten Feld kann ich eine längere Beschreibung des Bildes eintragen. Dieser Text enspricht dem normalen Inhalt bei Artikeln oder Seiten. Hier kann ich auch HTML-Tags verwenden und Links einfügen.
Im vierten Feld kann ich eine längere Beschreibung des Bildes eintragen. Dieser Text enspricht dem normalen Inhalt bei Artikeln oder Seiten. Hier kann ich auch HTML-Tags verwenden und Links einfügen.
Der Text wird auf der Bilder-Einzelseite angezeigt. Diese Seite enthält alle vier Text-Elemente, die einem Bild zugeordnet werden können.
Der Titel erscheint als Seitenüberschrift, danach kommt das Bild mit dem Alt-Text gefolgt von der Bildunterschrift. Darunter wird die Beschreibung als Artikeltext ausgegeben.
Ein Bild sagt nicht immer mehr als tausend Worte
Auch wenn es mehr Arbeit bedeutet, ich trage immer sinnvolle Texte in die vier Textfelder ein. Naja, fast immer.
Beim „Alternate Text“ spare ich mir einen extra Eintrag, da dieser dann mit dem Titel-Text identisch ist. Ein guter Titel ist jedoch wichtig. In die Beschriftung kopiere ich meist den Titel rein. Ja, ich bin auch ein bißchen faul. :-)
Die ausführliche Beschreibung fülle ich nur dann aus, wenn ich nicht auf das Bild selbst, sondern die Bildseite verlinke. Das mache ich zunehmend bei der Putzlowitscher Zeitung, hier bei Schnurpsel aber nicht.
Ganz ohne Text geht es nicht. Besonders wenn der Bilddateiname z.B. DSC00547.JPG ist, würd ich immer zumindest einen ordentlichen Titel vergeben. Noch besser ist es, der Datei selbst schon einen schönen Namen zu geben, dann klappts auch mit der Google-Suche.



 In das dritte Textfeld trage ich eine Bildunterschrift ein. Dieser Bildtext kann eine kurze Beschreibung des Bildinhaltes oder auch ein Hinweis auf den Urheber sein. Falls vorhanden, wir das Beschriftungsfeld mit den passenden EXIF/IPTC-Daten belegt.
In das dritte Textfeld trage ich eine Bildunterschrift ein. Dieser Bildtext kann eine kurze Beschreibung des Bildinhaltes oder auch ein Hinweis auf den Urheber sein. Falls vorhanden, wir das Beschriftungsfeld mit den passenden EXIF/IPTC-Daten belegt.


