Nach der Campixx 2011 war das in diesem Jahr nun meine zweite SEO-Campixx am schönen Müggelsee in Berlin Köpenick. Eine Reise nach Köpenick ist für mich auch immer eine Rückkehr in meine alte Heimat, denn hier habe ich viele Jahre gelebt.
Dieses Jahr hatte ich meine kleine Knipse eingesteckt, um ein paar Eindrücke im Bild festzuhalten. Wenn ich mir jetzt die Bilder so ansehe, bin ich nicht wirklich mit dem Ergebnis zufrieden. Wegen der oft schwierigen Lichtverhältnisse sind die Bilder entweder verrauscht, verwackelt oder beides. Aber egal, sie vermitteln einen Eindruck vom Geschehen, also auf geht’s.
Anreise, Anmeldung, Begrüßung und Keynote
 Nach der Anreise am Freitagabend und Übernachtung fuhr ich am Samstag schon recht früh mit dem Bus zur alten „Müggelseeperle“. Gegen 7:30 Uhr war ich bei der Anmeldung und konnte nach Vorlage meines PA die unabdingbaren Campixx-Utensilien in Empfang nehmen.
Nach der Anreise am Freitagabend und Übernachtung fuhr ich am Samstag schon recht früh mit dem Bus zur alten „Müggelseeperle“. Gegen 7:30 Uhr war ich bei der Anmeldung und konnte nach Vorlage meines PA die unabdingbaren Campixx-Utensilien in Empfang nehmen.
Das waren Namensschild, Veranstaltungsplan, ein Kugelschreiber und das gelbe T-Shirt, welches mir übrigens besser gefällt, als das rote vom letzten Jahr. Außerdem gab es noch ein Bändchen ums Handgelenk.
Bis zur Eröffnung um 9 Uhr hatte ich noch genug Zeit, mir die 120 Workshops durchzusehen und eine Vorauswahl zu treffen. Irgendwo hatte ich im Vorfeld den Tip gelesen, man solle bei der Auswahl der Sessions nicht nach dem Referenten, sondern nach dem Thema gehen.
Das sehe ich für mich anders. Es gibt ein paar Leute, da würde ich immer hingehen, die können dann meinetwegen auch über die Aufzucht und Pflege eines Knauch Pazungi sprechen. Es macht mir einfach Spaß, denen zuzuhören, daß ist nicht nur Wissensvermittlung, sondern einfach auch Entertainment.
 Nach der Eröffnung durch Marco Janck (seonaut) gab es eine kurze Ansprache von Jürgen Schulz, Gründer der Björn Schulz-Stiftung. Die Stiftung hilft bundesweit Familien mit krebs- und chronisch kranken sowie schwerst- und unheilbar kranken Kindern.
Nach der Eröffnung durch Marco Janck (seonaut) gab es eine kurze Ansprache von Jürgen Schulz, Gründer der Björn Schulz-Stiftung. Die Stiftung hilft bundesweit Familien mit krebs- und chronisch kranken sowie schwerst- und unheilbar kranken Kindern.
Die diesjährige Campixx stand unter dem Motto „the helping spirit“. Einen Teil des Erfolges der Veranstaltung kommt in finanzieller Form wohltätigen Zwecken zugute.
 Nach dem eher ernsten Thema folgte die Keynote von Dr. Jens Wegmann. Nach einem scheinbar seriösen Start gab es über technische Probleme bis zu immer abstruseren Aussagen ständig etwas zu lachen. Die Keynote war eine satirische Rede von einem Comedy-Redner.
Nach dem eher ernsten Thema folgte die Keynote von Dr. Jens Wegmann. Nach einem scheinbar seriösen Start gab es über technische Probleme bis zu immer abstruseren Aussagen ständig etwas zu lachen. Die Keynote war eine satirische Rede von einem Comedy-Redner.
Gut gelaunt ging ich dann in den ersten Workshop.
Workshops am 1.Tag
Ein wichtiges Thema sowohl aus Benutzersicht als auch bezüglich der Suchmaschinen-Bots ist die Ladezeit einer Webseite. Wie man der Webseite Beine machen kann, zeigte Alexander Merkel in seinem Workshop „Ladezeiten Extreme. Was wirklich auf allen gängigen CM Systemen funktioniert„. Ein Teil der Sachen funktioniert nur als Modul beim eigenen Server, aber auch mit geeigneten WordPress-Plugins kann man z.B. WordPress schneller machen.
 Karl Kratz hatte in Vorfeld der Campixx über Facebook Themenwünsche abgefragt, ich hatte für „irgendwas mit System“ votiert. Also war „SEO for the System“ für mich gesetzt.
Karl Kratz hatte in Vorfeld der Campixx über Facebook Themenwünsche abgefragt, ich hatte für „irgendwas mit System“ votiert. Also war „SEO for the System“ für mich gesetzt.
Das Thema Landingpages interessiert mich zwar nicht wirklich, interessant finde ich aber die konzeptionelle Herangehensweise von Karl an Probleme und Aufgaben. Zudem ist sein Vortragsstil mitreißend und unterhaltsam, von mir gibt es eine 1+.
Nach der Mittagspause war ich dann beim „Wüstenigel“ Marco Verch zum Thema „Innovatives Linkbuilding mit FlickR, RSS, Copyscape & Tynt„. Links sind immer noch wichtig, eigentlich kann man nie genug davon bekommen. Besonders dann, wenn sie von themenrelevanten Seiten kommen. Wie man diese mit ein paar Hilfsmitteln und Werkzeugen finden kann, zeigte Marco auch an einigen Beispielen. Wenn ich da so drüber nachdenke, wo meine Bilder überall auf fremden Webseiten rumschwirren. Da verschenke ich noch massig Linkpotential…
 Da ich seit etwa einem halben Jahr auch so eine Art Cloaking betreibe, hat mich natürlich der Black-Hat-Workshop „Cloaking, Spam und Strafen“ von SEOwoman Alexandra Lindner interessiert.
Da ich seit etwa einem halben Jahr auch so eine Art Cloaking betreibe, hat mich natürlich der Black-Hat-Workshop „Cloaking, Spam und Strafen“ von SEOwoman Alexandra Lindner interessiert.
Was soll ich sagen, es war ziemlich finster und ich war etwas zittrig, oder woher kommen die Doppelbilder auf der Projektion? :-)
Was ich mitgenommen habe: Cloaking kann jedem passieren und wenn was schief geht, Ruhe bewahren! Nicht in hektische Betriebsamkeit verfallen, sondern nüchtern das Problem analysieren, drüber nachdenken und erst dann handeln.
 Da ich von Keyword-Recherche überhaupt keine Ahnung habe und beim Workshop „Professionelle Keyword-Recherche und Performance Bewertung“ auch „Anfänger“ dabei stand, war ich zum Abschluß des Tages bei Stephanie Kanitz. Ihr Vortrag war auch für mich verständlich und logisch aufgebaut. Auch die Einbettung in das Rahmenthema Partyplanung, -durchführung und -auswertung fand ich sehr gelungen. Es war auch die perfekte Überleitung zur SEO-Party am Abend. :-)
Da ich von Keyword-Recherche überhaupt keine Ahnung habe und beim Workshop „Professionelle Keyword-Recherche und Performance Bewertung“ auch „Anfänger“ dabei stand, war ich zum Abschluß des Tages bei Stephanie Kanitz. Ihr Vortrag war auch für mich verständlich und logisch aufgebaut. Auch die Einbettung in das Rahmenthema Partyplanung, -durchführung und -auswertung fand ich sehr gelungen. Es war auch die perfekte Überleitung zur SEO-Party am Abend. :-)
Abendveranstaltung/SEO-Party
Abendessen, Trabi-Speed-Nettwörking, „Wer wird SEOnär“, Auslosung für die Tombola Preise und die Band „Right Now“ sollen ja ganz gut gewesen sein. Ich habe allerdings entschuldigt gefehlt.
Workshops am 2.Tag
 Am Sonntag war ich um 10 Uhr selbst mit meinem Workshop „Wo sind meine Bilder?“ dran. Obwohl sich der eine oder andere wahrscheinlich noch in der verlängerten Ausnüchterungsphase befand, war der „Saal“ immerhin etwa zur Hälfte gefüllt. Ich hatte mich allerdings mit der Zeit völlig vertan und knapp 25 Minuten überzogen.
Am Sonntag war ich um 10 Uhr selbst mit meinem Workshop „Wo sind meine Bilder?“ dran. Obwohl sich der eine oder andere wahrscheinlich noch in der verlängerten Ausnüchterungsphase befand, war der „Saal“ immerhin etwa zur Hälfte gefüllt. Ich hatte mich allerdings mit der Zeit völlig vertan und knapp 25 Minuten überzogen.
Sorry noch mal an meine Besucher, daß ich Euch fast die ganze Pause geklaut habe, aber danke für Euer Interesse. Auch zum absoluten Nischenthema Bildersuche kann man viel erzählen. :-)
Folien zu mein Vortrag als PDF: Wo sind meine Bilder? Seo-Campixx 2012
Da ich auch noch zusammen packen mußte, kam ich als Besucher zu spät zum nächsten Workshop „Die richtig geile 404 Lösung“ von Birthe Stuijts. Entweder hatte der Titel bei mir eine andere Vorstellung geweckt oder ich hatte das Wichtige am Anfang verpaßt. Irgendwie war alles recht schnell vorbei. Das hatte allerdings den Vorteil, daß ich in aller Ruhe und ohne lange Schlangen Essen fassen konnte.



Das Essen war gut, es gab sogar ein ausgewiesenes vegetarisches Gericht (Gemüse-Lasagne). Auf dem Mousse au Chocolat waren Erdbeeren drauf, hmmm, lecker. :-)
Einen kleinen Kritikpunkt zu den Getränken hätte ich. Am Sonntag war kein stilles Wasser (ohne Kohlensäure) mehr da. Vielleicht sollten nächstes Jahr die Anteile von Cola, Lift, Sprudel und stillem Wasser zu Gunsten des stillen Wassers verschoben werden.
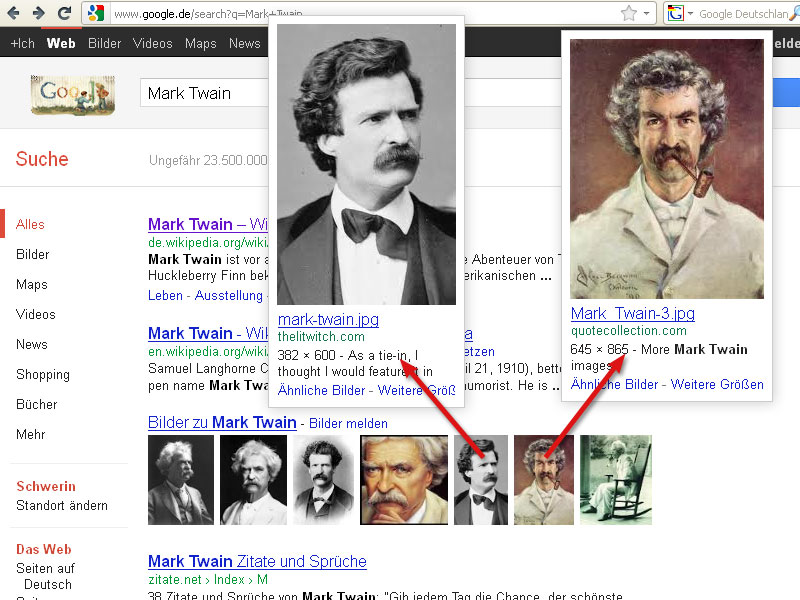
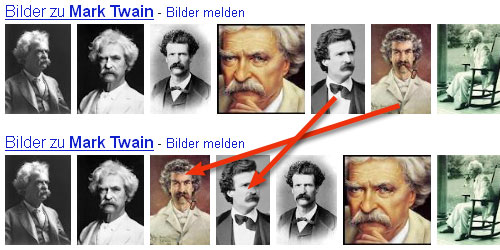
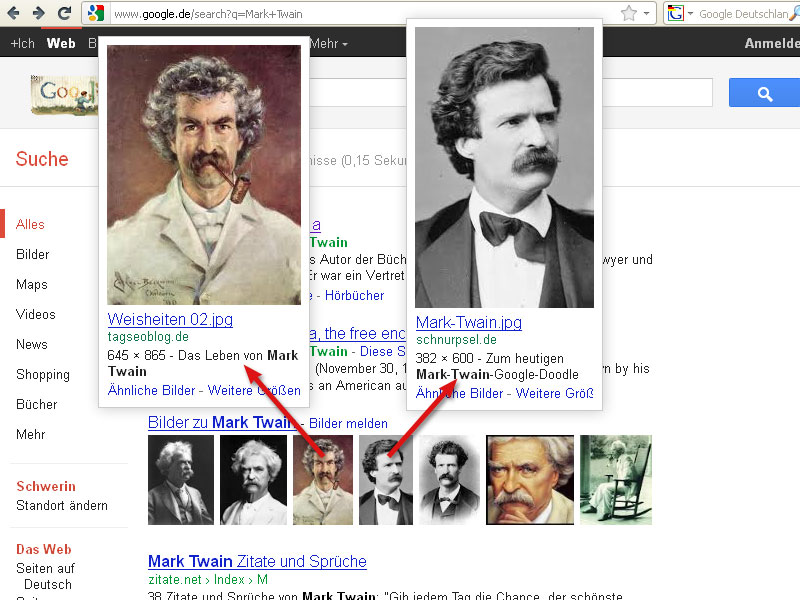
 Satt und zufrieden habe ich mir rechtzeitig einen Platz in der ersten Reihe bei „Authority vs. Linkbuilding“ mit Martin Mißfeldt gesichert. Letztendlich ging es aber um „Google Doodle Case Studies“ und andererseits doch wieder um Trust und Autorität, die mehr wert sein können, als Links oder Content.
Satt und zufrieden habe ich mir rechtzeitig einen Platz in der ersten Reihe bei „Authority vs. Linkbuilding“ mit Martin Mißfeldt gesichert. Letztendlich ging es aber um „Google Doodle Case Studies“ und andererseits doch wieder um Trust und Autorität, die mehr wert sein können, als Links oder Content.
Alles war von Martin wieder verständlich und unterhaltsam dargeboten worden. Mir hat sein Workshop sogar besser als letztes Jahr gefallen, obwohl oder vielleicht gerade weil es nicht vordergründig nur um Bilder ging.
Wer gut aufgepaßt hat, kann heute gleich das Gelernte anwenden, denn aller Voraussicht nach gibt es morgen auch in Deutschland ein Google Doodle für Akira Yoshizawa, den Erfinder des modernen Origami, der am 14. März 1911 geboren wurde.
 Beim Workshop „Konkurrenzanalyse und Performance-Monitoring auf Basis selbstdefinierter Sichtbarkeitsindizes“ von Pascal Landau kam ich auch etwas zu spät, so daß es nur für einen Platz auf dem Fußboden reichte. Konkurrenzanalyse und Performance-Monitoring waren dabei nicht meine Stichwörter.
Beim Workshop „Konkurrenzanalyse und Performance-Monitoring auf Basis selbstdefinierter Sichtbarkeitsindizes“ von Pascal Landau kam ich auch etwas zu spät, so daß es nur für einen Platz auf dem Fußboden reichte. Konkurrenzanalyse und Performance-Monitoring waren dabei nicht meine Stichwörter.
Vielmehr hat bei mir „selbstdefinierte Sichtbarkeitsindizes“ getriggert, mein Interesse geweckt. Klar, dafür muß er irgendwie die Google-Suchergebnisse abfragen und das ist im Allgemeinen nicht trivial. Ich wurde nicht enttäuscht und konnte einige interessante Anregungen, auch aus der Diskussion mit anderen Teilnehmern, mitnehmen.
 Eigentlich hatte ich geplant, das letzte Zeitfenster ganz ausfallen zu lassen, habe dann aber noch umdisponiert. „Video SEO 2012
Eigentlich hatte ich geplant, das letzte Zeitfenster ganz ausfallen zu lassen, habe dann aber noch umdisponiert. „Video SEO 2012
Was ist neu? Was ist alt?“ von Michael Fritz war mir doch zu wichtig, obwohl ich mit Videos (noch) nichts aktiv mache.
Ich sehe im Bereich Video große Möglichkeiten und es gibt tatsächlich noch spannende Sachen, die so in anderen Bereichen nicht funktionieren. Von diesen automatischen Texten hatte ich auch noch nichts gehört und überhaupt war alles sehr interessant.
Ende
Die SEO-Campixx hat sich für mich auf jeden Fall gelohnt, ich habe viele neue Ideen und Erkenntnisse mitnehmen können. Herzlichen Dank an die SEO-Campixx-Crew und alle die zum gelingen der Veranstaltung beigetragen haben. Da schließe ich die anderen Teilnehmer natürlich mit ein.
Ich bin zwar spät dran, aber vielleicht liest das hier ja doch jemand. Die immer länger werdenden Listen mit anderen Recaps spare ich mir, kann ja schließlich jeder selber bei Google finden. :-)
 Nach G+ vor etwa einem Jahr startet in den nächsten Tagen der neue Google-Dating-Dienst G• (G-Punkt, in Anlehnung an G-Plus), wie beim TagSeoBlog und auch im Google-Blog zu lesen ist.
Nach G+ vor etwa einem Jahr startet in den nächsten Tagen der neue Google-Dating-Dienst G• (G-Punkt, in Anlehnung an G-Plus), wie beim TagSeoBlog und auch im Google-Blog zu lesen ist. Besonders praktisch ist natürlich die Integration die Mobil-Version für Smartphones. Gab es da bisher schon direkt auf der Google-Startseite die Schnellsuche nach Restaurants, Cafés, Bars und Geldautomaten am aktuellen Standort, so kommen nun auch die Dating-Angebote hinzu.
Besonders praktisch ist natürlich die Integration die Mobil-Version für Smartphones. Gab es da bisher schon direkt auf der Google-Startseite die Schnellsuche nach Restaurants, Cafés, Bars und Geldautomaten am aktuellen Standort, so kommen nun auch die Dating-Angebote hinzu.