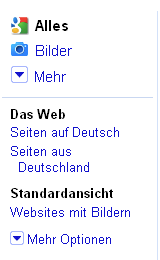
 Ganz neu ist diese Google-Suchoption nicht. Wenn derzeit bei der Google-Universal-Search (GUS) Bilder angezeigt werden, schlägt Google nun in der linken Menü-/Optionenleiste die Funktion „Websites mit Bildern“ vor.
Ganz neu ist diese Google-Suchoption nicht. Wenn derzeit bei der Google-Universal-Search (GUS) Bilder angezeigt werden, schlägt Google nun in der linken Menü-/Optionenleiste die Funktion „Websites mit Bildern“ vor.
Das „Webseiten mit Bildern“ gibt es schon etwas länger. Wenn ich mich recht erinnere, war aber der Aufbau der Ergebnisseiten früher etwas anders, als bei den aktuellen Suchergebnisseiten. Leider habe ich keinen Screenshot zum alten Layout aufgehoben, vielleicht irre ich mich aber auch und nur das neue Layout läßt diesen Eindruck entstehen.
 Die Suchoption „Websites mit Bildern“ zeigt ganz oben (von Werbung mal abgesehen) die Magazin-Ansicht für die besten Bilder aus der Bildersuche an. Danach folgen die „normalen“ Treffer mit einer Liste von einem bis maximal sechs kleinen Vorschaubildern zu einer Webseite.
Die Suchoption „Websites mit Bildern“ zeigt ganz oben (von Werbung mal abgesehen) die Magazin-Ansicht für die besten Bilder aus der Bildersuche an. Danach folgen die „normalen“ Treffer mit einer Liste von einem bis maximal sechs kleinen Vorschaubildern zu einer Webseite.
Auch wenn die Bezeichnung „Websites mit Bildern“ eher auf eine komplette Webpräsenz zu verweisen scheint, ist es doch eine konkrete Webseite, also Webpage. Dabei kann eine Website auch mit mehreren Seiten vertreten sein.
Mein Beispiel-Screenshot mit „Ochsenherz“ ist eher untypisch, denn oft ist das Ranking bei der Option „Websites mit Bildern“ ein ganz anderes als bei der Bildersuche oder der normalen Suche. Es ist irgendwie eine Mischung aus beidem oder etwas ganz anderes. Irgendeine Gesetzmäßigkeit konnte ich noch nicht ausmachen.
Es ist sogar möglich, daß hier Seiten weit vorn zu finden sind, die weder bei der Bildersuche noch bei der Websuche eine führende Rolle spielen. Man schaue sich nur mal die Schachbretter bei der Suche nach gurken an (Screenshot).
Eine weitere Frage ist natürlich, ob diese Suchoption überhaupt von den Nutzern wahrgenommen und angenommen, also verwendet wird. Falls nicht, lohnt es kaum, sich weitere Gedanken darum zu machen. :-)